
嘗試繪製圖表問題框架紙。
如何在左側建立此邊框並在右上角新增帶有標籤的附加框。是否還可以在兩側添加一條額外的線?
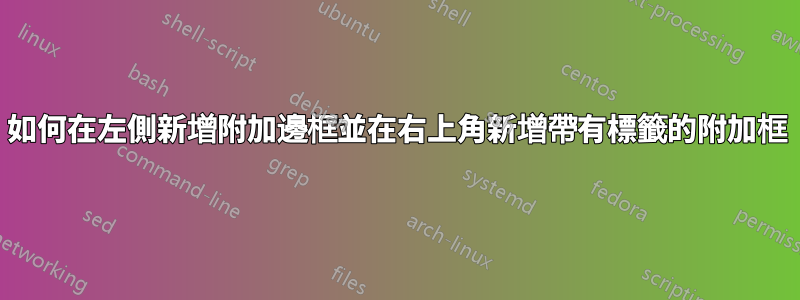
它應該是這樣的:
這就是我現在陷入困境的地方:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc,arrows,shapes.geometric,positioning}
\tikzset{element/.style={
draw,
thick,
node distance=1.5cm,
minimum width=1.5cm,
minimum height=1cm
},
desinedDomain/.style={element},
machine/.style={element},
requirement/.style={element,circle,dotted}
}
\begin{document}
\begin{figure}[htbp]
\centering
\begin{tikzpicture}
\node (m) [machine] {machine};
\node (d1) [desinedDomain, above right=of m] {domain1};
\node (d2) [element, below right=of m] {domain2};
\node (r1) [requirement, below right=of d1] {domain3};
\draw (m) -- (d1) node[midway,left] {a};
\draw (m) -- (d2) node[midway,above] {b};
\draw[dashed,->] (r1) -- (d1) node[midway,below] {c};
\draw[dashed,->] (r1) -- (d2) node[midway,above] {d};
\end{tikzpicture}
\caption{Problem Frames}
\label{fig:pf}
\end{figure}
\end{document}
答案1
另一個更複雜、更明顯的不同(與我的第一個答案相比,這就是我決定使用新答案的原因)解決方案。
在此解決方案中,「子元素」被定義為節點「元素」中的內部標籤。它們可以任意定位在節點內部,就像標準標籤可以定位在節點外部一樣,不同之處在於它們錨定到節點錨點的內側。對於節點「機器」的設計,我利用multipart節點和可能性,即在其他節點參數之間包含節點內容。
因此,與第一個解決方案相比,圖片程式碼明顯更加簡潔。現在完整的 MWE 是:
\documentclass[border=3mm,tikz]{standalone}
\usetikzlibrary{positioning,shapes.multipart}
\makeatletter
\def\tikzsavelastnodename#1{\let#1=\tikz@last@fig@name}
\makeatother
\tikzset{%
node distance=0mm and 15mm,
element/.style={%
draw, thick,
minimum size=11mm, inner xsep=5mm,
append after command={\pgfextra{\tikzsavelastnodename\tikzsavednodename}},#1
},
subelement/.style args={#1:#2}{%
append after command =
{node[draw,thick,minimum size=3mm,
inner sep=2pt] at (\tikzsavednodename.#1) [anchor=#1] {#2}}
},
machine/.style={%
shape=rectangle split, rectangle split horizontal,
rectangle split parts=3,
rectangle split empty part width=-3mm,
draw, thick,
minimum height=11mm, inner sep=2mm, outer sep=0mm,
node contents={\nodepart{three}\ #1\ }
},
requirement/.style={%
element, inner sep=2mm, circle, dotted}
}% end of tikzset
\begin{document}
\begin{tikzpicture}
\node (m) [machine=machine];
\node (d1) [element,
subelement=south east:C,
above right=of m] {domain1};
\node (d2) [element,
subelement=south east:B,
below right=of m] {domain2};
\node (r1) [requirement,
below right=of d1] {domain3};
%
\draw (m) -- node[above] {a} (d1)
(m) -- node[above] {b} (d2);
\draw[dashed,->] (r1) -- node[above] {c} (d1);
\draw[dashed,->] (r1) -- node[above] {d} (d2);
\end{tikzpicture}
\end{document}
獲得的圖片與我的第一個答案類似:
編輯:今天我發現我已經上傳了兩次 MWE。所以我刪除了多餘的 MWE 並稍微(希望)改進了它的描述。
答案2
一個簡單的解決方案是新增兩個小節點放置在「domain1」和「domain2」節點內:
對於上圖,我定義了subelement小節點的樣式。除此之外,我移動node distance到 中的通用參數tikzset,稍微改變它(結果更類似於所討論的推入圖像),對於具有矩形形狀的所有節點使用 style element。那就是:
編輯:ups,我忘了其中一個子問題。現在添加了。對於節點“machine”左側的線,我定義了新樣式machine並在左側尺寸“machine”節點上新增了兩個節點。
\documentclass[border=3mm,tikz]{standalone}
\usetikzlibrary{calc,arrows,shapes.geometric,positioning}
\tikzset{%
node distance=3mm and 15mm,
element/.style={
draw,
thick,
minimum width=1.7cm,
minimum height=1cm
},
machine/.style={
element,
minimum width=0cm, outer sep=0pt,
subelement/.style={
draw,
thick,
inner sep= 1pt,
minimum size=3mm,
},
requirement/.style={element,circle,dotted}
}% end of tikzset
\begin{document}
\begin{tikzpicture}
\node (m) [element] {machine};
\node (d1) [element,above right=of m] {domain1};
\node[subelement,above left] at (d1.south east) {C};
\node (d2) [element,below right=of m] {domain2};
\node[subelement,above left] at (d2.south east) {B};
\node (r1) [requirement, below right=of d1] {domain3};
%
\draw (m) -- node[above] {a} (d1)
(m) -- node[above] {b} (d2);
\draw[dashed,->] (r1) -- node[above] {c} (d1);
\draw[dashed,->] (r1) -- node[above] {d} (d2);
\end{tikzpicture}
\end{document}
答案3
對於線條,您可以使用\pgfextra節點的錨點來繪製線條。對於標籤,您可以使用標籤作為樣式的參數。
輸出

程式碼
\documentclass[tikz]{standalone}
\usetikzlibrary{calc,arrows,shapes.geometric,positioning}
\tikzset{
element/.style={
draw,
thick,
node distance=1.5cm,
minimum width=1.5cm,
minimum height=1cm
},
desinedDomain/.style={element,
label={[draw, anchor=south east, thick, inner sep=0, minimum size=3mm, shift={(\tikzlastnode.south east)}]#1}
},
machine/.style={element,append after command={\pgfextra{
\draw[thick] (\tikzlastnode.south west)++(0,.5\pgflinewidth) --++ (-1mm,0) |- ($(\tikzlastnode.north west)+(0,-.5\pgflinewidth)$);
\draw[thick] (\tikzlastnode.south west)++(0,.5\pgflinewidth) --++ (-2mm,0) |- ($(\tikzlastnode.north west)+(0,-.5\pgflinewidth)$);
}}},
requirement/.style={element,circle,dotted}
}
\begin{document}
\begin{tikzpicture}
\node (m) [machine] {machine};
\node (d1) [desinedDomain=c, above right=of m] {domain1};
\node (d2) [element, below right=of m] {domain2};
\node (r1) [requirement, below right=of d1] {domain3};
\draw (m) -- (d1) node[midway,left] {a};
\draw (m) -- (d2) node[midway,above] {b};
\draw[dashed,->] (r1) -- (d1) node[midway,below] {c};
\draw[dashed,->] (r1) -- (d2) node[midway,above] {d};
\end{tikzpicture}
\end{document}





