
Mautic(https://hub.docker.com/r/mautic/mautic) Docker의 NGINX 역방향 프록시 뒤에 있는데 내가 뭘 잘못하고 있는지 알 수 없습니다.
내 설정을 소개하는 작은 서문:
Mautic은 포트 80에서 수신 대기하고 있고 이미 포트 80에서 수신 대기 중인 NGINX 컨테이너가 있으므로 Mautic 이미지 내의 다음 파일에서 포트 80을 8081로 변경했습니다.
/etc/apache2/ports.conf
/etc/apache2/sites-available/000-default.conf
포트 80에서 역방향 프록시로 작동하는 NGINX 컨테이너가 있습니다. NGINX 컨테이너에 다음이 있습니다 /etc/nginx/conf.d/default.conf.
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
proxy_pass http://site-client:4200;
}
location /api/ {
proxy_pass http://site-api:8055/;
}
location /mautic/ {
proxy_pass http://mautic:8081/;
}
}
docker-compose.yml 파일에 노출된 Mautic용 포트 8081이 있습니다.
이제 문제가 되는 부분은 다음과 같습니다.
- http://localhost:8081로 이동하면 브라우저의 URL이 http://localhost:8081/s/dashboard로 변경되고 Mautic이 제대로 작동합니다.
- 그러나 http://localhost/mautic/으로 이동하면 브라우저의 URL이 http://localhost/s/dashboard로 변경되어 내
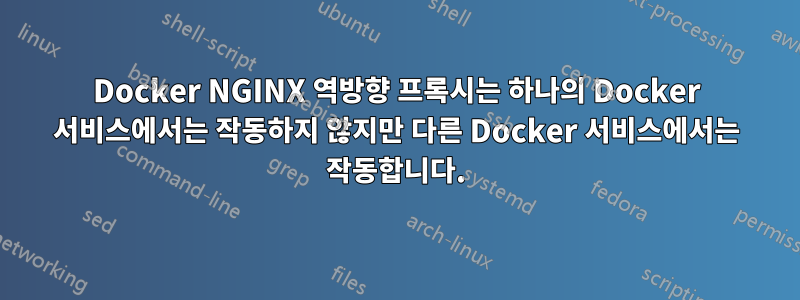
site-client서비스로 이동됩니다. 어떻게든 URL의 /mautic/ 부분이 여기서 사라졌습니다. - 따라서 http://localhost/mautic/s/dashboard로 이동하면 URL은 동일하게 유지되고 Mautic은 여러 ERR_ABORTED 404 오류와 함께 로드됩니다(아래 Chrome 개발자 콘솔 이미지 참조). 이러한 파일에 대한 요청 헤더에는 요청 URL에 /mautic/ 부분이 여전히 누락되어 있음이 표시됩니다(브라우저의 URL에 수동으로 포함했음에도 불구하고). 따라서 요청 헤더 URL이 틀렸다. 그런데 왜 잘못된 걸까요?
내가 해결하려고 한 방법은 다음과 같습니다.
Node.js 기반 헤드리스 CMS(Directus)인 내 서비스에서도 동일한 문제가 발생했으며 site-api구성에서 공개 URL을 http://localhost/api로 설정하여 문제를 해결했습니다. http://localhost/api/로 이동하면 이 서비스가 제대로 작동합니다. 그래서 Mautic의 구성에서 동일한 작업을 시도하고 공개 URL을 http://localhost:8081에서 http://localhost/mautic으로 설정했습니다. 이제 http://localhost/mautic/으로 이동하면 브라우저의 URL이 http://localhost/mautic/s/dashboard로 올바르게 설정되지만 여전히 아래 이미지에서 볼 수 있는 것과 동일한 결과를 얻습니다.
이것은 Mautic 및 NGINX와 관련된 내 docker-compose.yml입니다.
reverse-proxy:
container_name: nginx
build: ./tools/nginx
depends_on:
- site-api
- site-client
- mautic
networks:
- site-api-network
ports:
- 80:80
restart: always
mautic:
image: mautic/mautic:v4
build: ./tools/mautic
container_name: mautic
links:
- mauticdb:mysql
depends_on:
- mauticdb
ports:
- 8081:8081
volumes:
- mautic_data:/var/www/html
environment:
- MAUTIC_DB_HOST=mauticdb
- MYSQL_PORT_3306_TCP=3306
- MAUTIC_DB_USER=root
- MAUTIC_DB_PASSWORD=${MAUTIC_DB_PASSWORD}
- MAUTIC_DB_NAME=${MAUTIC_DB_NAME}
- MAUTIC_RUN_CRON_JOBS=true
- MAUTIC_INSTALL_FORCE=true
- MAUTIC_ADMIN_EMAIL=${MAUTIC_ADMIN_EMAIL}
- MAUTIC_ADMIN_PASSWORD=${MAUTIC_ADMIN_PASSWORD}
- MAUTIC_ADMIN_USERNAME=${MAUTIC_ADMIN_USERNAME}
- MAUTIC_ADMIN_FIRSTNAME=${MAUTIC_ADMIN_FIRSTNAME}
- MAUTIC_ADMIN_LASTNAME=${MAUTIC_ADMIN_LASTNAME}
- MAUTIC_TRUSTED_PROXIES=["0.0.0.0/0"]
networks:
- site-api-network
networks:
site-api-network:
driver: bridge
volumes:
mautic_db_data:
driver: local
mautic_data:
driver: local
이것은 reverse-proxyDockerfile입니다.
FROM nginx:alpine
RUN rm /etc/nginx/conf.d/*
COPY ./default.conf /etc/nginx/conf.d/
EXPOSE 80
CMD [ "nginx", "-g", "daemon off;" ]
이것은 mauticDockerfile입니다.
FROM mautic/mautic:v4
RUN rm /etc/apache2/ports.conf
RUN rm /etc/apache2/sites-available/000-default.conf
COPY ./ports.conf /etc/apache2/
COPY ./000-default.conf /etc/apache2/sites-available
EXPOSE 8081
Mautic 이미지 ports.conf파일
Listen 8081
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Mautic 이미지 000-default.conf파일
<VirtualHost *:8081>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
답변1
나는 이것이 NGINX가 아닌 내 백엔드 서비스 Mautic의 문제라고 생각합니다. 무슨 일이 일어나고 있는지, 그리고 몇 가지 해결책은 여기에서 얻을 수 있습니다:https://serverfault.com/a/797006
나는 도메인의 하위 경로가 아닌 내 서비스에 대한 하위 도메인을 가리키는 솔루션을 선택했습니다.
따라서 다음을 통해 액세스하는 대신 example.com/mautic/:
location /mautic/ {
proxy_pass http://mautic:8081/;
}
server_name다음으로 설정된 별도의 서버 블록을 생성 mautic.example.com하고 그 안에 있는 내 위치 블록은 다음과 같습니다.
location / {
proxy_pass http://mautic:8081/;
}



