
Я создаю html-документ из файла latex с помощью make4ht. Я успешно установил шрифт тела документа на Libertinus Serif с помощью CSS. Но я не могу установить шрифт, который используется make4ht для создания диаграмм tikz. Может ли кто-нибудь помочь мне сделать это?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
% These lines don't help either:
% \usepackage{fontspec}
% \setmainfont{Libertinus Serif}
% \setsansfont{Libertinus Sans}
% \setmonofont{Libertinus Mono}[Scale=MatchLowercase]
\usepackage{libertinus}
\begin{document}
``Lorem'' ``ipsum''
\begin{tikzpicture}
\node (x) {``Lorem''};
\node[right=of x] (y) {``ipsum''};
\draw[->] (x) to (y);
\end{tikzpicture}
\end{document}
Моя команда — make4ht -l -m draft -c myconfig.cfg -f html5 main.tex, а содержимое myconfig.cfg—
\Preamble{xhtml}
\Css{
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
}
\begin{document}
\EndPreamble
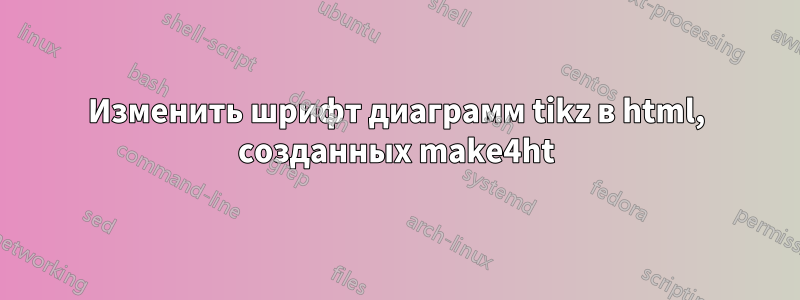
Результат:
Вы можете ясно видеть, что, помимо разницы в размере, шрифты не одинаковы. На картинке Tikz используется шрифт Latin/Computer Modern по умолчанию, а не Libertinus Serif, который используется в абзаце выше (обратите внимание на хвостик u и носик r).
Как мне сделать так, чтобы изображение tikz отображалось с тем же шрифтом Libertinus Sans?
решение1
Все шрифты подавляются в --luaрежиме TeX4ht, поскольку нам нужно предотвратить загрузку шрифтов OpenType, что приводит к фатальной ошибке. Вы по-прежнему можете вручную переключиться на шрифты Type 1 только для среды TikZ. Этот файл конфигурации должен это сделать:
\Preamble{xhtml}
\AddToHook{env/tikzpicture/begin}{\fontfamily{LibertinusSerif-TLF}\selectfont}
\Configure{@HEAD}{\HCode{
<style type="text/css">
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
</style>}}
\begin{document}
\EndPreamble
Обратите внимание, что я также изменил вашу конфигурацию для шрифта текста, потому что \Cssкоманда добавляет что-то в конец файла CSS, но @importправила должны быть в верхней части файла CSS. Эта конфигурация помещает их прямо в документ HTML, где они и работают.
Вот результат:




