
喜歡 tikz-timing 為我的教學準備時序圖。不過,我無法找到的一件事是如何將編號時間軸新增至時序圖中。當展示測試平台設計的基礎知識並希望用 Verilog 原始碼中的一條線表示圖中的對應關係時,這非常有用。我想 TikZ 覆蓋可以工作,但我不是那麼專業,並且更喜歡自動添加數字的東西。我正在使用垂直幫助線,因此在這些上方或下方添加數字會很棒。
答案1
沒有提供專用的宏tikz-timing,但是可以使用提供的尺寸宏和節點來繪製這樣的標記軸。
行數由 給出\nrows,最寬行由 給出\twidth。這些行也作為名為 的節點提供row<number>,最後一行節點也名為last row。要繪製額外的材料,請將繪圖程式碼放置在extracode最後一行之後的環境中,如下例所示。請參閱手冊tikz-timing以了解更多詳情。
\documentclass[border=2mm]{standalone}
\usepackage{tikz-timing}
\begin{document}
\begin{tikztimingtable}
clk & 20{C} \\
sig & 5{HLZD{}} \\
\begin{extracode}
\begin{background}
\vertlines[help lines]{}
\horlines[help lines]{}
\show\horlines
\draw [->,>=latex] (0,-\nrows-1) -- (\twidth+1,-\nrows-1);
\foreach \n in {0,1,...,\twidth}
\draw (\n,-\nrows-1+.1) -- +(0,-.2)
node [below,inner sep=2pt] {\scalebox{.75}{\tiny\n}};
\end{background}
%\tablegrid
\end{extracode}
\end{tikztimingtable}%
\end{document}

如果您更頻繁地需要它,您可以定義一個自己的巨集:
\documentclass[border=2mm,png]{standalone}
\usepackage{tikz-timing}
\newcommand{\timingaxis}[1][]{%
\begin{scope}[#1]
\draw [timing/table/axis] (0,-\nrows-1) -- (\twidth+1,-\nrows-1);
\foreach \n in {0,1,...,\twidth} {
\draw [timing/table/axis ticks]
(\n,-\nrows-1+.1) -- +(0,-.2)
node [below,inner sep=2pt] {\scalebox{.75}{\tiny\n}};
}
\end{scope}
}
\tikzset{%
timing/table/axis/.style={->,>=latex},
timing/table/axis ticks/.style={},
}
\begin{document}
\begin{tikztimingtable}
clk & 20{C} \\
sig & 5{HLZD{}} \\
\begin{extracode}
\timingaxis\relax
\end{extracode}
\end{tikztimingtable}%
\end{document}
答案2
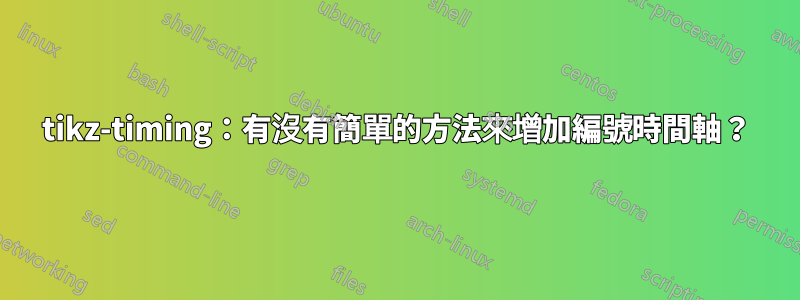
這是另一種可能的方式,使用pgfplots和axis環境;它看起來像這樣:

....使用此 MWE:
\documentclass{standalone}
\usepackage{pgfplots}
\usepackage{tikz}
\usepackage{tikz-timing}
\usetikzlibrary{intersections} %% named intersections
\usetikzlibrary{fit}
\usetikzlibrary{calc}
\makeatletter
% http://tex.stackexchange.com/questions/33703/extract-x-y-
\newcommand{\gettikzxy}[3]{%
\tikz@scan@one@point\pgfutil@firstofone#1\relax
\edef#2{\the\pgf@x}%
\edef#3{\the\pgf@y}%
}
\makeatother
\begin{document}
\begin{tikzpicture}[timing/picture]%,timing/nodes/advanced]
\begin{axis}[clip=false,ymin = 0, ymax = 2, xmin = 0, xmax = 5]
%\addplot [] node [] (origin) at (0,0) {}; %no
\addplot [] coordinates {(0,0)};
\node[] (refsize) at ({axis cs:1,1}) {};
\pgfplotsextra{ % must have, else \gettikzxy will not work!
\gettikzxy{(refsize)}{\rx}{\ry}
% re-convert \rx back to length, so can scale it directly in style= below:
\newlength{\trx}
\setlength{\trx}{\rx}
\typeout{rx \rx - \the\trx, ry \ry}
\timing[very thick,style={x=0.5\trx,y=\ry},name=tgraph1] at ({axis cs:1,0.5}) { HLHLHL };
% debug:
% add frame border around tgraph1
\node[fit=(tgraph1), draw, color=gray] {};
% indicate origin of tgraph1 (is lower left corner):
\node[fill,circle,color=gray] at (tgraph1.origin) {};
} % end \pgfplotsextra
\end{axis}
\end{tikzpicture}
\end{document}
請注意,需要進行一些算術運算,以便將\timing圖表的單位縮放到圖表上顯示的單位 - 也許我上面的示例不會是像素完美對齊的,但至少它看起來不是全部好難設置啊...


