
我在理解 Apple 預覽如何處理顏色配置時遇到了一些問題。我注意到,在我的 Dell u2711 或 MacBook 顯示器上查看標準 sRGB 影像時,同一影像在 Chrome 中比在預覽中顯得更飽和、更鮮豔。
我意識到我使用的是廣色域,而且 Chrome 不支援任何 ICC 配置文件,但如何確保我的顏色能夠在網路上準確再現,包括低階顯示器和廣色域顯示器?
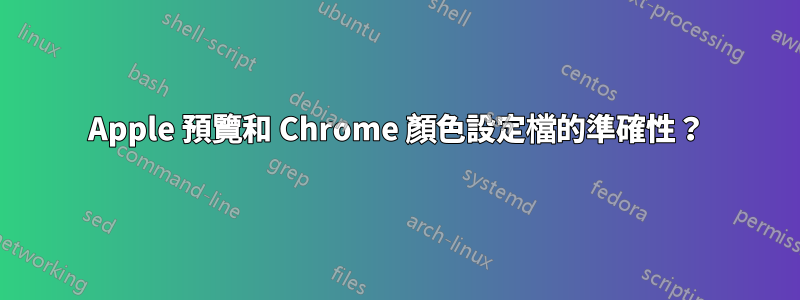
這是一張顯示我正在談論的內容的圖片:

左圖是 Chrome 中的影像,右圖是預覽版 (Mountain Lion)。如果您有寬色域顯示器,左側的標誌會更加生動,但檔案是相同的!
答案1
我不知道為什麼,但根據不同的網站,Chrome 使廣色域顯示器上的顏色過於飽和。作為解決方法,您可以使用開啟它/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --enable-monitor-profile。
http://code.google.com/p/chromium/issues/detail?id=143#c158
--enable-monitor-profile 的工作原理是將所有內容對應到 sRGB,然後套用 sRGB-> 顯示器設定檔轉換。這可以防止 CSS 顏色和未標記的圖像在廣色域顯示器上變得過飽和,但不會保留 Pro Photo RGB 和 Adobe RGB 1998 等大色域的色彩空間。
完整的色彩管理解決方案正在等待中http://code.google.com/p/chromium/issues/detail?id=37028
你也可以減少顯示器的色域。
除了要求瀏覽器開發人員完全支援其軟體上的色彩管理之外,我們還可以在大多數廣色域 LCD 上使用一種解決方法,以使網頁顏色看起來正確:暫時減少其色域。大多數顯示器的控制項上都有「顏色模式」或「顏色預設」選單,可讓您將 sRGB 模擬套用至顯示器。
解決方法是將顯示器切換為 sRGB 並產生特定於該模式的顏色設定檔。瀏覽網頁時,您可以選擇 sRGB 設定文件,並使用螢幕控制項將顯示切換到 sRGB。
根據您使用電腦的方式,它可能對您有用,但顯然它對我不起作用,因為我一邊瀏覽網頁,一邊使用 Photoshop 和其他色彩管理程序,在這些程式中,大色域會很有幫助。
Chrome 也不支援 ICC 設定檔。未儲存為 sRGB 的影像無法正確顯示:



