
我遇到這個問題,其中的行longtable收縮\multicolumn{1}{r}{Some text}:
問題:
這是一個例子儲存我目前使用的所有包:
\documentclass[12pt]{article}
\usepackage{geometry,graphicx,csquotes}
\usepackage{pdfpages,enumitem,xcolor,sidenotes,fancyhdr}
\usepackage{longtable,booktabs,multicol,colortbl,url,pbox,pifont}
\begin{document}
\begin{longtable}{@{}rl@{}}
\rowcolor{tablehead}
\multicolumn{2}{c}{{\color{tabletxt}
\textbf{A header which is multicolumn}}}
\\ \addlinespace[2mm]
\rowcolor{tableodd}
\multicolumn{1}{c}{Text}
&
\multicolumn{1}{c}{Website}
\\ \addlinespace[-1mm]
\midrule \addlinespace[2mm]
% HEADER END
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\end{longtable}
\end{document}
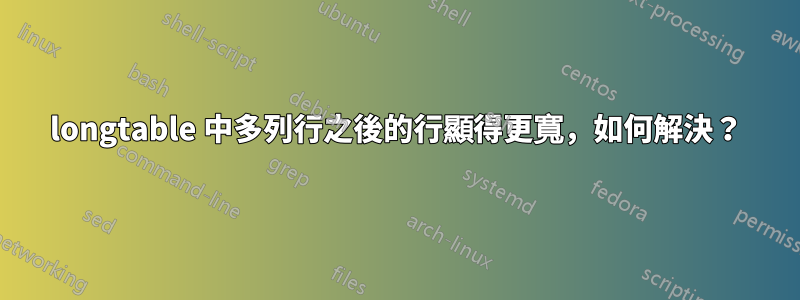
結果如下表(注意寬度的差異):
一種解決方案:
在所有單元格中使用時\multicolumn{}{}{},這解決了問題:
\documentclass[12pt]{article}
\usepackage{geometry,graphicx,csquotes}
\usepackage{pdfpages,enumitem,xcolor,sidenotes,fancyhdr}
\usepackage{longtable,booktabs,multicol,colortbl,url,pbox,pifont}
\begin{document}
\begin{longtable}{@{}rl@{}}
\rowcolor{tablehead}
\multicolumn{2}{c}{{\color{tabletxt}
\textbf{A header which is multicolumn}}}
\\ \addlinespace[2mm]
\rowcolor{tableodd}
\multicolumn{1}{c}{Multicolumn text}
&
\multicolumn{1}{c}{Multicolumn website}
\\ \addlinespace[-1mm]
\midrule \addlinespace[2mm]
% HEADER END
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\end{longtable}
\end{document}
解析如下表:
進一步閱讀
在第 4 節「多列條目」中長桌在文檔中,David Carlisle 描述了\kill和\setlongtables命令。但我不清楚這些如何解決問題。我嘗試在頂部的空行上使用kill,甚至在跨越兩列的多列上也是如此。
可以這麼說,即使經過幾次,我似乎也無法將行排成一行。我堅信有比在每個單元格中使用多列更好的選擇。
有任何想法嗎?
答案1
您的問題的原因是colortbl包,請參閱包文件中第 1 節和第 2 節的說明。
@{}最簡單的解決方案是不在定義中使用longtablecolumns: 而不是\begin{longtable}{@{}rl@{}}你應該只使用\begin{longtable}{rl}:
\documentclass[12pt]{article}
\usepackage{geometry}
\usepackage[table]{xcolor}
\usepackage{booktabs, longtable}
\usepackage{url}
\begin{document}
\begin{longtable}{rl}
\rowcolor{gray}
\multicolumn{2}{c}{{\color{white}
\scshape \textbf{A header which is multicolumn}}}
\\ \addlinespace[2mm]
\rowcolor{gray!30}
\multicolumn{1}{c}{Text}
&
\multicolumn{1}{c}{Website}
\\ \addlinespace[-1mm]
\midrule \addlinespace[2mm]
% HEADER END
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\end{longtable}
\end{document}
筆記:如前所述米科在他的評論中,電腦現代字體不具有粗體小型大寫字母字體形狀/外觀。





