
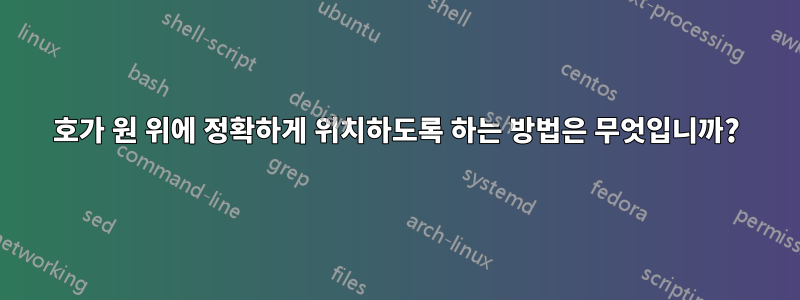
다음 그림을 만들었습니다.

이 세그먼트의 경우:
\documentclass[a4paper,12pt]{article}
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
\end{tikzpicture}
\end{center}
\end{document}
이제 원 R_2를 생각해 보세요. 색칠된 영역 안쪽 부분을 보라색으로 표시하고 싶습니다.
원 둘레가 색칠된 영역의 가장자리와 교차하는 지점을 계산한 결과 (2.91,2.5)였습니다. 그래서 호를 추가하려고 했습니다. 그런데 그게 잘 안되더라...
추가 사항은 다음과 같습니다.
\documentclass[a4paper,12pt]{article}
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
% addition here!
\draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start angle= 0, end angle= -140];
\end{tikzpicture}
\end{center}
\end{document}
이 추가는 원 R_2에 정확히 호를 그리지 않았습니다.

어떤 값을 사용해도 이 호가 원 둘레에 정확하게 위치하도록 할 수 없었습니다...
나는 영어를 구사하는 사람이 아니기 때문에 내 게시물이 충분히 명확하기를 바랍니다.
미리 감사드립니다.
답변1
호의 적절한 각도를 선택해야 합니다. 하지만 가장 쉬운 것은 클립하는 것입니다
% addition here!
\begin{scope}
\clip (-5,1.5) rectangle (6,2.5);
\draw[thick, color=purple] (1.5,3) circle (1.5cm);
\end{scope}
암호:
\documentclass[a4paper,12pt]{article}
%% why so many packages for a MWE?
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
% addition here!
\begin{scope}
\clip (-5,1.5) rectangle (6,2.5);
\draw[thick, color=purple] (1.5,3) circle (1.5cm);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}

호를 사용하면 다음과 같은 것이 있습니다.
% addition here!
\draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start angle= -20, end angle= -160];
원에 호를 주어야합니다.
답변2
각도는 주석이 달린 직사각형 삼각형을 사용하여 쉽게 계산할 수 있습니다.
\documentclass[a4paper,12pt]{article}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\usetikzlibrary{decorations, decorations.pathreplacing}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5)
rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5)
rectangle (-5,2.5);
% addition here!
% \draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start
% angle= 0, end angle= -140];
\pgfmathsetmacro\angle{acos(1/3)}
\draw[thick, color=purple, radius=1.5cm]
(1.5, 3) ++(270-\angle:1.5cm) coordinate (start)
arc[start angle=270-\angle, end angle=270+\angle];
\draw[thin, node font=\scriptsize]
(1.5, 3) node[above] {acos(0.5/1.5)}
-- node[right] {0.5} (1.5, 2.5)
-- (start) -- node[above left] {1.5} cycle;
\end{tikzpicture}
\end{center}
\end{document}
답변3
Metapost에서 보다 일반적이고 간단한 클리핑 접근 방식을 수행하는 방법은 다음과 같습니다.

(페이딩과 버팀대는 생략했지만 조금 더 노력하면 추가할 수 있습니다.)
prologues := 3;
outputtemplate := "%j%c.eps";
beginfig(1);
color purple; purple = 3/4 red + 1/4 blue;
path xx, yy, r[], band;
u = 1cm;
xx = (left -- 10 right) scaled u;
yy = (down -- 5 up) scaled u;
r1 = fullcircle scaled 2u shifted (2.5u,1.5u);
r2 = fullcircle scaled 3u shifted (6.5u,3u);
band = unitsquare xscaled 10u yscaled (ypart point 2 of r1 - ypart point 6 of r2)
shifted (-1/4u, ypart point 6 of r2);
fill band withcolor .85[purple,white];
label.lft(btex $\exists x R_1 \cap \exists x R_2$ etex rotated 90, point 3.5 of band);
draw r1; label.lrt(btex $R_1$ etex, point 7 of r1);
draw r2; label.urt(btex $R_2$ etex, point 1 of r2);
drawarrow xx; label.rt (btex $x$ etex, point 1 of xx);
drawarrow yy; label.top(btex $y$ etex, point 1 of yy);
picture overlay;
overlay = image(
drawoptions(withcolor purple);
% draw r1; <--- you could add this one too if you wanted
draw r2;
draw yy;
drawoptions();
);
clip overlay to band; draw overlay;
endfig;
end.
이 접근 방식의 장점은 두 원 중 하나를 이동하면 빨간색 호가 자동으로 올바르게 그려지며 계산이 필요하지 않다는 것입니다.
일반 MP에서 직선은 지점 0에서 시작하여 지점 1로 이동하고 다음과 같이 일반 MP의 원에는 지점 0이 3시 방향에 8개의 "점"이 있다는 것을 아는 것이 도움이 됩니다.




