
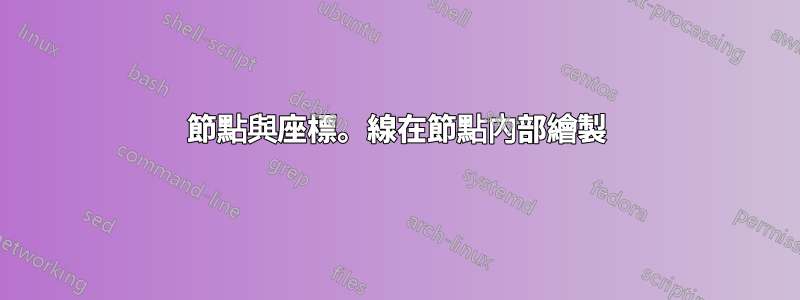
這張圖試圖繪製機器人操縱器的關節和連桿。最初,我將關節點定義為nodes,這導致後來在它們之間繪製線條時發生了一些變化。根據 SE 的答案,我將其更改為一個三步驟過程,首先定義coordinates,然後在座標處繪製關節,然後用線將它們連接起來。
然而,現在線條進入關節內部。我想要擁有節點的屬性,其中線條僅繪製到節點的邊界和座標的屬性,其中線條精確地繪製到座標上? (我意識到我可以在繪製連結後簡單地繪製關節,從而覆蓋它們,但出於其他原因,我更喜歡將節點設置為如圖所示的未填充圓圈)
我該如何實現這一目標。
MWE 和結果以及下面的節點和座標。
\documentclass[tikz]{standalone}
\usetikzlibrary{math}
\begin{document}
\foreach \mynodes/\numnodes in {{1/0,2/90,3/0}/3}{%
\begin{tikzpicture}[scale=1]
\draw (-1,-1) [help lines] grid (3,2);
% define coordinates for joints
\node (0,0)(n0){};
\path (0,0)
foreach \nodeid/\nodeangle in \mynodes{
++(\nodeangle:1) node(n\nodeid){}
};
%draw links
\draw [red, ultra thick](0,0)
foreach \nodeid in {1,...,\numnodes}{
-- (n\nodeid)
};
%draw joints
\foreach \nodeid in {0,1,...,\numnodes}{%
\draw [black, thick](n\nodeid) circle [radius=1mm];
};
\end{tikzpicture}
}
\end{document}
答案1
另一種可能性是「一步一步」的方法,(在我看來)這種方法更加清晰和簡單。為此,我使用 TikZ 庫calc:
\documentclass[tikz]{standalone}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}[
every node/.style = {circle, draw=red, thick,
minimum size=2mm, inner sep=0pt}
]
\draw (-1,-1) [help lines] grid (3,2);
% graph
\node (n1) at (0,0) {};
\foreach \nodeangle [count=\lastid from 1, count=\nodeid from 2] in {0,90,0}
{
\node (n\nodeid) at ($(n\lastid) + (\nodeangle:10mm)$) {};
\draw (n\lastid) -- (n\nodeid);
}
\end{tikzpicture}
\end{document}
結果:
編輯: 上面提出的解決方案只有一張 Tikz 圖片,而您的方法中卻只有三張圖片。有了它,你就擁有了三張相互重疊的獨立圖片。在這種情況下,一些正確繪製節點的資訊似乎丟失了。
答案2
您可以分段繪製路徑:
\documentclass[tikz]{standalone}
\usetikzlibrary{math}
\begin{document}
\foreach \mynodes/\numnodes in {{1/0,2/90,3/0}/3}{%
\begin{tikzpicture}[scale=1]
\draw (-1,-1) [help lines] grid (3,2);
% define coordinates for joints
\node (0,0)(n0){};
\path (0,0)
foreach \nodeid/\nodeangle in \mynodes{
++(\nodeangle:1) node(n\nodeid){}
};
%draw links
\foreach \nodeid in {1,...,\numnodes}{
\draw [red, ultra thick](n\the\numexpr\nodeid-1) --(n\nodeid);
};
%draw joints
\foreach \nodeid in {0,1,...,\numnodes}{%
\draw [black, thick](n\nodeid) circle [radius=1mm];
};
\end{tikzpicture}
}
\end{document}
答案3
也許您可以考慮使用chains此類圖表的庫。在向鏈中添加元素的同時,會繪製它們之間的連接。
\documentclass[tikz, border=2mm]{standalone}
\usetikzlibrary{chains}
\begin{document}
\begin{tikzpicture}[%
on grid,
scale=1,
start chain=going right,
every join/.style={thick, red, shorten >=1pt, shorten <=1pt},
item/.style={
draw,
thick,
on chain,
circle,
minimum size=3mm,
inner sep=0pt,
join
}
]
\draw (-1,-1) [help lines] grid (3,2);
\node [item] {};
\node [item] {};
\node [item, on chain= going above] {};
\node [item] {};
\end{tikzpicture}
\end{document}
更新
使用chains不限制節點之間的任何放置關係。可以先放置所有節點,然後再放置在chain它們上,或者在它們在它們之間形成chain和時將它們放置在您想要的位置joining。
\documentclass[tikz, border=2mm]{standalone}
\usetikzlibrary{chains}
\begin{document}
\begin{tikzpicture}[%
scale=1,
start chain,
every join/.style={thick, red, shorten >=1pt, shorten <=1pt},
item/.style={
draw,
thick,
on chain,
circle,
minimum size=3mm,
inner sep=0pt,
join
}
]
\foreach \i in {1,...,5}
\node [item] (\i) at (3*rand,3*rand) {};
\end{tikzpicture}
\end{document}








