
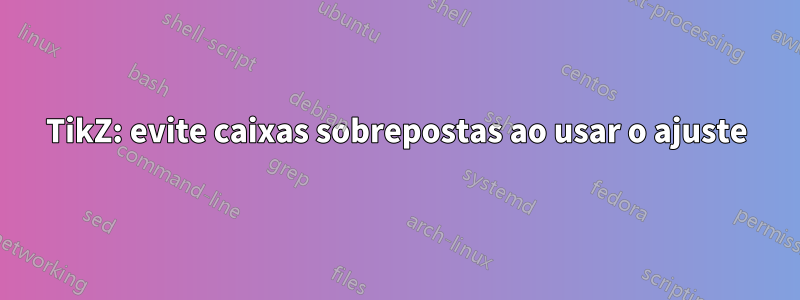
Estou desenhando a figura a seguir, onde destaco um conjunto de nós usando vermelho. O objetivo é incluir cinco nós e inclui. Mas esta é uma forma complexa de ajuste (provavelmente complexa demais), então decidi usar duas caixas e combiná-las. O problema é que isso satura a cor no nó onde eles se sobrepõem (Z_1). Quero que a cor vermelha seja uniforme na caixa de destaque.
MWE:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,decorations,arrows,calc,arrows.meta,fit,positioning}
\tikzset{
-Latex,auto,node distance =1 cm and 1 cm,semithick,
state/.style ={ellipse, draw, minimum width = 0.7 cm},
point/.style = {circle, draw, inner sep=0.04cm,fill,node contents={}},
bidirected/.style={Latex-Latex,dashed},
el/.style = {inner sep=2pt, align=left, sloped}
}
\begin{document}
\begin{tikzpicture}[node distance =1cm and 1cm]
% F boxes
\node (F) [label=above:{$F$},fill=gray,fit=(X0) (Z0) (Y0) (X1) (Z1) (Y1),inner sep=6, opacity=0.2] {};
\node (Fprime) [label=right:{$F'$},fill=red,fit=(Z0) (Y0) (Z1) (Y1), inner sep=3, opacity=0.4] {};
\node (Fprime2) [fill=red,fit=(Z1) (X1), inner sep=3, opacity=0.4] {};
% t = 0
\node (X0) [label=left:{$X_0$},point];
\node (Z0) [label=left:{$Z_0$},below of = X0,point];
\node (Y0) [label=left:{$Y_0$},below of = Z0,point];
\path (X0) edge (Z0);
\path (Z0) edge (Y0);
% t = 1
\node (X1) [label=right:{$X_1$}, right = of X0,point];
\node (Z1) [label=right:{$Z_1$},below of = X1,point];
\node (Y1) [label=right:{$Y_1$},below of = Z1,point];
\path (X1) edge (Z1);
\path (Z1) edge (Y1);
\path[bidirected] (X0) edge (Z1);
\path[bidirected] (Z0) edge (X1);
\path[bidirected] (Z0) edge (Y1);
\path[bidirected] (Y0) edge (Z1);
% Transition
\path (X0) edge (X1);
\path (Z0) edge (Z1);
\end{tikzpicture}
\end{document}
Responder1
Você deseja mesclar esses nós red fit com a mesma opacidade, isso pode ser feito usando um escopo e a transparency groupopção. Veja o código abaixo. No entanto, ao fazer isso, você ainda obtém alguns pontos que sãosobesse preenchimento vermelho. Você poderia usar a backgroundbiblioteca para desenhar cada parte em diferentes camadas.
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{shapes,decorations,arrows,calc,arrows.meta,fit,positioning}
\begin{document}
\tikzset{
-Latex,auto,node distance =1 cm and 1 cm,semithick,
state/.style ={ellipse, draw, minimum width = 0.7 cm},
point/.style = {circle, draw, inner sep=0.04cm,fill,node contents={}},
bidirected/.style={Latex-Latex,dashed},
el/.style = {inner sep=2pt, align=left, sloped}
}
\begin{tikzpicture}[node distance =1cm and 1cm]
% t = 0
\node (X0) [label=left:{$X_0$},point];
\node (Z0) [label=left:{$Z_0$},below of = X0,point];
\node (Y0) [label=left:{$Y_0$},below of = Z0,point];
% t = 1
\node (X1) [label=right:{$X_1$}, right = of X0,point];
\node (Z1) [label=right:{$Z_1$},below of = X1,point];
\node (Y1) [label=right:{$Y_1$},below of = Z1,point];
% F boxes
\node (F) [label=above:{$F$},fill=gray,fit=(X0) (Z0) (Y0) (X1) (Z1) (Y1),inner sep=6, opacity=0.2] {};
\begin{scope}[opacity=.4, transparency group]
\node (Fprime) [fill=red,fit=(Z0) (Y0) (Z1) (Y1), inner sep=3] {};
\node (Fprime2) [fill=red,fit=(Z1) (X1), inner sep=3] {};
\end{scope}
\path (X0) edge (Z0);
\path (Z0) edge (Y0);
\path (X1) edge (Z1);
\path (Z1) edge (Y1);
\path[bidirected] (X0) edge (Z1);
\path[bidirected] (Z0) edge (X1);
\path[bidirected] (Z0) edge (Y1);
\path[bidirected] (Y0) edge (Z1);
% Transition
\path (X0) edge (X1);
\path (Z0) edge (Z1);
\end{tikzpicture}
\end{document}
Responder2
Você pode desenhar um caminho em torno dos nós, que deseja anotar com algum preenchimento de transparência:
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
calc, chains,
decorations,
fit,
positioning,
shapes}
\tikzset{
node distance = 1 cm and 1 cm,
arr/.style = {-Latex, semithick},
alr/.style = {Latex-Latex, dashed},
point/.style = {circle, draw, fill,
inner sep=0.04cm, node contents={}},
every label/.append style = {inner sep=1mm, font=\footnotesize},
}
\begin{document}
\begin{tikzpicture}[
node distance = 1cm and 1cm,
start chain = going below,
]
% t = 0, t = 1
\foreach \i [count=\ii] in {X, Z, Y}
{
\node (\i0) [point, on chain, label=left:{$\i_0$}];
\node (\i1) [point, right=of \i0, label=right:{$\i_1$}];
}
\draw[arr]
(X0) edge (Z0) (Z0) edge (Y0)
(X1) edge (Z1) (Z1) edge (Y1)
% Transition
(X0) edge (X1)
(Z0) edge (Z1);
% Cross
\draw[alr]
(X0) edge (Z1)
(Z0) edge (X1)
(Z0) edge (Y1)
(Y0) edge (Z1);
% F boxes
\node (F) [inner sep=6, fill=gray, opacity=0.2,
label=$F$,
fit=(X0) (Y1),] {};
\fill[red!50, semitransparent]
($(X1)+ (-2mm,2mm)$) -| ($(Y1)+ (2mm,-2mm)$) -|
($(Z0)+ (-2mm,2mm)$) -| cycle;
\end{tikzpicture}
\end{document}





