
使用matrixTikZ 的 -library 我產生以下圖像:

\documentclass[tikz]{standalone}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}[auto, node distance=2cm,font=\small,
every node/.style={inner sep=0pt,rectangle, minimum height=2.5em, text centered},
comp/.style={draw,very thick,text width=2.5cm,fill=blue!10},
crit/.style={draw,text width=2cm}]
\matrix [ampersand replacement=\&,column sep=1.5mm, row sep=3mm]
{
\node [comp] {Category\\One}; \&
\node [crit] {Attribute\\One}; \&
\node [crit] {Attribute\\Two}; \&
\\
\node [comp] {Category\\Two}; \&
\node [crit] {Attribute\\Three}; \&
\node [crit] {Attribute\\Four};
\\
\node [comp] {Category\\Three}; \&
\node [crit] {Attribute\\Five}; \&
\node [crit] {Attribute\\Six}; \&
\node [crit] {Attribute\\Seven};
\\
\node [comp] {Category\\Four}; \&
\node [crit] {Attribute\\Eight}; \&
\node [crit] {Attribute\\Nine}; \&
\node [crit] {Attribute\\Ten}; \&
\\
};
\end{tikzpicture}
\end{document}
現在,我想稍微擴展一下以實現這樣的佈局(不介意不同的顏色):

我只是不知道如何使一個單元格跨越多行。這可能嗎matrix?
答案1
我在這裡做了一些作弊,但我想不出更好的解決方案。
\documentclass[tikz]{standalone}
\usetikzlibrary{matrix,calc}
\begin{document}
\begin{tikzpicture}[auto, node distance=2cm,font=\small,
every node/.style={inner sep=0pt,rectangle, minimum height=2.5em, text centered},
comp/.style={draw,very thick,text width=2.5cm,fill=blue!10},
crit/.style={draw,text width=2cm}, anchor=east]
\matrix (m) [ampersand replacement=\&,column sep=1.5mm, row sep=3mm]
{
\node (A) [comp] {Category\\One}; \&
\node [crit] {Attribute\\One}; \&
\node [crit] {Attribute\\Two}; \&
\\
\node [comp] {Category\\Two}; \&
\node [crit] {Attribute\\Three}; \&
\node [crit] {Attribute\\Four};
\\
\node (C) [comp] {Category\\Three}; \&
\node [crit] {Attribute\\Five}; \&
\node [crit] {Attribute\\Six}; \&
\node [crit] {Attribute\\Seven};
\\
\node (D) [comp,text width=4cm] {Category\\Four}; \&
\node [crit] {Attribute\\Eight}; \&
\node [crit] {Attribute\\Nine}; \&
\node [crit] {Attribute\\Ten}; \&
\\
};
\draw[comp] (D.west |- A.north) coordinate (aux1) rectangle ($(C.south west) - (3mm,0mm)$) coordinate (aux2) {};
\node[anchor=center, rotate=90] (X) at ($(aux1)!.5!(aux2)$) {Master one};
\end{tikzpicture}
\end{document}

更新
Ignasi 在評論中註意到左側的矩形與其他單元格不完全對齊,並提出了解決方法。不幸的是,該解決方法不起作用,因為坐標aux1和aux2是由 tikz 在單元格線的邊界處計算的,因此考慮到線寬,fitting庫將使用這些坐標作為新節點的角點,在單元格的中間邊界線。即我們將得到與上面程式碼相似的結果。
inner sep然而,如果我們為ted節點指定一個負值fit來抵消線寬,我們就可以實現完美的對齊。
此外,text width向旋轉節點提供 a 允許\\依照 OP 的請求插入「換行符」( )。
這是新程式碼:
\documentclass[tikz]{standalone}
\usetikzlibrary{matrix,calc,fit}
\begin{document}
\begin{tikzpicture}[auto, node distance=2cm,font=\small,
every node/.style={inner sep=0pt,rectangle, minimum height=2.5em, text centered},
comp/.style={draw,very thick,text width=2.5cm,fill=blue!10},
crit/.style={draw,text width=2cm}, anchor=east]
\matrix (m) [ampersand replacement=\&,column sep=1.5mm, row sep=3mm]
{
\node (A) [comp] {Category\\One}; \&
\node [crit] {Attribute\\One}; \&
\node [crit] {Attribute\\Two}; \&
\\
\node [comp] {Category\\Two}; \&
\node [crit] {Attribute\\Three}; \&
\node [crit] {Attribute\\Four};
\\
\node (C) [comp] {Category\\Three}; \&
\node [crit] {Attribute\\Five}; \&
\node [crit] {Attribute\\Six}; \&
\node [crit] {Attribute\\Seven};
\\
\node (D) [comp,text width=4cm] {Category\\Four}; \&
\node [crit] {Attribute\\Eight}; \&
\node [crit] {Attribute\\Nine}; \&
\node [crit] {Attribute\\Ten}; \&
\\
};
\coordinate (aux1) at (D.west |- A.north);
\coordinate (aux2) at ($(C.south west) - (3mm,0mm)$);
\node[comp, fit=(aux1)(aux2), inner sep=-.6pt] (X) {};
\node[text width=3cm, text centered, anchor=center, rotate=90] at (X.center) {Master\\one};
\end{tikzpicture}
\end{document}
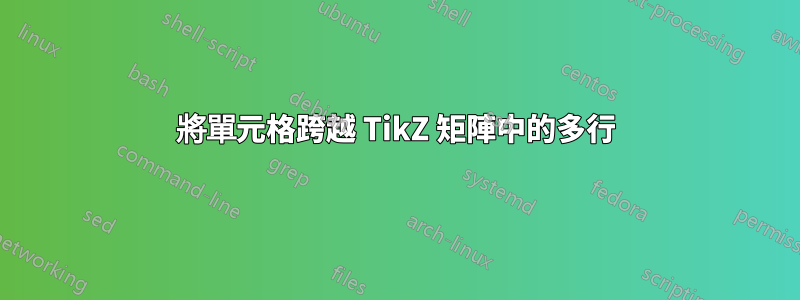
以及新的結果:



