
假設我有一個超過幾頁的表格
\documentclass[DIV=8]{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{booktabs,array,ragged2e,longtable}
\newcolumntype{P}[1]{>{\RaggedRight\arraybackslash}p{#1\textwidth}}
\usepackage{enumitem}
%% Create a very compact itemized list environment
\newlist{mylist}{itemize}{1}
\setlist[mylist]{label=\textbullet, nosep, wide,
leftmargin=*, % hanging indentation
before=\vspace{-0.50\baselineskip},
after =\vspace{-0.8\baselineskip}}
\begin{document}
% keep scope of longtable-related instructions local to current TeX group
\begingroup
\setlength\tabcolsep{0pt} % <--- important
\setlength\LTleft{0pt}
\setlength\LTright{0pt}
\begin{longtable}{@{\extracolsep{\fill}}P{0.38}P{0.38}P{0.2}}
\caption{My caption} \label{my-label}\\
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\endfirsthead
\multicolumn{3}{l}{(Table \ref{my-label}, cont'd)}\\ % re-state table number
\addlinespace
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\endhead
\bottomrule
\addlinespace
\multicolumn{3}{r}{(cont'd on next page)}\\
\endfoot
\bottomrule
\endlastfoot
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
%\addlinespace % omit if at page break
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\end{longtable}
\endgroup % end of TeX group that encases the 'longtable' material
\end{document}
我想以橫向模式調整表格的方向。當我使用begin{landscape}with時\documentclass[DIV=8]{scrartcl},我面臨的問題是表格的“長度/深度”與我的文字寬度一樣。這導致每頁只有兩行或三行...有沒有辦法告訴乳膠透過表格來檢查文字寬度?
答案1
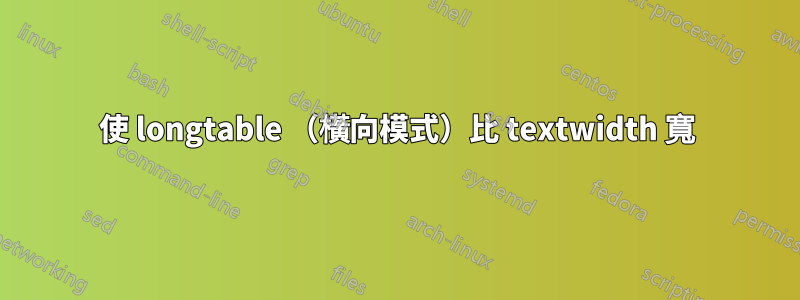
這使用\newgeometry和\restoregeometry來增加文字區域。這\rule只是為了展示可用空間。
\documentclass[DIV=8]{scrartcl}
\usepackage{geometry}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{pdflscape}
\usepackage{afterpage}
\usepackage{booktabs,array,ragged2e,longtable}
\newcolumntype{P}[1]{>{\RaggedRight\arraybackslash}p{#1\textwidth}}
\usepackage{enumitem}
%% Create a very compact itemized list environment
\newlist{mylist}{itemize}{1}
\setlist[mylist]{label=\textbullet, nosep, wide,
leftmargin=*, % hanging indentation
before=\vspace{-0.50\baselineskip},
after =\vspace{-0.8\baselineskip}}
\usepackage{lipsum}% mwe only
\begin{document}
% keep scope of longtable-related instructions local to current TeX group
\afterpage{%
\newgeometry{textwidth={\dimexpr \textwidth+2cm}}
\begin{landscape}
\noindent\rule{\linewidth}{\textheight}% show available space
\setlength\tabcolsep{0pt} % <--- important
\setlength\LTleft{0pt}
\setlength\LTright{0pt}
\begin{longtable}{@{\extracolsep{\fill}}P{0.38}P{0.38}P{0.2}}
\caption{My caption} \label{my-label}\\
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\endfirsthead
\multicolumn{3}{l}{(Table \ref{my-label}, cont'd)}\\ % re-state table number
\addlinespace
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\endhead
\bottomrule
\addlinespace
\multicolumn{3}{r}{(cont'd on next page)}\\
\endfoot
\bottomrule
\endlastfoot
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
%\addlinespace % omit if at page break
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\end{longtable}
\end{landscape}
\restoregeometry}
\lipsum[1-8]
\end{document}


