
這看起來應該很簡單吧!在使用我剛剛了解的multirow許多其他與表相關的包創建了一個非常複雜的表之後,我現在想在我的演講中通過成功的覆蓋(由或類似的東西控制)來突出顯示它的一部分。beamer\pause
我曾設想進行三個文本塊調用,例如:
\begin{textblock}{14.5}(0.75,3)
\textblockcolor{yellow}
\vspace{.5cm}
\center
Above the Saddle**
\vspace{.5cm}
\end{textblock}
每個都有不同的 xy 位置、不同顏色的背景、不同的單字。
我的問題是我希望它textblockcolor是不透明或半透明的,以便其下面的文字(即表格文字)可見。
我已經嘗試過“ transparent”包 - 但失敗了很多,我還嘗試了許多其他錯誤的線索(太多了,以至於我都忘記了)。我已經研究了文檔textpos(認為也許我可以通過其overlay設置做我想做的事情),有什麼想法嗎?
我自然不希望文字是半透明、不透明或透明的。似乎我想使用“不透明度”,但在該線程上搜索並沒有引導我到我想做的地方——當然,如果我可以改變每個文本的顏色,那就太好了,textblock但我可以忍受黑色的。
感謝您的任何幫助和想法。
答案1
一種可能性是使用\tikzmark(由 Andrew Stacey 編寫)的改進版本。這個想法很簡單:在表格中,您可以\tikzmark為每個區塊放置「標記」(例如,\tikzmark{start1}您希望第一個區塊在哪裡開始,\tikzmark{end1}第一個區塊應該在哪裡結束;\tikzmark{start2}您希望第二個區塊在哪裡開始,\tikzmark{end2}第二個區塊應該在哪裡結束)應該結束,等等)。
然後,對於每個區塊,您只需使用\MyBox巨集來繪製帶有文字的框;語法是
\MyBox[<left|right>]{<color>}{<start-mark>}{<end-mark>}{<text>}
其中可選參數控制 的位置<text>,<color>指定區塊和文字使用的顏色,<start-mark>是<end-mark>上一個步驟中的標記,<text>是伴隨框的文字。當然,您可以\MyBox根據需要定義不同的方式來繪製彩色框並放置文字。
\documentclass{beamer}
\usepackage{booktabs}
\usepackage{tikz}
\usetikzlibrary{calc,fit}
% code by Andrew Stacey
% http://tex.stackexchange.com/a/50054/3954
\makeatletter
\tikzset{%
remember picture with id/.style={%
remember picture,
overlay,
save picture id=#1,
},
save picture id/.code={%
\edef\pgf@temp{#1}%
\immediate\write\pgfutil@auxout{%
\noexpand\savepointas{\pgf@temp}{\pgfpictureid}}%
},
if picture id/.code args={#1#2#3}{%
\@ifundefined{save@pt@#1}{%
\pgfkeysalso{#3}%
}{
\pgfkeysalso{#2}%
}
}
}
\def\savepointas#1#2{%
\expandafter\gdef\csname save@pt@#1\endcsname{#2}%
}
\def\tmk@labeldef#1,#2\@nil{%
\def\tmk@label{#1}%
\def\tmk@def{#2}%
}
\tikzdeclarecoordinatesystem{pic}{%
\pgfutil@in@,{#1}%
\ifpgfutil@in@%
\tmk@labeldef#1\@nil
\else
\tmk@labeldef#1,(0pt,0pt)\@nil
\fi
\@ifundefined{save@pt@\tmk@label}{%
\tikz@scan@one@point\pgfutil@firstofone\tmk@def
}{%
\pgfsys@getposition{\csname save@pt@\tmk@label\endcsname}\save@orig@pic%
\pgfsys@getposition{\pgfpictureid}\save@this@pic%
\pgf@process{\pgfpointorigin\save@this@pic}%
\pgf@xa=\pgf@x
\pgf@ya=\pgf@y
\pgf@process{\pgfpointorigin\save@orig@pic}%
\advance\pgf@x by -\pgf@xa
\advance\pgf@y by -\pgf@ya
}%
}
\newcommand\tikzmark[2][]{%
\tikz[remember picture with id=#2] #1;}
\makeatother
% end of code by Andrew Stacey
\newcommand<>\MyBox[5][right]{%
\tikz[remember picture,overlay,pin distance=0cm]
{\draw[draw=#2,fill=#2!40,line width=1pt,rectangle,rounded corners]
( $ (pic cs:#3) + (0,2ex) $ ) rectangle ( $ (pic cs:#4) + (0,-1ex) $ );
\node[fit = (pic cs:#3) (pic cs:#4),label=#1:\textcolor{#2!80!black}{\parbox{2cm}{\raggedright#5}}]
{};}%
}%
\begin{document}
\begin{frame}{Test Frame}
\onslide<2>{\MyBox{blue}{start1}{end1}{Some text 1}}
\onslide<3>{\MyBox[left]{green!40!black}{start2}{end2}{Some text 2}}
\onslide<4>{\MyBox{orange}{start3}{end3}{Some text 3}}
\onslide<5>{\MyBox{yellow!70!black}{start4}{end4}{Some text 4}}
\centering
\begin{tabular}{lll}
\toprule
Header1 & Header 2 & Header 3 \\
\midrule
\tikzmark{start1}Column1a & Column2a & Column3a \\
Column1a & Column2a & Column3a\tikzmark{end1} \\
\tikzmark{start4}Column1b & Column2b & Column3b \\
Column1c & Column2c & Column3c \\
\tikzmark{start2}Column1d & Column2d & Column3d \\
Column1e & Column2e & Column3e \\
Column1f & Column2f & Column3f \\
Column1g & Column2g & Column3g \\
Column1h & Column2h & Column3h\tikzmark{end4} \\
Column1i & Column2i & Column3i \\
Column1j & \tikzmark{start3}Column2j & Column3j \\
Column1k & Column2k\tikzmark{end2} & Column3k\tikzmark{end3} \\
\bottomrule
\end{tabular}
\end{frame}
\end{document}
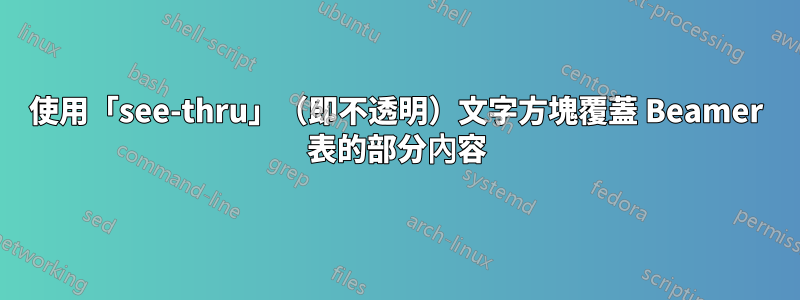
這是生成的文檔的動畫:



