
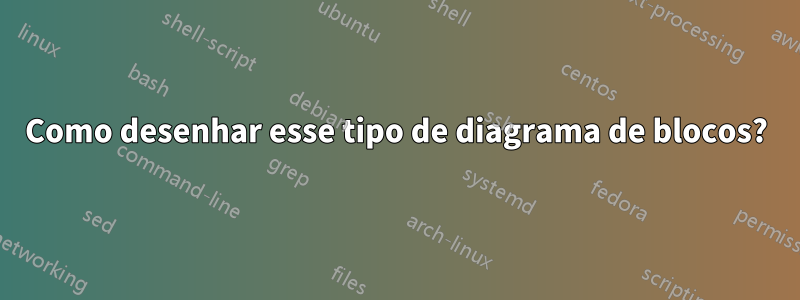
Estou tentando desenhar um diagrama de blocos conforme anexado na figura. Tentei desenhar e não sei como adicionar setas e rotular o bigbox que usei. Alguém pode ajudar a desenhar esse diagrama de blocos completando a partir do código existente ou de uma nova maneira?
Tentei desenhar seguindo o código:
\begin{figure*}
\begin{center}
\begin{tikzpicture}[shorten >=1pt,node distance=3.7cm,>=stealth',bend angle=45]
\tikzstyle{block} = [rectangle, draw=black, thick, text width=0.5em, text centered, minimum height=1em]
\tikzstyle{block1}=[rectangle, draw=black, thick, text width=2em, text centered,minimum height=3em]
\tikzstyle{block2}=[rectangle, draw=black, thick, text width=4em, text centered,minimum height=2em]
\tikzstyle{block3}=[rectangle, draw=black, thick, text width=8em, text centered,minimum height=5em]
\tikzstyle{bigbox} = [draw=black,thick, rectangle]
\tikzstyle{triple}=[draw, anchor=text, thick, rectangle split,rectangle split parts=3]
\tikzstyle{double}=[draw, anchor=text, thick, rectangle split,rectangle split parts=2]
%\tikzstyle{textbox} = {draw, fill=white, thick,text=black}
\node[block] (A) {};
\node[block] (B) [below=0.2cm of A] {};
\node[block] (C) [below=0.2cm of B] {};
\node[block] (D) [below=0.2cm of C] {};
\node[block] (E) [below=0.2cm of D] {};
\node[block] (F) [below=0.2cm of E] {};
\node[block] (G) [right=0.4cm of C] {};
\node[block] (H) [right=0.1cm of G] {};
\node[block] (I) [right=0.1cm of H] {};
\node[block] (J) [right=0.3cm of I] {};
\node[block] (K) [right=0.1cm of J] {};
\node[block] (L) [right=0.1cm of K] {};
\node[block] (P) [right=2cm of L] {};
\node[block] (Q) [right=0.1cm of P] {};
\node[block] (R) [right=0.1cm of Q] {};
\node[block] (S) [right=0.3cm of R] {};
\node[block] (T) [right=0.1cm of S] {};
\node[block] (U) [right=0.1cm of T] {};
\node[block] (X) [right=0.3cm of U] {};
\node[block] (Y) [above=0.2cm of X] {};
\node[block] (Z) [above=0.2cm of Y] {};
\node[block] (Aa) [below=0.2cm of X] {};
\node[block] (Ab) [below=0.2cm of Aa] {};
\node[block] (Ac) [below=0.2cm of Ab] {};
\begin{pgfonlayer}{background}
\node[bigbox] (M) [fit = (G) (H) (I)] {};
\node[bigbox] (N) [fit = (J) (K) (L)] {};
\node[bigbox] (V) [fit = (P) (Q) (R)] {};
\node[bigbox] (W) [fit = (S) (T) (U)] {};
\node[bigbox] (O) [fit = (A) (B) (C) (D) (E) (F) (G) (H) (I) (J) (K) (L) (N)] {};
\node[bigbox] (Ad) [fit = (P) (Q) (R) (S) (T) (U) (V) (W) (Aa) (Ac) (Z)] {};
\end{pgfonlayer}
\end{tikzpicture}
\caption{Proposed Framework} \label{fig1}
\end{center}
\end{figure*}
Responder1
Embora jakunjá tenha sido fornecida uma solução, esta é uma alternativa.
Sourcee Destinationpodem ser adicionados como rótulos dos maiores fitnós:
\node[bigbox, label=source] (O) [fit = (A) (F) (N)] {};
(Simplifiquei fito parâmetro para incluir apenas nós significativos e não todos eles)
E como alternativa jakun's transform canvas(que eu não conhecia) você poderia usar:
\draw[<-] ([yshift=8mm]O.south east) coordinate (aux) -- node[below] {Ack} (aux-|Ad.west);
ou com calctikzlibrary:
\draw[->] ($(O.north east)!.2!(O.south east)$) -- ($(Ad.north west)!.2!(Ad.south west)$);
O código completo poderia ser:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows, positioning, backgrounds, fit}
\usepackage{lmodern}
\begin{document}
\begin{figure*}
\begin{center}
\begin{tikzpicture}[shorten >=1pt,node distance=3.7cm,>=stealth',bend angle=45, font=\sffamily]
\tikzstyle{block} = [rectangle, draw=black, thick, text width=0.5em, text centered, minimum height=1em]
\tikzstyle{block1}=[rectangle, draw=black, thick, text width=2em, text centered,minimum height=3em]
\tikzstyle{block2}=[rectangle, draw=black, thick, text width=4em, text centered,minimum height=2em]
\tikzstyle{block3}=[rectangle, draw=black, thick, text width=8em, text centered,minimum height=5em]
\tikzstyle{bigbox} = [draw=black,thick, rectangle]
\tikzstyle{triple}=[draw, anchor=text, thick, rectangle split,rectangle split parts=3]
\tikzstyle{double}=[draw, anchor=text, thick, rectangle split,rectangle split parts=2]
%\tikzstyle{textbox} = {draw, fill=white, thick,text=black}
\node[block] (A) {};
\node[block] (B) [below=0.2cm of A] {};
\node[block] (C) [below=0.2cm of B] {};
\node[block] (D) [below=0.2cm of C] {};
\node[block] (E) [below=0.2cm of D] {};
\node[block] (F) [below=0.2cm of E] {};
\node[block] (G) [right=0.4cm of C] {};
\node[block] (H) [right=0.1cm of G] {};
\node[block] (I) [right=0.1cm of H] {};
\node[block] (J) [right=0.3cm of I] {};
\node[block] (K) [right=0.1cm of J] {};
\node[block] (L) [right=0.1cm of K] {};
\node[block] (P) [right=2cm of L] {};
\node[block] (Q) [right=0.1cm of P] {};
\node[block] (R) [right=0.1cm of Q] {};
\node[block] (S) [right=0.3cm of R] {};
\node[block] (T) [right=0.1cm of S] {};
\node[block] (U) [right=0.1cm of T] {};
\node[block] (X) [right=0.3cm of U] {};
\node[block] (Y) [above=0.2cm of X] {};
\node[block] (Z) [above=0.2cm of Y] {};
\node[block] (Aa) [below=0.2cm of X] {};
\node[block] (Ab) [below=0.2cm of Aa] {};
\node[block] (Ac) [below=0.2cm of Ab] {};
\begin{pgfonlayer}{background}
\node[bigbox] (M) [fit = (G) (H) (I)] {};
\node[bigbox] (N) [fit = (J) (K) (L)] {};
\node[bigbox] (V) [fit = (P) (Q) (R)] {};
\node[bigbox] (W) [fit = (S) (T) (U)] {};
\node[bigbox, label=source] (O) [fit = (A) (F) (N)] {};
\node[bigbox, label=destination] (Ad) [fit = (Z) (Ac) (V)] {};
\end{pgfonlayer}
\path (M.south) -- node[below] {Packets} (N.south);
\path (V.south) -- node[below] {Packets} (W.south);
\draw[->] ([yshift=-8mm]O.north east) coordinate (aux) -- (aux-|Ad.west);
\draw[<-] ([yshift=8mm]O.south east) coordinate (aux) -- node[below] {Ack} (aux-|Ad.west);
\end{tikzpicture}
\caption{Proposed Framework} \label{fig1}
\end{center}
\end{figure*}
\end{document}
Atualizar:O código pode ser simplificado com a ajuda de alguns matrixnós:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows, positioning, fit, matrix}
\usepackage{lmodern}
\begin{document}
\begin{figure*}
\begin{center}
\begin{tikzpicture}[%
shorten >=1pt,
shorten <=1pt,
>=stealth',
font=\sffamily,
block/.style = {rectangle, black, thick, text width=0.5em, text centered, minimum height=1em},
packet/.style={draw, thick, matrix of nodes, nodes in empty cells, nodes={block, draw}},
bigbox/.style={rectangle, draw, thick}
]
\matrix (A1) [packet, draw=none, row sep=2mm]{ \\ \\ \\ \\ \\ \\ };
\matrix (B1) [packet, column sep=2mm, right=3mm of A1]{ & & \\};
\matrix (C1) [packet, column sep=2mm, right=1mm of B1]{ & & \\};
\node[bigbox, label=Source] (D1) [fit = (A1) (C1)] {};
\matrix (C2) [packet, column sep=2mm, right=2cm of C1]{ & & \\};
\matrix (B2) [packet, column sep=2mm, right=1mm of C2]{ & & \\};
\matrix (A2) [packet, draw=none, row sep=2mm, right=3mm of B2]{ \\ \\ \\ \\ \\ \\ };
\node[bigbox, label=Destination] (D2) [fit = (A2) (C2)] {};
\path (B1.south) -- node[below] {Packets} (C1.south);
\path (B2.south) -- node[below] {Packets} (C2.south);
\draw[->, thick] ([yshift=-8mm]D1.north east) coordinate (aux) -- (aux-|D2.west);
\draw[<-, thick] ([yshift=8mm]D1.south east) coordinate (aux) -- node[below] {Ack} (aux-|D2.west);
\end{tikzpicture}
\caption{Proposed Framework} \label{fig1}
\end{center}
\end{figure*}
\end{document}
Responder2
Adicione o seguinte ao seu código:
% arrows
\draw[->, transform canvas={yshift=-1cm}] (O.north east) -- (Ad.north west);
\draw[<-, transform canvas={yshift=1cm}] (O.south east) -- node[below]{ACK} (Ad.south west);
% invisible coordinates to position the labels
\node (channel-y-position) [below=0pt of O] {\strut};
\path (O) -- coordinate (channel-x-position) (Ad);
% labels
\node[above=0pt of O] {Source};
\node[above=0pt of Ad] {Destination};
\node at (channel-x-position |- channel-y-position) {Channel};
Eu usaria loops:
\documentclass[border=.5cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning, fit, calc}
\begin{document}
\begin{tikzpicture}%[shorten >=1pt,node distance=3.7cm,>=stealth',bend angle=45]
\tikzstyle{block} = [rectangle, draw=black, thick, text width=0.5em, text centered, minimum height=1em]
\tikzstyle{block1}=[rectangle, draw=black, thick, text width=2em, text centered,minimum height=3em]
\tikzstyle{block2}=[rectangle, draw=black, thick, text width=4em, text centered,minimum height=2em]
\tikzstyle{block3}=[rectangle, draw=black, thick, text width=8em, text centered,minimum height=5em]
\tikzstyle{bigbox} = [draw=black,thick, rectangle]
\tikzstyle{triple}=[draw, anchor=text, thick, rectangle split,rectangle split parts=3]
\tikzstyle{double}=[draw, anchor=text, thick, rectangle split,rectangle split parts=2]
%\tikzstyle{textbox} = {draw, fill=white, thick,text=black}
\newcommand{\numVer}{6}
\newcommand{\numHor}{3}
\newcommand{\numHorGroups}{2}
% ------ source ------
% vertical
\node[block] (source-ver-1) {};
\foreach \i [remember=\i as \last (initially 1)] in {2,...,\numVer} {
\node[block] (source-ver-\i) [below=0.2cm of source-ver-\last] {};
}
% horizontal
\coordinate[right=.1cm of source-ver-3] (source-hor-group-0);
\foreach \group [remember=\group as \lastGroup (initially 0)] in {1,...,\numHorGroups} {
\node[block] (source-hor-\group-1) [right=0.3cm of source-hor-group-\lastGroup] {};
\foreach \i [remember=\i as \last (initially 1)] in {2,...,\numHor} {
\node[block] (source-hor-\group-\i) [right=.1cm of source-hor-\group-\last] {};
}
\node[bigbox] (source-hor-group-\group) [fit = (source-hor-\group-1) (source-hor-\group-\numHor), label=below:Packet~\group] {};
}
% frame
\node[bigbox, label=above:Source] (source) [fit = (source-ver-1) (source-ver-\numVer) (source-hor-group-\numHorGroups)] {};
% ------ destination ------
% horizontal
\coordinate[right=2cm of source-hor-\numHorGroups-\numHor] (dest-hor-group-0);
\foreach \group [remember=\group as \lastGroup (initially 0)] in {1,...,\numHorGroups} {
\node[block] (dest-hor-\group-1) [right=0.3cm of dest-hor-group-\lastGroup] {};
\foreach \i [remember=\i as \last (initially 1)] in {2,...,\numHor} {
\node[block] (dest-hor-\group-\i) [right=.1cm of dest-hor-\group-\last] {};
}
\node[bigbox] (dest-hor-group-\group) [fit = (dest-hor-\group-1) (dest-hor-\group-\numHor), label=below:Packet~\group] {};
}
% vertical
\coordinate[right=.3cm of dest-hor-group-\numHorGroups] (dest-ver-west);
\node[block] (dest-ver-1) at (dest-ver-west |- source-ver-1) [anchor=west] {};
\foreach \i [remember=\i as \last (initially 1)] in {2,...,\numVer} {
\node[block] (dest-ver-\i) [below=0.2cm of dest-ver-\last] {};
}
% frame
\node[bigbox, label=above:Destination] (dest) [fit = (dest-ver-1) (dest-ver-\numVer) (dest-hor-group-1)] {};
% ------ arrows ------
% arrows
\draw[->, transform canvas={yshift=-1cm}] (source.north east) -- (dest.north west);
\draw[<-, transform canvas={yshift=1cm}] (source.south east) -- node[below]{ACK} (dest.south west);
% invisible coordinates to position the labels
\node (channel-y-position) [below=0pt of source] {\strut};
\coordinate (channel-x-position) at ($(source.east)!.5!(dest.west)$);
% labels
\node at (channel-x-position |- channel-y-position) {Channel};
\end{tikzpicture}
\end{document}
Responder3
Alterei algumas partes do seu código, por exemplo, para obter mais nós quadrados e alinhar os buffers de saída e entrada no centro da lista de pacotes. Usando calca biblioteca e também -|, você pode manipular as coordenadas para onde quiser. Não me importei muito com as fontes.
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,positioning,fit,calc}
\begin{document}
\begin{tikzpicture}[shorten >=1pt,node distance=3.7cm,>=stealth',bend angle=45]
% \tikzstyle{block} = [rectangle, draw=black, thick, text width=0.5em, text centered, minimum height=1em]
\tikzstyle{block} = [rectangle, draw=black, thick, inner sep=0pt,minimum width=1em, minimum height=1em]
% \tikzstyle{block1}=[rectangle, draw=black, thick, text width=2em, text centered,minimum height=3em]
% \tikzstyle{block2}=[rectangle, draw=black, thick, text width=4em, text centered,minimum height=2em]
% \tikzstyle{block3}=[rectangle, draw=black, thick, text width=8em, text centered,minimum height=5em]
\tikzstyle{bigbox} = [draw=black,thick, rectangle]
% \tikzstyle{triple}=[draw, anchor=text, thick, rectangle split,rectangle split parts=3]
% \tikzstyle{double}=[draw, anchor=text, thick, rectangle split,rectangle split parts=2]
% \tikzstyle{textbox} = {draw, fill=white, thick,text=black}
\node[block] (A) {};
\node[block] (B) [below=0.2cm of A] {};
\node[block] (C) [below=0.2cm of B] {};
\node[block] (D) [below=0.2cm of C] {};
\node[block] (E) [below=0.2cm of D] {};
\node[block] (F) [below=0.2cm of E] {};
\node[block] (G) [right=0.4cm of {$(C.south east)!0.5!(D.north east)$}] {};
\node[block] (H) [right=0.1cm of G] {};
\node[block] (I) [right=0.1cm of H] {};
\node[block] (J) [right=0.3cm of I] {};
\node[block] (K) [right=0.1cm of J] {};
\node[block] (L) [right=0.1cm of K] {};
\node[block] (P) [right=2cm of L] {};
\node[block] (Q) [right=0.1cm of P] {};
\node[block] (R) [right=0.1cm of Q] {};
\node[block] (S) [right=0.3cm of R] {};
\node[block] (T) [right=0.1cm of S] {};
\node[block] (U) [right=0.1cm of T] {};
\node[block] (X) [right=0.3cm of {U.east |- C}] {};
\node[block] (Y) [above=0.2cm of X] {};
\node[block] (Z) [above=0.2cm of Y] {};
\node[block] (Aa) [below=0.2cm of X] {};
\node[block] (Ab) [below=0.2cm of Aa] {};
\node[block] (Ac) [below=0.2cm of Ab] {};
% \begin{pgfonlayer}{background}
\node[bigbox] (M) [fit = (G) (H) (I)] {};
\node[bigbox] (N) [fit = (J) (K) (L)] {};
\node[bigbox] (V) [fit = (P) (Q) (R)] {};
\node[bigbox] (W) [fit = (S) (T) (U)] {};
\node[bigbox,label=above:Source] (O) [fit = (A) (B) (C) (D) (E) (F) (G) (H) (I) (J) (K) (L) (N)] {};
\node[bigbox,label=above:Destination] (Ad) [fit = (P) (Q) (R) (S) (T) (U) (V) (W) (Aa) (Ac) (Z)] {};
% \end{pgfonlayer}
\draw[->](O.30)--(Ad.180 |- O.30);
\draw[<-](O.-30)--(Ad.180 |- O.-30)node[pos=0.5,below]{ACK};
\node[below=1em] at ($(O.south east)!0.5!(Ad.south west)$){CHANNEL};
\node[below] at ($(M.south)!0.5!(N.south)$){Packets};
\node[below] at ($(V.south)!0.5!(W.south)$){Packets};
\end{tikzpicture}
\end{document}





