
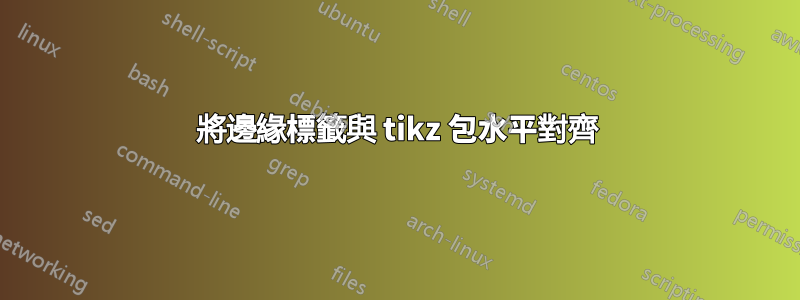
我有下圖:
\documentclass{standalone}
\usepackage{tikz}
\usepackage{pgfplots}
\usepackage[active,float]{preview}
\usetikzlibrary{calc}
\usetikzlibrary{plotmarks,arrows,automata,positioning,fit,shapes.geometric,backgrounds}
\usepackage{graphicx}
\PreviewEnvironment{tikzpicture}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=4cm,
thick,main node/.style={circle,fill=blue!20,draw,font=\sffamily\Large\bfseries}]
\tikzstyle{every path}=[line width=2pt]
\node[main node] (1) {$m_0$};
\node[rectangle,fill=gray] (0) [above of=1] {\Large $\textbf{Source}$};
\node[main node,fill=white,xshift=1.5cm] (3) [below left of=1] {v$_j$};
\node[main node,fill=white,xshift=-1.5cm] (4) [below right of=1] {v$_k$};
\node[main node,fill=white,xshift=1.5cm] (2) [left of=3] {v$_i$};
\node[main node,fill=black,scale=.2] (dot_ij) at ($(2)!0.5!(3)$) {b};
\node[main node,fill=black,scale=.2] (dot_jk) at ($(3)!0.5!(4)$) {b};
\node[main node,fill=white,xshift=-1.5cm] (5) [right of=4] {v$_l$};
\node[main node,fill=black,scale=.2] (dot_kl) at ($(4)!0.5!(5)$) {b};
\node[main node] (6) [below of=dot_jk] {$m_1$};
\node[rectangle,fill=gray] (7) [below of=6] {\Large $\textbf{Sink}$};
\node[fit=(3) (4),ellipse,fill=red!30,draw=red,fill opacity=0.3,xscale=0.75,yscale=1] {};
\path[every node/.style={font=\sffamily\Large\bfseries}]
(0) edge node [right] {$r_0$} (1)
(1) edge node [below right=-0.8cm and -1cm] {$w_j\theta_d$} (3)
(1) edge node [above left=0cm and -1cm] {$w_k\theta_d$} (4)
(2) edge node [above left=-0.8cm and -0.2cm] {$w_j\theta_a$} (6)
(3) edge node [left] {$w_k\theta_a$} (6)
(4) edge node [right] {$w_j\theta_a$} (6)
(5) edge node [above left=-0.7cm and -1.1cm] {$w_k\theta_k$} (6)
(6) edge node [left] {$r_1$} (7);
\end{tikzpicture}
我想水平對齊為每個標籤定義的所有標籤。換句話說,我想分別$w_j$與$w_k$和$w_i$、$w_j$、$w_k$水平$w_l$對齊。
答案1
這裡出現問題是因為您的路徑線不僅使用節點的邊框來繪製邊緣,而且還沿著該路徑定位節點。如果您使用.center節點的錨點來定位邊緣標籤,則對於相同的pos操作,它們將處於相同的高度。
我對你的圖形設定做了一些更改,例如我使用positioning庫中的鍵來放置節點。紅色橢圓是backgrounds在其background圖層上繪製的庫。我還使用了arrows.meta箭頭庫。
首先,我使用沒有節點的邊緣來繪製線條,然後我使用相同的命令,但使用節點和自動使用節點的edge特殊安裝:to path.center
{ [<-, shorten <=+1pt] % without nodes
(m_1) edge (v_i) edge (v_j) edge (v_k) edge (v_l)}
{ [every edge/.append style={draw=none, % now with nodes
to path={(\tikztostart.center) -- (\tikztotarget.center) \tikztonodes}}]
(m_1) edge node[left=5pt] {$w_j\theta_a$} (v_i)
edge node[left] {$w_k\theta_a$} (v_j)
edge node[right] {$w_j\theta_a$} (v_k)
edge node[right=5pt] {$w_k\theta_k$} (v_l)} ;
程式碼
\documentclass[tikz]{standalone}
\usetikzlibrary{arrows.meta,positioning,fit,shapes.geometric,backgrounds}
\begin{document}
\begin{tikzpicture}[
>={Stealth[round]}, thick, node distance=3cm and 1cm,
main node/.style={circle,fill=blue!20,draw,font=\sffamily\Large\bfseries},
dot/.style={circle, fill, inner sep=+0pt, minimum size=+.2cm, node contents=},
rect node/.style={rectangle, fill=gray, outer sep=+0pt},
every path/.style={line width=2pt}]
\node[main node] (m_0) {$m_0$};
\node[rect node, above=of m_0] (Source) {\Large\bfseries Source};
\node (dot_jk) [dot, below=of m_0];
\node[main node, left=of dot_jk] (v_j) {$\mathbf{v}_j$};
\node (dot_ij) [dot, left=of v_j];
\node[main node, left=of dot_ij] (v_i) {$\mathbf{v}_i$};
\node[main node, right=of dot_jk] (v_k) {$\mathbf{v}_k$};
\node (dot_kl) [dot, right=of v_k];
\node[main node, fill=none, right=of dot_kl] (v_l) {$\mathbf{v}_l$};
\node[main node, below=of dot_jk] (m_1) {$m_1$};
\node[rect node, below=of m_1] (Sink) {\Large\bfseries Sink};
\begin{pgfonlayer}{background}
\node[fit=(v_j)(v_k), ellipse, fill=red!30, draw=red, xscale=0.75] {};
\end{pgfonlayer}
\path[nodes={font=\Large}] {[shorten >=+1pt, ->, auto]
(Source) edge node {$r_0$} (m_0)
(m_0) edge node['] {$w_j\theta_d$} (v_j)% ' = swap
edge node {$w_k\theta_d$} (v_k)
(m_1) edge node {$r_1$} (Sink) }
{ [<-, shorten <=+1pt]
(m_1) edge (v_i) edge (v_j) edge (v_k) edge (v_l)}
{ [every edge/.append style={draw=none,
to path={(\tikztostart.center) -- (\tikztotarget.center) \tikztonodes}}]
(m_1) edge node[left=5pt] {$w_j\theta_a$} (v_i)
edge node[left] {$w_k\theta_a$} (v_j)
edge node[right] {$w_j\theta_a$} (v_k)
edge node[right=5pt] {$w_k\theta_k$} (v_l)} ;
\end{tikzpicture}
\end{document}
輸出



