
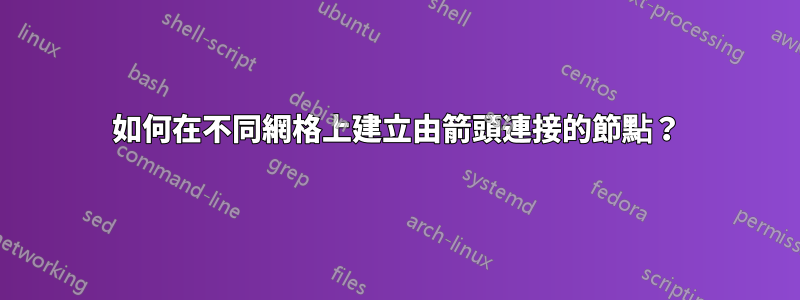
我是 tikz 初學者。我正在嘗試重新創建下面的圖片(特別是左上角、右上角、右下角的鏈)。我是這樣開始的:
\documentclass[tikz]{standalone}
\usepackage{amsmath}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\tikzstyle{tensor} = [circle, inner sep = 0pt, minimum size = 0.2cm]
\tikzstyle{QTensor} = [tensor, draw, fill=green!50, minimum size = 0.3cm]
\tikzstyle{delta} = [tensor, draw, fill=red!50, minimum size = 0.4cm]
\tikzstyle{ellipsisNode} = [tensor, minimum size = 0.7cm]
% Draw delta tensors
\foreach \x in {2, 4}
\foreach \y in {2, 4}
\node[delta] (\x-\y) at (\x, \y) {};
% Draw Q tensors
\foreach \x in {1, 3, 5}
\foreach \y in {2, 4}
{
\node[QTensor] (\x-\y) at (\x, \y) {};
\node[QTensor] (\y-\x) at (\y, \x) {};
}
% Draw ellipsis nodes
\foreach \x in {0, 6}
\foreach \y in {2, 4}
{
\node[ellipsisNode] (\x-\y) at (\x, \y) {$\cdots$};
\node[ellipsisNode, rotate = 90] (\y-\x) at (\y, \x) {$\dots$};
}
% Connections
\foreach \x in {0, ..., 5}
\foreach \y in {2, 4}
{
\pgfmathtruncatemacro{\neighbor}{\x + 1};
\draw (\x-\y) -- (\neighbor-\y);
\draw (\y-\x) -- (\y-\neighbor);
}
\end{tikzpicture}
\end{document}
我發現這項任務令人畏懼。我不想跟踪這麼多坐標。我需要使用定位庫嗎?我可以使用相對於不同點的座標系嗎?或者我可以製作單獨的 tikz 圖片並用箭頭將它們連接起來嗎?
由於我需要製作更多此類類型的圖像,因此我對最易於維護、最慣用的解決方案感興趣。

到目前為止我的輸出:

答案1
對於大量重複使用的 tikz 程式碼,值得pics為其定義一種樣式。然後可以使用 繪製程式碼\draw (0,0) pic{<pics name>};。您可以在 tikz 手冊(版本 3.0.1a)的第 18.2 節中閱讀更多相關資訊。一旦為圖表的重複組件定義了圖片,就可以相對簡單地使用\foreach循環將它們放置在您想要的位置。
這樣做你可以產生以下兩個圖像
使用代碼:
\documentclass{article}
\usepackage{tikz}
\tikzset{% define pic styles
pics/array/.style={
code={\draw(-0.6,0)--+(1.2,0);
\draw(0,-0.6)--+(0,1.2);
\draw[fill=red!50] circle[red!50,radius=4pt](0,0);
\foreach \a in {0.5,-0.5} {
\draw[fill=green!50] (0,\a) circle[radius=2pt];
\draw[fill=green!50] (\a,0) circle[radius=2pt];
}
}
},
pics/semiarray/.style={
code={\draw[rounded corners, fill=yellow!20](-0.45,-0.45) rectangle +(0.9,0.9);
\draw(-0.6,0)--+(1.2,0); % draw the "axes" over the top of the shading
\draw(0,-0.6)--+(0,1.2);
\draw[fill=red!50] circle[red!50,radius=4pt](0,0);
\draw[fill=green!50](-0.35,-0.1) -- +(0,0.2) arc(90:-90:0.1) -- cycle; % semicircles
\draw[fill=green!50](0.35,0.1) -- +(0,-0.2) arc(270:90:0.1) -- cycle;
\draw[fill=green!50](-0.1,0.35) -- +(0.2,0) arc(0:-180:0.1) -- cycle;
\draw[fill=green!50](-0.1,-0.35) -- +(0.2,0) arc(0:180:0.1) -- cycle;
}
},
}
\begin{document}
\begin{tikzpicture}
\foreach \x in {0,...,4} {
\draw[dotted](-0.4,\x)--+(-0.5,0);
\draw[dotted](4.4,\x)--+(0.5,0);
\draw[dotted](\x,-0.4)--+(0,-0.5);
\draw[dotted](\x,4.4)--+(0,0.5);
}
\foreach \x in {0,...,4} {
\foreach \y in {0,...,4} {
\draw(\x,\y) pic{array};
}
}
\end{tikzpicture}
\begin{tikzpicture}
\foreach \x in {0,...,4} {
\draw[dotted](-0.4,\x)--+(-0.5,0);
\draw[dotted](4.4,\x)--+(0.5,0);
\draw[dotted](\x,-0.4)--+(0,-0.5);
\draw[dotted](\x,4.4)--+(0,0.5);
}
\foreach \x in {0,...,4} {
\foreach \y in {0,...,4} {
\draw(\x,\y) pic{semiarray};
}
}
\end{tikzpicture}
\end{document}
請注意,命令內的座標pics是相對於pic放置位置的。這pics命令也可以帶參數(例如,使用 TikZ 進行簡單繪圖)。



