
我想用乳膠繪製以下多列表格。標題居中對齊,其他文字左對齊。這個怎麼做?這裡所有欄位(例如「一」、「二」等)都可以包含任意數量的文字。
我目前的嘗試如下。我還想擁有:
(a) 第二和第三相對於第一欄的文字在中間分開。
(b) 除標題外的所有文字均左對齊
(c) 二和三之間的直線
\documentclass{article}
\usepackage{blindtext}
\begin{document}
\begin{tabular}{|p{5cm}|c|c|c|}
\hline
\textbf{A} & \textbf{B} & \textbf{C} & \textbf{D}\\
\hline
\blindtext & \begin{tabular}{@{}c@{}}Two \\ Three\end{tabular} & Four & Six
\end{tabular}
\end{document}
答案1
\documentclass{article}
\usepackage{multirow}
\usepackage{multicol}
\usepackage{blindtext}
\begin{document}
\begin{tabular}{|p{5cm}|l|l|l|}
\hline
\multicolumn{1}{|c}{\textbf{A} }& \multicolumn{1}{|c|}{\textbf{B} }& \multicolumn{1}{c}{\textbf{C} }& \multicolumn{1}{|c|}{\textbf{D} }\\
\hline
\multirow{2}{*}{One} & Two & Four & \multirow{2}{*}{Six} \\ \cline{2-3}
& Three & Five & \\ \hline
Seven& Eight & Nine & Ten \\ \hline
\end{tabular}
\end{document}
答案2
我將您的要求解釋如下:(a)“A”列的寬度應為“B”列的一半,並且它們一起應跨越可用寬度的前半部分; (b) 「C」欄和「D」欄應等寬並跨越後半部; (c) 所有儲存格的內容應在頂部對齊; (d)中間行單元格的高度由單元格「一」和「六」中較高者決定。
如果這種解釋是正確的,那麼以下設定可能就是您正在尋找的。在我看來,唯一的缺點是分隔單元格二/四與單元格三/五的水平線不會自動平衡;根據儲存格二和四的內容,\phantom可能需要一條指令,如下面的程式碼所示。
\documentclass{article}
\usepackage{array,ragged2e}
\newcolumntype{P}[1]{>{\RaggedRight\arraybackslash}p{#1}}
\newlength\tablengtho
\newlength\tablengtha
\newlength\tablengthb
\newlength\tablengthcd
% Calculare widths of columns A, B, and C/D
\setlength\tablengtho{\dimexpr\textwidth-8\tabcolsep-5\arrayrulewidth\relax}
\setlength\tablengtha{\dimexpr0.6667\tablengtho/4\relax}
\setlength\tablengthb{\dimexpr1.3333\tablengtho/4\relax}
\setlength\tablengthcd{\dimexpr\tablengtho/4\relax}
\begin{document}
\noindent
\begin{tabular}{| P{\tablengtha} | P{\tablengthb} |
P{\tablengthcd} | P{\tablengthcd} |}
\hline
\multicolumn{1}{|c|}{\textbf{A}} & \multicolumn{1}{c|}{\textbf{B}} &
\multicolumn{1}{c|}{\textbf{C}} & \multicolumn{1}{c|}{\textbf{D}} \\
\hline
One One One One One One One One One &
\multicolumn{1}{@{}c@{}|}{%
\begin{tabular}[t]{P{\tablengthb}}
Two Two Two Two Two Two Two \\
\hline
Three Three Three Three Three \\
\end{tabular}} &
\multicolumn{1}{@{}c@{}|}{%
\begin{tabular}[t]{P{\tablengthcd}}
Four Four Four \phantom{Four} \\ % \phantom{Four} needed for balance
\hline
Five Five Five \\
\end{tabular}} &
Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six Six \\
\hline
Seven & Eight & Nine & Ten \\
\hline
\end{tabular}
\end{document}
答案3
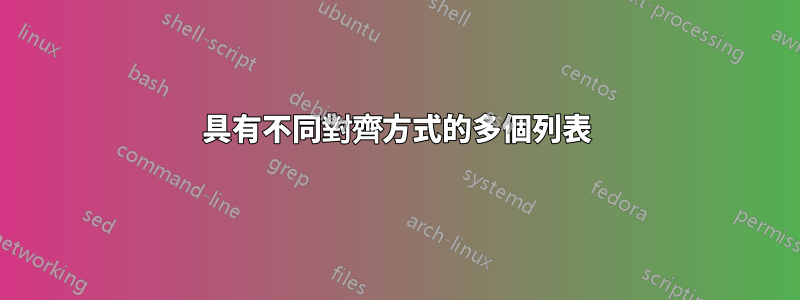
我嘗試這樣做stables – 簡化的 Plain TEX 表通常將文字放置在每個單元格的中心。我使用了 4 個宏,每行一個宏來控制行的水平大小,並提供一種方法來控制每個單元格中文字的水平和垂直放置。
\documentclass{article}
\input stables.tex
%the width of each column is controlled by the "\hsize=" in each of the four macros
%for each macro the first variable controls horizontal placement of the text, the second
%takes the text itself and the third controls vertical placement of the text.
\def\AA#1#2#3{\hphantom{\hspace{#1}}%
\vtop{\hsize=1.2in\vskip#3 #2}\hphantom{\hspace{1pt}}}
\def\BB#1#2#3{\hphantom{\hspace{#1}}%
\vtop{\hsize=2.2in\vskip#3 #2}\hphantom{\hspace{1pt}}}
\def\CC#1#2#3{\hphantom{\hspace{#1}}%
\vtop{\hsize=1in\vskip#3 #2}\hphantom{\hspace{1pt}}}
\def\DD#1#2#3{\hphantom{\hspace{#1}}%
\vtop{\hsize=1.4in\vskip#3 #2}\hphantom{\hspace{1pt}}}
\begin{document}
\begintable
A|B|C|D\elt
\multirow4{\AA{-.1cm}{One}{-.9cm}}|\BB{-.6cm}{Two}{-.2cm} |\CC{-.8cm}%
{Four}{-.2cm}|\multirow4{\DD{-.1cm}{Six}{-.9cm}}\elspec
|||\el
|||\el
|\trule|\trule| \el
|\BB{-.6cm}{Three}{-.4cm} |\CC{-.8cm}{Five}{-.4cm}|\el
|||\elt
\AA{-.9cm}{Seven}{-.2cm}|\BB{-.9cm}{Eight}{-.2cm}|\CC{-.8cm}{Nine}%
{-.2cm}|\DD{-1cm}{Ten}{-.2cm}
\endtable
\end{document}
這是我的結果:
答案4
最好使用套件 booktabs。規則在行之間提供一些空間。
\documentclass{article}
\usepackage{booktabs}
\usepackage{multirow}
\begin{document}
\begin{tabular}{p{5cm}|l|l|l}
\toprule
\multicolumn{1}{c}{\textbf{A} }& \multicolumn{1}{|c}{\textbf{B} }& \multicolumn{1}{|c}{\textbf{C} }& \multicolumn{1}{|c}{\textbf{D} }\\
\midrule
\multirow{2}{*}{One} & Two & Four & \multirow{2}{*}{Six} \\ \cmidrule{2-3}
& Three & Five & \\ \midrule
Seven& Eight & Nine & Ten \\ \bottomrule
\end{tabular}
\end{document}







