
我正在修改餅圖,可用這裡。如果切片較小,圓餅圖中的文字會相互重疊。所以我試著將文字和值寫在圖表之外。下面是我修改後的乳膠程式碼-
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\makeatletter
\def\tikz@auto@anchor{%
\pgfmathtruncatemacro\angle{atan2(\pgf@x,\pgf@y)-90}
\edef\tikz@anchor{\angle}%
}
\makeatother
\begin{document}
\begin{figure}[h]
\def\angle{0}
\def\radius{2}
\def\cyclelist{{"orange","blue","gray","red","green","cyan","magenta"}}
\centering
\newcount\cyclecount \cyclecount=-1
\newcount\ind \ind=-1
\begin{tikzpicture}[nodes = {font=\small}]
\foreach \percent/\name in {
2/3,
2/4,
2/5,
18/7,
13/8,
63/9,
} {
\ifx\percent\empty\else % If \percent is empty, do nothing
\global\advance\cyclecount by 1 % Advance cyclecount
\global\advance\ind by 1 % Advance list index
\ifnum6<\cyclecount % If cyclecount is larger than list
\global\cyclecount=0 % reset cyclecount and
\global\ind=0 % reset list index
\fi
\pgfmathparse{\cyclelist[\the\ind]} % Get color from cycle list
\edef\color{\pgfmathresult} % and store as \color
\draw[fill={\color!50},draw={\color}] (0,0) -- (\angle:\radius)
arc (\angle:\angle+\percent*3.6:\radius) -- cycle;
\node[pin={[pin distance=1cm]\angle+0.5*\percent*3.6:{\name~[\percent\%]}}]
at (\angle+0.5*\percent*3.6:\radius) {};
\pgfmathparse{\angle+\percent*3.6} % Advance angle
\xdef\angle{\pgfmathresult} % and store in \angle
\fi
};
\end{tikzpicture}
\end{figure}
\end{document}
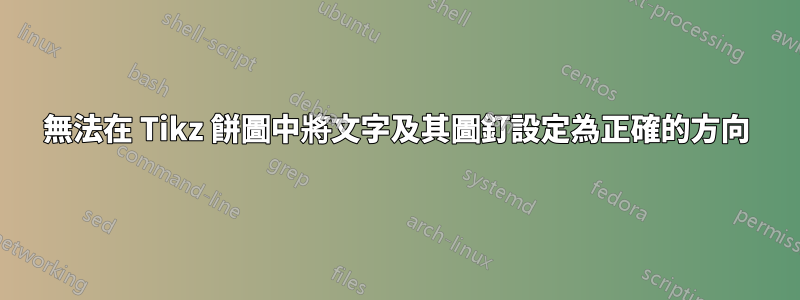
我遵循了一些答案如何強制 TikZ 腳位角度?和pgfplot 腳位長度但它們運作得併不順利。下面是生成的 pdf 的螢幕截圖-

我有以下問題-
- 如何正確定位銷釘方向,即朝向圓心的方向
- 文字和圖釘定向的角度必須是該切片角度的一半
答案1
我會避免使用該pin選項(無論如何你都必須計算位置!)
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\begin{document}
\begin{figure}[h]
\def\angle{0}
\def\radius{2}
\def\labelradius{3}
\def\cyclelist{{"orange","blue","gray","red","green","cyan","magenta"}}
\centering
\newcount\cyclecount \cyclecount=-1
\newcount\ind \ind=-1
\begin{tikzpicture}[nodes = {font=\small}]
\foreach \percent/\name in {
2/3,
2/4,
2/5,
18/7,
13/8,
63/9,
} {
\ifx\percent\empty\else % If \percent is empty, do nothing
\global\advance\cyclecount by 1 % Advance cyclecount
\global\advance\ind by 1 % Advance list index
\ifnum6<\cyclecount % If cyclecount is larger than list
\global\cyclecount=0 % reset cyclecount and
\global\ind=0 % reset list index
\fi
\pgfmathparse{\cyclelist[\the\ind]} % Get color from cycle list
\edef\color{\pgfmathresult} % and store as \color
\draw[fill={\color!50},draw={\color}] (0,0) -- (\angle:\radius)
arc (\angle:\angle+\percent*3.6:\radius) -- cycle;
% \node[pin={[pin distance=1cm]\angle+0.5*\percent*3.6:{\name~[\percent\%]}}]
% at (\angle+0.5*\percent*3.6:\radius) {};
\draw[draw=gray, shorten >=2pt] (\angle+0.5*\percent*3.6:\labelradius) node {\name~[\percent\%]} edge (\angle+0.5*\percent*3.6:\radius);
\pgfmathparse{\angle+\percent*3.6} % Advance angle
\xdef\angle{\pgfmathresult} % and store in \angle
\fi
};
\end{tikzpicture}
\end{figure}
\end{document}

答案2
PSTricks 解決方案:
\documentclass{article}
\usepackage{siunitx}
\usepackage{pstricks-add}
\def\slice[#1](#2)#3#4{
\rput(psChartI#2){\SI{#3}{\tonne}}
\ncline{psChartO#2}{psChart#2}
\nput{#1}{psChartO#2}{#4}
}
% Use of the \slice macro:
% \slice%
% [position of outer node, relative to the line end-point]
% (slice number)
% {size of the slice, relative to the whole pie}
% {outer node}
\begin{document}
\begin{figure}
\def\before{54}
\def\under{594}
\def\after{890}
\centering
\psset{
unit = 2.8,
nodesepB = -5pt
}
\begin{pspicture}(-1,-1.37)(1.5,1.4)
\psChart[
userColor = {red!70, green!70, blue!70},
chartNodeO = 1.2,
shadow = true,
shadowsize = 5pt,
linewidth = 0
]{\before, \under, \after}{}{}
\slice[0](1){\before}{Before}
\slice[90](2){\under}{Under}
\slice[270](3){\after}{After}
\end{pspicture}
\caption{Distribution of something.}
\label{fig:piechart}
\end{figure}
This is figure~\ref{fig:piechart}.
\end{document}

有關\psChart宏的更多信息,請參見pstricks-add手冊第 16 頁。
答案3
您可能想檢查最近的這個問題。引腳的形狀可以修改,但基本思想是這樣的


