
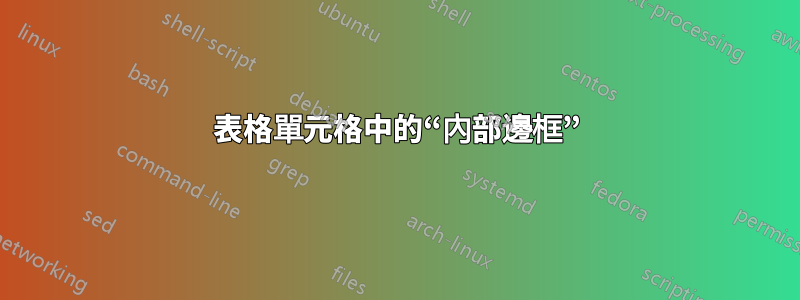
我希望為表格中的某些單元格添加邊框,以便邊框圍繞內容,並且每個單元格之間有一個空格。我能找到的最好的圖像顯示了我想要實現的目標是:

這可以在 HTML 中透過cellspacing表中的設定來實現。我怎麼能在 LaTeX 中達到相同的效果?我只希望一些表格單元格具有此內部邊框,而不是全部。
我最接近的是使用fbox,但我無法讓它們一直延伸到表格單元格的邊緣。
答案1
對於簡單的表,一個簡單的解決方案是hhline包,但我認為不是\multiwrow對於帶有和單元格的複雜表格來說\multicolumn,這是一個很好的解決方案,如您的問題所示。
在此 MWE 中顯示了兩個問題:

\documentclass{article}
\usepackage[table]{xcolor}
\usepackage{hhline}
\usepackage{multirow}
\begin{document}
\arrayrulecolor{black}
\doublerulesepcolor{gray!40}
\begin{tabular}{||>{\columncolor[gray]{0.9}\bfseries}c||c||c||c||c||}
\hhline{|t:=:t:=:t:=:t:=:t:=:t|}
\rowcolor{red!30}
\multirow{2}{*}{alfa} & \bfseries beta & \multicolumn{2}{|c||}{\bfseries beta} & \bfseries alfa \\
\hhline{||~|:=::=::=::=:|}
& beta & alfa & beta & alfa \\
\hhline{|:=::=::=::=::=:|}
alfa & beta & alfa & beta & alfa \\
\hhline{|:=::=::=::=::=:|}
alfa & beta & alfa & beta & alfa \\
\hhline{|:=::=::=::=::=:|}
\rowcolor{green!30} gamma & delta & gamma & delta & gamma \\
\hhline{|b:=:b:=:b:=:b:=:b:=:b|}
\end{tabular}
\end{document}
答案2
這是一個解決{NiceTabular}方案nicemtrix。
\documentclass{article}
\usepackage{nicematrix,tikz}
\begin{document}
\newcommand{\B}
{
\Block
[
tikz = clip ,
tikz = { draw, line width=3pt } ,
tikz = { draw, color = gray!10, line width = 2.5pt}
]
}
\NiceMatrixOptions{cell-space-limits=5pt}
\begin{NiceTabular}{>{\bfseries}ccccc}
\CodeBefore
\arraycolor{lightgray}
\rectanglecolor{white}{3-2}{6-5}
\Body
\RowStyle[nb-rows=2]{\bfseries}
\B{2-1}{Question} & \B{1-2}{Women} && \B{1-2}{Men} \\
& \B{}{Yes} & \B{}{No} & \B{}{Yes} & \B{}{No} \\
\B{}{Question 1} & \B{}{42\%} & \B{}{58\%} & \B{}{61\%} & \B{}{39\%} \\
\B{}{Question 2} & \B{}{53\%} & \B{}{47\%} & \B{}{69\%} & \B{}{31\%} \\
\B{}{Question 3} & \B{}{26\%} & \B{}{74\%} & \B{}{51\%} & \B{}{49\%} \\
\RowStyle{\bfseries}
\B{}{Average} & \B{}{40\%} & \B{}{60\%} & \B{}{60\%} & \B{}{40\%}
\end{NiceTabular}
\end{document}
你需要幾個編譯。



