
請看下面兩張圖。
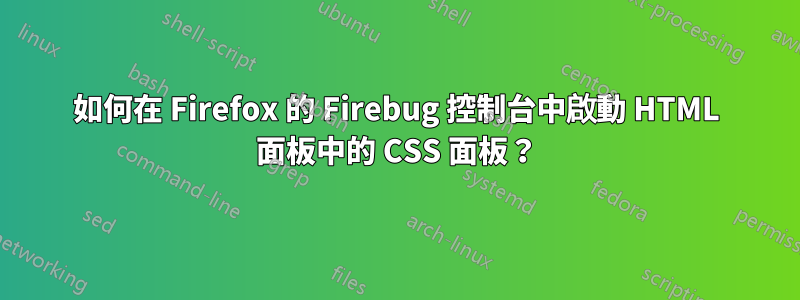
1)Chrome 正常。我在 HTML 面板中有 CSS 面板。

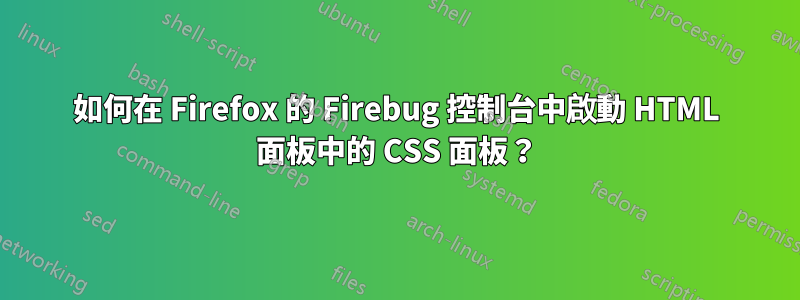
2) 螢火蟲問題。 HTML 面板中沒有 CSS 面板。如何讓in出現?

答案1
如果您單擊 Firebug 視窗右上角的箭頭圖標,它應該為您顯示「樣式」選項:


編輯:
為了回答您下面的問題,您可以透過切換 Firebug 主選單中的「垂直面板」選項來在螢幕右側和底部之間移動側邊欄:


請看下面兩張圖。
1)Chrome 正常。我在 HTML 面板中有 CSS 面板。

2) 螢火蟲問題。 HTML 面板中沒有 CSS 面板。如何讓in出現?

如果您單擊 Firebug 視窗右上角的箭頭圖標,它應該為您顯示「樣式」選項:


編輯:
為了回答您下面的問題,您可以透過切換 Firebug 主選單中的「垂直面板」選項來在螢幕右側和底部之間移動側邊欄:
