
我最近導入並編輯了一個文件墨景。我在Inkscape 中將圖像保存為“優化的SVG”,但是當我在不同的程式中開啟生成的檔案時,有些程式將其顯示為與Inkscape 相同,而其他程式則沒有應用特定的線性漸變(而影像的所有其他部分,包括漸變,工作正常)。
背景故事到此為止。我將原始影像壓縮為最小的範例,並確定 SVG 來源的哪一部分使不同的觀眾表現不同。這是我的範例 SVG 檔案:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" height="982" width="982" version="1.1"
viewBox="0 0 982 982">
<defs>
<linearGradient id="a" gradientUnits="userSpaceOnUse"
gradientTransform="matrix(-62.075 1070.8 1070.8 62.075 521.8 -42.09)">
<stop stop-color="#bbb9c2" offset="0"/>
<stop stop-color="#3f3" offset="1"/>
</linearGradient>
</defs>
<path fill="url(#a)" d="m0 491.11c0 271.12 219.78 490.89 490.85 490.89 271.13 0 490.92-219.77 490.92-490.89 0-271.07-219.79-490.86-490.92-490.86-271.07 0-490.85 219.79-490.85 490.86"/>
</svg>
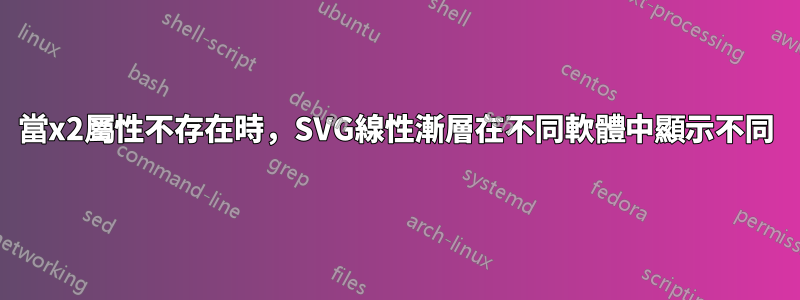
這就是 Inkscape 中的樣子GNOME 影像檢視器(「GNOME 之眼」):

這是在 Firefox 和 Chromium Web 瀏覽器中的樣子:

然而,我注意到如果將該屬性新增x2="1"至<linearGradient>元素,則圖像在所有這些檢視器中看起來都是相同的。
不幸的是,我對 SVG 檔案格式的細節和SVG標準,但我似乎很清楚我的文件的這些解釋之一一定是錯誤的(即違反了標準)。有誰知道誰是對的(即我應該為哪些程序提交錯誤報告)?
答案1
好的,所以我還不完全確定這兩種表示中哪一種是正確的,但我懷疑它是Web 瀏覽器顯示的一種,因為我發現了影響Inkscape 和Eye of GNOME 中範例行為的錯誤(請參閱以下)。
我有弄清楚我首先意識到這個問題的原因:我用 Inkscape 打開的 SVG 檔案有一個<linearGradient>帶有屬性gradientUnits="userSpaceOnUse"和x2="1"(就像在我的範例中一樣)。當儲存為「最佳化的 SVG」時,Inkscape「優化掉」了該x2="1"屬性,因為它將其解釋為相當於,這是該屬性x2="100%"的預設值x2根據 SVG 標準指定因此可以省略。然而x2="100%",Inkscape 對⇔的解釋x2="1"(可能)不正確 – 這是Inkscape 錯誤 #1153706。
在我對這個問題的研究中,我遇到了不同軟體如何gradientUnits="userSpaceOnUse"結合梯度向量屬性x1、x2、y1和進行處理的各種不一致之處y2。以下是已經存在的錯誤報告或我根據我的發現自行提交的錯誤報告:
- 墨景——bug #1153706:“gradientUnits userSpaceOnUse 使用錯誤的視窗”
- 沖刷——bug #66:“使用沖刷優化時,剪切路徑上的梯度丟失”
- librsvg(由 GNOME 軟體使用,例如 Eye of GNOME 或 GIMP) –bug #778187:“SVG:漸變上的屬性 x2 處理不正確,gradientUnits =“userSpaceOnUse””
- ImageMagick –“gradientUnits="userSpaceOnUse" 渲染不正確”(看起來 ImageMagick 甚至沒有真正的錯誤追蹤器...)


