
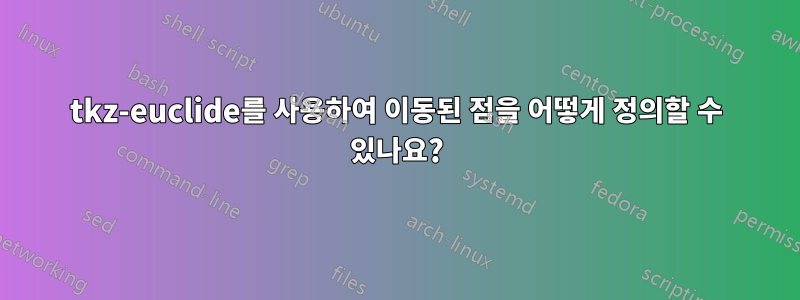
다음 이미지를 다시 만들고 싶습니다.

원천:https://de.wikipedia.org/wiki/Datei:Feuerbachkreis_radius.svg
나는 수평선을 제외하고 모든 것을 가지고 있습니다. 그것을 만들려면 원점을 옮기는 것이 가장 간단한 선택이 될 것이라고 생각합니다. 어떻게 해야 합니까?
내 코드
\documentclass{article}
\usepackage[pdftex,active,tightpage]{preview}
\setlength\PreviewBorder{2mm}
\usepackage{tikz}
\usepackage{tkz-euclide}
\usetkzobj{all}
\usetikzlibrary{shapes, calc, decorations}
\usepackage{amsmath,amssymb}
\usepackage{helvet}
\usepackage[eulergreek]{sansmath}
\begin{document}
\begin{preview}
\begin{tikzpicture}[very thick,font=\sansmath\sffamily]
\tkzDefPoint(0,1){A}
\tkzDefPoint(4,0){B}
\tkzDefPoint(3,6){C}
\tkzLabelPoints[below left,font=\sansmath\sffamily](A)
\tkzLabelPoints[below right,font=\sansmath\sffamily](B)
\tkzLabelPoints[above,font=\sansmath\sffamily](C)
% Draw polygon
\tkzDrawPolygon[thick,fill=gray!10](A,B,C)
% Get mid points
\tkzDefMidPoint(A,B) \tkzGetPoint{F}
\tkzDefMidPoint(A,C) \tkzGetPoint{E}
\tkzDefMidPoint(B,C) \tkzGetPoint{D}
\tkzDefCircle[circum,/tikz/overlay](D,E,F)\tkzGetPoint{Icircle}\tkzGetLength{rIN}
\tkzDrawCircle[R](Icircle,\rIN pt)
% Get 'Hoehe'
\tkzInterLC[/tikz/overlay](B,C)(A,B)\tkzGetPoints{hah1}{hah2}
\tkzDefMidPoint(hah1,hah2) \tkzGetPoint{G}
\tkzInterLC[/tikz/overlay](A,B)(C,A)\tkzGetPoints{hch1}{hch2}
\tkzDefMidPoint(hch1,hch2) \tkzGetPoint{H}
\tkzInterLC[/tikz/overlay](A,C)(B,A)\tkzGetPoints{hbh1}{hbh2}
\tkzDefMidPoint(hbh1,hbh2) \tkzGetPoint{I}
% 'Hoehenschnittpunkt'
\tkzInterLL(A,G)(C,H)\tkzGetPoint{S}
% More points
\tkzInterLC[/tikz/overlay,R](A,G)(Icircle,\rIN pt)\tkzGetPoints{G}{J}
\tkzInterLC[/tikz/overlay,R](B,I)(Icircle,\rIN pt)\tkzGetPoints{L}{I}
\tkzInterLC[/tikz/overlay,R](C,H)(Icircle,\rIN pt)\tkzGetPoints{H}{K}
% Draw polygon
\tkzDrawPolygon[thick](A,B,C)
\tkzDefCircle[circum,/tikz/overlay](A,B,C) \tkzGetPoint{Ocircle}
\tkzDrawCircle(Ocircle,A)
\tkzCalcLength(Ocircle,A) \tkzGetLength{dOcircle}
% TODO: define shiftedOcircOrigin which is
% Ocircle, but shifted by dOcircle (x-axis)
%\tkzDrawSegments[dashed](Ocircle,shiftedOcircOrigin)
% TODO: define shiftedIcircOrigin which is
% Icircle, but shifted by rIN (x-axis)
%\tkzDrawSegments[dashed](Icircle,shiftedIcircOrigin)
\tkzDrawPoints[size=2,fill=black](D,E,F,Icircle,Ocircle)
\end{tikzpicture}
\end{preview}
\end{document}
다음과 같습니다:

답변1
원 원점의 이동된 버전을 얻으려면 구문을 사용할 수 있습니다 \tkzDefShiftPoint[OriginName](xshiftValue,yshiftValue){shiftedPointName}. 여기서는 반경과 동일한 값만큼 원점을 이동해야 합니다. 이는 다음과 같이 구현됩니다.
\documentclass{article}
\usepackage[pdftex,active,tightpage]{preview}
\setlength\PreviewBorder{2mm}
\usepackage{tikz}
\usepackage{tkz-euclide}
\usetkzobj{all}
\usetikzlibrary{shapes, calc, decorations}
\usepackage{amsmath,amssymb}
\usepackage{helvet}
\usepackage[eulergreek]{sansmath}
\begin{document}
\begin{preview}
\begin{tikzpicture}[very thick,font=\sansmath\sffamily]
\tkzDefPoint(0,1){A}
\tkzDefPoint(4,0){B}
\tkzDefPoint(3,6){C}
\tkzLabelPoints[below left,font=\sansmath\sffamily](A)
\tkzLabelPoints[below right,font=\sansmath\sffamily](B)
\tkzLabelPoints[above,font=\sansmath\sffamily](C)
% Draw polygon
\tkzDrawPolygon[thick,fill=gray!10](A,B,C)
% Get mid points
\tkzDefMidPoint(A,B) \tkzGetPoint{F}
\tkzDefMidPoint(A,C) \tkzGetPoint{E}
\tkzDefMidPoint(B,C) \tkzGetPoint{D}
\tkzDefCircle[circum,/tikz/overlay](D,E,F)\tkzGetPoint{Icircle}\tkzGetLength{rIN}
\tkzDrawCircle[R](Icircle,\rIN pt)
% Get 'Hoehe'
\tkzInterLC[/tikz/overlay](B,C)(A,B)\tkzGetPoints{hah1}{hah2}
\tkzDefMidPoint(hah1,hah2) \tkzGetPoint{G}
\tkzInterLC[/tikz/overlay](A,B)(C,A)\tkzGetPoints{hch1}{hch2}
\tkzDefMidPoint(hch1,hch2) \tkzGetPoint{H}
\tkzInterLC[/tikz/overlay](A,C)(B,A)\tkzGetPoints{hbh1}{hbh2}
\tkzDefMidPoint(hbh1,hbh2) \tkzGetPoint{I}
% 'Hoehenschnittpunkt'
\tkzInterLL(A,G)(C,H)\tkzGetPoint{S}
% More points
\tkzInterLC[/tikz/overlay,R](A,G)(Icircle,\rIN pt)\tkzGetPoints{G}{J}
\tkzInterLC[/tikz/overlay,R](B,I)(Icircle,\rIN pt)\tkzGetPoints{L}{I}
\tkzInterLC[/tikz/overlay,R](C,H)(Icircle,\rIN pt)\tkzGetPoints{H}{K}
% Draw polygon
\tkzDrawPolygon[thick](A,B,C)
\tkzDefCircle[circum,/tikz/overlay](A,B,C) \tkzGetPoint{Ocircle}
\tkzDrawCircle(Ocircle,A)
\tkzCalcLength(Ocircle,A) \tkzGetLength{dOcircle}
% TODO: define shiftedOcircOrigin which is
% Ocircle, but shifted by dOcircle (x-axis)
\tkzDefShiftPoint[Ocircle](\dOcircle pt,0){C'}
\tkzDrawSegments[dashed](Ocircle,C')
\tkzLabelSegment[below](Ocircle,C'){$r_1$}
% TODO: define shiftedIcircOrigin which is
% Icircle, but shifted by rIN (x-axis)
\tkzDefShiftPoint[Icircle](\rIN pt,0){C''}
\tkzDrawSegments[dashed](Icircle,C'')
\tkzLabelSegment[below](Icircle,C''){$r_2$}
\tkzDrawPoints[size=2,fill=black](D,E,F,Icircle,Ocircle)
\end{tikzpicture}
\end{preview}
\end{document}
필요한 모양으로:



