
我真的很難解決這個問題...我想從部落格創建一本包含大約 5000 張圖片和文字的書。我寫了一個小轉換器,從我從部落格獲得的 xml 檔案創建一個有效的 tex 檔案。
由於圖片數量太大,我需要將它們縮小並希望連續最多放置4張圖片。有時在下一個文字元素出現之前有超過 30 張圖片。對於這種情況,應該有某種可以擴展到幾頁的圖片網格。圖像應該是非浮動的,因為文本中沒有任何真正的參考......你只是因為那裡的位置而得到含義。有些圖片也應該顯示標題。
因此,我嘗試生成一個圖像表格,但注意到即使使用“longtable”包,似乎也無法在多個頁面上擴展表格。這就是為什麼我嘗試為每一行圖片建立一個表格。我正在取得進展,但我無法讓字幕在非浮動表格環境中工作。
我已經嘗試了幾種選擇,但似乎沒有一個能滿足我的所有要求。
\begin{center}
\begin{tabular}[c]{cccc}
\includegraphics[width=0.24\textwidth]{D:/Blogfotos3/wpid-p8220063.jpg}\captionof{figure}{Testing}&
\includegraphics[width=0.24\textwidth]{D:/Blogfotos3/wpid-p8220070.jpg}&
\includegraphics[width=0.24\textwidth]{D:/Blogfotos3/wpid-p8220092.jpg}
\end{tabular}
\end{center}
使用此解決方案,間距看起來相當不錯,但標題不起作用。
\begin{figure}[H]
\centering
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-img_7064.jpg}\end{subfigure}
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5085-edit.jpg}\caption{\centering Scorpionfish}\end{subfigure}
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5195-edit.jpg}\caption{\centering Schnegge}\end{subfigure}
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5236.jpg}\caption{\centering Noch ne Schnegge}\end{subfigure}
\end{figure}
\begin{figure}[H]
\centering
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5178.jpg}\caption{\centering Orang-utan-Crab}\end{subfigure}
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5022.jpg}\end{subfigure}
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5139.jpg}\end{subfigure}
\begin{subfigure}[t]{0.24\textwidth}\includegraphics[width=\textwidth]{D:/Blogfotos3/wpid-dsc5251.jpg}\caption{\centering Ghostpipefish}\end{subfigure}
\end{figure}
這裡的字幕確實有效,但我在位置上遇到了困難。我的意思是 H 強制圖片位於正確的位置,但有大量未使用的空白,我不希望這本書超過 500 頁;-)
還有其他適合我的需求的建議或套餐嗎?
提前謝謝,弗洛
答案1
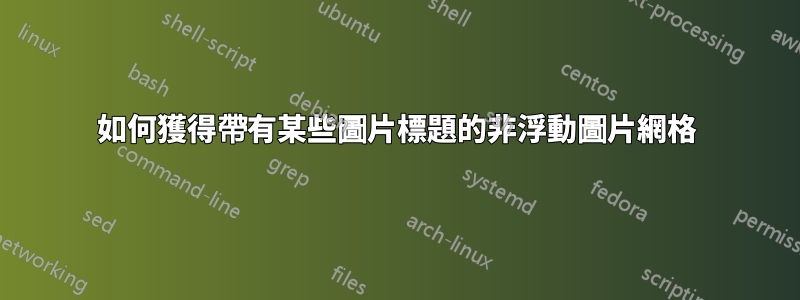
這將使頁面列表看起來像
我使用的\captionof只是那些帶有標題的編號,您可以根據要求輕鬆調整為全部編號或不編號。
\documentclass{article}
\usepackage{capt-of,graphicx}
\newcounter{pics}
\newcommand\z[2][]{%
\ifnum\value{pics}=4\par\setcounter{pics}{1}\else\stepcounter{pics}\fi
\ifhmode\unskip\hfill\fi
\parbox[t]{.23\textwidth}{%
\centering\includegraphics[width=\linewidth]{#2}\par
\ifx\relax#1\relax\else\captionof{figure}{#1}\fi}}
\errorcontextlines100
\begin{document}
\raggedright
\setlength\parskip{.5cm}
\z[zzz]{example-image}\z[hmmm]{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z[wwwwheeee]{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z[this...]{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z[a caption]{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z[caption]{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-b}\z{example-image-b}
\z{example-image}\z{example-image-b}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-a}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\z{example-image}\z{example-image-a}\z{example-image-b}
\end{document}



