
我有以下 MWE,其中有兩個問題。
第一個問題是我無法將小頁面的文字彼此頂部對齊。我已經使用了[t]標識符,但它不起作用。我在這裡閱讀了其他類似的問題,所有這些問題都表明它應該有效。
第二個問題是我想找到一種方法來完全控制標尺與其上方標題之間的垂直空間。我想將其放置在文字下方一點,但\hrule放置得太近了。
微量元素
\documentclass{article}
\usepackage{fontspec}
\usepackage[english]{babel}
\begin{document}
\begin{center}
{\LARGE \textbf{Text Here}}
\end{center}
\vspace{1cm}
{\large Text here}
\rule{\textwidth}{1pt}
\vspace{0.5cm}
\begin{minipage}[t]{0.1\textwidth}
\begin{flushright}
Hello
\end{flushright}
\end{minipage}%
%
\hspace{1pt}
%
\begin{minipage}[t]{0.05\textwidth}
\rule{1pt}{2cm}
\end{minipage}%
%
\begin{minipage}[t]{0.80\textwidth}
Hello
\end{minipage}
\end{document}
答案1
minipage的選項t並不意味著的頂部邊緣minipage但的頂部基線minipage。預設情況下,a 的基線\rule低於規則。但是您可以使用可選的移動規則增加爭論。
水平線和上面的文字之間的距離的原因是相同的,您可以再次使用可選的增加爭論。
在下面的範例中,我用作\ht\strutbox(一部分)增加爭論。\ht\strutbox類似於標準文字行的高度。
\documentclass{article}
\usepackage{fontspec}
\usepackage[english]{babel}
\begin{document}
\begin{center}
{\LARGE \textbf{Text Here}\par}
\end{center}
\vspace{1cm}
{\large Text here\par}
\rule[\ht\strutbox]{\textwidth}{1pt}
\vspace{0.5cm}
\begin{minipage}[t]{0.1\textwidth}
\begin{flushright}
Hello
\end{flushright}
\end{minipage}%
%
\hspace{1pt}
%
\begin{minipage}[t]{0.05\textwidth}
\rule[\dimexpr \ht\strutbox-2cm]{1pt}{2cm}
\end{minipage}%
%
\begin{minipage}[t]{0.80\textwidth}
Hello
\end{minipage}
\end{document}
順便說一句:我在字體大小更改組的末尾添加\par,因為段落設定是使用段落末尾有效的字體大小設定完成的。
另一種方法是降低minipages 以將它們對齊到頂部邊緣而不是頂部基線。這可以使用以下方法完成\raisebox:
\documentclass{article}
\usepackage{fontspec}
\usepackage[english]{babel}
\begin{document}
\begin{center}
{\LARGE \textbf{Text Here}\par}
\end{center}
\vspace{1cm}
{\large Text here\par}
\rule[\ht\strutbox]{\textwidth}{1pt}
\vspace{0.5cm}
\raisebox{\dimexpr\ht\strutbox-\height}{\begin{minipage}[t]{0.1\textwidth}
\raggedright
Hello
\end{minipage}}%
%
\hspace{1pt}
%
\raisebox{\dimexpr\ht\strutbox-\height}{\begin{minipage}[t]{0.05\textwidth}
\raggedright
\rule{1pt}{2cm}
\end{minipage}}%
%
\raisebox{\dimexpr\ht\strutbox-\height}{\begin{minipage}[t]{0.80\textwidth}
Hello
\end{minipage}}
\end{document}
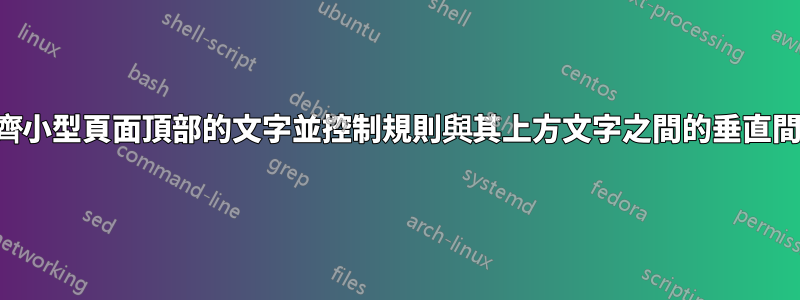
在本例中\height是盒子內容的高度。結果是:
第二個選擇是給所有minipages 相同的頂部基線:
\documentclass{article}
\usepackage{fontspec}
\usepackage[english]{babel}
\begin{document}
\begin{center}
{\LARGE \textbf{Text Here}\par}
\end{center}
\vspace{1cm}
{\large Text here\par}
\rule[\ht\strutbox]{\textwidth}{1pt}
\vspace{0.5cm}
\begin{minipage}[t]{0.1\textwidth}
\vskip -\baselineskip
\raggedright
Hello
\end{minipage}%
%
\hspace{1pt}
%
\begin{minipage}[t]{0.05\textwidth}
\vskip -\baselineskip
\raggedright
\rule{1pt}{2cm}
\end{minipage}%
%
\begin{minipage}[t]{0.80\textwidth}
\vskip -\baselineskip
Hello
\end{minipage}%
\end{document}
答案2
迷你頁是相對於每個的第一行頂部對齊。讓它看起來錯誤的是線的下端位於基線上。所以你必須將線降低到基線以下。
\begin{minipage}[t]{0.05\textwidth}
\raisebox{\dimexpr-\height+1.5ex}{\rule{1pt}{2cm}}
\end{minipage}%
關於第二個問題,我不確定我是否理解這個問題。但是您可以使用例如控製文字和水平線之間的距離
{\large Text here}\\[-2ex]
\rule{\textwidth}{1pt}
更換-2ex您需要的任何距離。






