
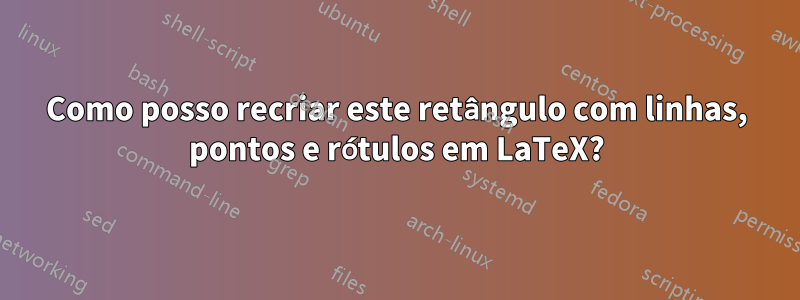
Responder1
Existem muitos pacotes que permitem fazer isso: como metapost, pstricks, e asymptotecertamente TikZoutros que esqueci.
Aqui está uma versão com TikZ. Se você tiver alguma dúvida sobre o código, estou ouvindo.
\documentclass[tikz,border=5mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\fill[gray!20] (0,0)rectangle(3,3);
\draw (0,0)grid(3,3);
\node foreach \j in {1,2} [left] at (0,\j) {$10^\circ$};
\node foreach \j in {1,2} [right] at (3,\j) {$40^\circ$};
\node foreach \i in {1,2} [below] at (\i,0) {$30^\circ$};
\node foreach \i in {1,2} [above] at (\i,3) {$20^\circ$};
\node foreach \i in {1,2} [above right] at (\i,2) {$\i$};
\node foreach \lab [count=\n] in {4,3} [above right] at (\n,1) {$\lab$};
\foreach \list[count=\j from 0] in {{1,2},{0,1,2,3},{0,1,2,3},{1,2}}
\foreach \x in \list {
\fill (\x,\j)[cyan] circle (2pt);
}
\end{tikzpicture}
\end{document}
Responder2
Desenho básico em LaTeX usando TikZ: retângulo com linhas, pontos e rótulos.
Você só precisa de um pacote:
\usepackage{tikz}
Vamos definir uma cor azul e uma cor cinza para nossa figura:
\definecolor{mBlue}{HTML}{1F77B4}
\definecolor{mGray}{HTML}{d7dbdd}
Agora crie um estilo para os pontos. Não queremos escrever muitos comandos e opções repetidas vezes. Chamaremos esse estilo vertexe usaremos o comando \tikzstyle{vertex}. Pelas opções podemos ver que é um circle, está desenhado com a cor que mBluedefinimos acima e também está preenchido com a mesma cor. As opções de separação controlam indiretamente o tamanho do círculo e a separação entre qualquer texto que você decida escrever dentro do nó. Você também pode usar minimimum size=0.2.
\tikzstyle{vertex}=[circle,draw=mBlue,fill=mBlue,inner sep=0.6mm, outer sep=0mm]
Podemos colocar as três linhas acima no preâmbulo, ou seja, a “coisa” antes de \begin{document}.
Agora estamos prontos para usar o ambiente de figura e desenhar. Nossos desenhos serão colocados dentro do tikzpictureambiente. Você notará que também existe uma scaleopção. Isso pode ser usado para aumentar/diminuir o tamanho da figura. Curiosamente, o dimensionamento não afeta o texto colocado dentro da figura.
\begin{figure}[h]
\centering
\begin{tikzpicture}[scale=1]
% our drawing goes here
\end{tikzpicture}
\caption{The figure.}
\end{figure}
Agora, a coisa mais importante que você terá que fazer é atribuir algumas coordenadas a pontos importantes da sua figura. Isso pode parecer intimidante para alguns no começo, mas é mais fácil do que parece. Digamos que denotamos o canto inferior esquerdo como ponto (0,0) e o ponto superior como (3,3). Você pode usar o comando \coordinate (name) at (<x>,<y>);para cada um dos dezesseis pontos da figura. No entanto, eu queria apresentar forloops porque muitos novos usuários sentem falta desse recurso super conveniente. Eu adicionei uma figura de coordenadas.
\foreach \x in {0,...,3} {
\foreach \y in {0,...,3} {
\coordinate (\x_\y) at (\x,\y);
}
}
Agora drawo retângulo externo e as linhas. Você pode preencher o retângulo usando draw[fill=mGray].
\draw (0_0) -- (3_0) -- (3_3) -- (0_3) -- (0_0);
\draw (1_0) -- (1_3);
\draw (2_0) -- (2_3);
\draw (0_1) -- (3_1);
\draw (0_2) -- (3_2);
Vamos desenhar os pontos azuis e adicionar rótulos a eles. Esses rótulos fornecem o texto. A posição do rótulo pode ser especificada usando left, right, belowe above. Também podemos combiná-los em above right.
\node[vertex, label=below:$30^\circ$] at (1_0) {};
\node[vertex, label=below:$30^\circ$] at (2_0) {};
\node[vertex, label=left:$10^\circ$] at (0_1) {};
\node[vertex, label=left:$10^\circ$] at (0_2) {};
\node[vertex, label=above right:$2$] at (2_2) {};
Devemos ser capazes de preencher o resto!
Editar: conforme apontado nos comentários, você pode usar diretamente o valor das coordenadas em vez de usar os nomes, por exemplo, usar diretamente (2,3) em vez de (2_3). Você não precisa usar os loops for duplos para definir as coordenadas também.
Responder3
Versão possível Asymptote:
// tab3x3.asy
//
// run asy tab3x3.asy to get tab3x3.pdf
//
settings.tex="pdflatex";
size(4cm);
pen fillPen=rgb("E3E3E5");
pen linePen=rgb("201D1D")+0.7bp;;
pen dotPen =rgb("00A4EC")+4bp;
filldraw(box((-3,-3),(3,3)),fillPen,linePen);
guide mid=box((-1,1),(1,-1));
guide[] net=(-1,3)--(-1,-3)^^(1,3)--(1,-3)^^(-3,-1)--(3,-1)^^(-3,1)--(3,1);
draw(net,linePen);
dot(net,dotPen);
int[] labVal={10,20,30,40};
pair[][] labPos={{(-3,-1),(-3,1)},{(-1,3),(1,3)},{(-1,-3),(1,-3)},{(3,-1),(3,1)}};
pair[] labOff={W,N,S,E};
for(int i=0;i<length(mid);++i){
dot(point(mid,i),dotPen);
label("$"+string(i+1)+"$",point(mid,i),plain.NE,linePen);
}
for(int i=0;i<labVal.length;++i){
for(int j=0;j<labPos[0].length;++j){
label("$"+string(labVal[i])+"^\circ$",labPos[i][j],labOff[i]);
}
}
Responder4
Outra solução Assíntota simples e "manual"
// http://asymptote.ualberta.ca/
unitsize(1.5cm);
import math; // for grid
fill(box((0,0),(3,3)),lightgray);
add(grid(3,3));
pair[] pts={(1,2),(2,2),(2,1),(1,1),(0,1),(0,2),(1,3),(2,3),(3,1),(3,2),(2,0),(1,0)};
string[] s={"$10^{\circ}$","$20^{\circ}$","$30^{\circ}$","$40^{\circ}$"} ;
string[] lb={"$1$","$2$","$3$","$4$",s[0],s[0],s[1],s[1],s[2],s[2],s[3],s[3]};
pair[] a={NE,NE,NE,NE,W,W,N,N,E,E,S,S};
for(int i=0; i<pts.length; ++i){
fill(circle(pts[i],.06),magenta);
label(lb[i],align=a[i],pts[i]);
}
shipout(bbox(5mm));








