
我嘗試繪製我的地圖,但我陷入了繪製以下\
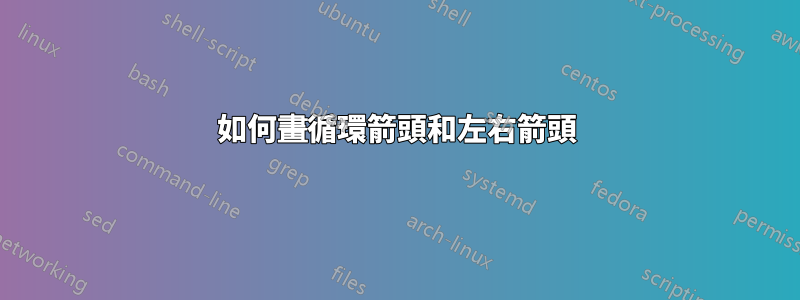
- 上面從1到1畫一個循環
- 繪製循環從-1下降到-1
- 從 2 開始繪製向上彎曲並以 3 結尾的箭頭,並從 3 開始向下彎曲並以 2 結尾的箭頭
- 從-2開始繪製向上彎曲並以-3結束的箭頭,並從-3開始向下彎曲並以-2結束的箭頭
- 我還畫了一個從 3 到 -4 的“箭頭”和另一個從 4 到 -3 的“箭頭”,但如何使它們顯示為連接它們的雙頭箭頭。抱歉,我還是 leTEX 學習者,我嘗試了很多,但沒有成功!這是我的嘗試,請你幫我看看我的手繪圖。
\documentclass[12pt]{article}
\usepackage{amsmath}
\usepackage[english]{babel}
\usepackage{pgf,tikz} % for a sample picture that is included below
\usetikzlibrary{arrows}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{document}
\definecolor{uuuuuu}{rgb}{0.26666666666666666,0.26666666666666666,0.26666666666666666}
\tikzset{graph-1/.style = {
line cap = round,
line join = round,
> = triangle 45,
x=0.37cm, y=0.37cm,
every node/.append style = {inner ysep=2mm}
}
}% end of tikzset
\begin{figure}[ht]
\centering
\begin{tikzpicture}[graph-1]
\foreach \x in {0, 2, 4}
\foreach \x/\label in {0/\scriptstyle1, 2/\scriptstyle2, 4/\scriptstyle3, 6/\scriptstyle4, 8/\scriptstyle5}
\draw[fill=uuuuuu] (\x,1.5) circle (1.3pt) node[above] {$\label$};
%
\foreach \x/\label in {0/\scriptstyle-1, 2/\scriptstyle -2, 4/\scriptstyle-3, 6/\scriptstyle-4, 8/\scriptstyle-5}
\draw[fill=uuuuuu] (\x,-1.5) circle (1.3pt) node[below] {$\label$};
\foreach \x in {4}
\draw (\x,1.5) -- (\x+2,-1.5);
\foreach \x in {6}
\draw (\x,1.5) -- (\x-2,-1.5);
%
%\foreach \x in {0} [it does not work to draw a loop]
%\draw [uuuuuu,->,gray, loop above] (\x) edge (\x)
%\draw [uuuuuu] (\x) -- (\x)
%\draw (\x) -- (\x)
%
\node[left] at (-.3,0) {$\pi=$};
\end{tikzpicture}
\end{figure}
\end{document}
答案1
可能的解決方案:
您應該使用正確的 TikZ如果要建立有標籤的節點,即:有標籤的節點。然後您可以輕鬆地繪製從一個節點到另一個節點的箭頭。此外,foreach僅對一個命令使用循環並沒有多大意義。
我修改了你的程式碼。這兩個foreach循環建立節點並給它們命名t0、t2、t4、t6、t8和b0等b2。
您可能想要以不同的方式繪製箭頭。
\documentclass[12pt]{article}
\usepackage{pgf,tikz}
\usetikzlibrary{backgrounds}
\usetikzlibrary{arrows}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{document}
\definecolor{uuuuuu}{rgb}{0.26666666666666666,0.26666666666666666,0.26666666666666666}
\tikzset{graph-1/.style = {
> = triangle 45,
x=0.37cm, y=0.37cm }
}% end of tikzset
\begin{figure}[ht]
\centering
\begin{tikzpicture}[graph-1]
\foreach \x/\label in {0/\scriptstyle1, 2/\scriptstyle2, 4/\scriptstyle3, 6/\scriptstyle4, 8/\scriptstyle5}
\node[fill=uuuuuu,inner sep=1.3pt,circle,label=above:{$\label$}] at (\x,1.5) (t\x) {};
\foreach \x/\label in {0/\scriptstyle-1, 2/\scriptstyle -2, 4/\scriptstyle-3, 6/\scriptstyle-4, 8/\scriptstyle-5}
\node[fill=uuuuuu,inner sep=1.3pt,circle,label=below:{$\label$}] at (\x,-1.5) (b\x) {};
\draw[<->] (t6) -- (b8);
\draw[<->] (t8) -- (b6);
\draw[uuuuuu,->] (t0) to[loop below] (t0);
\draw[uuuuuu,->] (b0) to[loop above] (b0);
\draw[uuuuuu,->] (t2) to[bend right] (t4);
\draw[uuuuuu,->] (t4) to[bend right] (t2);
\draw[uuuuuu,->] (b2) to[bend left] (b4);
\draw[uuuuuu,->] (b4) to[bend left] (b2);
\node[left] at (-.3,0) {$\pi=$};
\end{tikzpicture}
\hfil
\end{figure}
\end{document}
編輯:帶有較小的箭頭和到另一側的環。
\documentclass[12pt]{article}
\usepackage{pgf,tikz}
\usetikzlibrary{backgrounds}
\usetikzlibrary{arrows}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{document}
\definecolor{uuuuuu}{rgb}{0.26666666666666666,0.26666666666666666,0.26666666666666666}
\tikzset{graph-1/.style = {
>=stealth,
x=0.37cm, y=0.37cm }
}% end of tikzset
\begin{figure}[ht]
\centering
\begin{tikzpicture}[graph-1]
\foreach \x/\label in {0/\scriptstyle1, 2/\scriptstyle2, 4/\scriptstyle3, 6/\scriptstyle4, 8/\scriptstyle5}
\node[fill=uuuuuu,inner sep=1.3pt,circle,label=above:{$\label$}] at (\x,1.5) (t\x) {};
\foreach \x/\label in {0/\scriptstyle-1, 2/\scriptstyle -2, 4/\scriptstyle-3, 6/\scriptstyle-4, 8/\scriptstyle-5}
\node[fill=uuuuuu,inner sep=1.3pt,circle,label=below:{$\label$}] at (\x,-1.5) (b\x) {};
\draw[<->] (t6) -- (b8);
\draw[<->] (t8) -- (b6);
\draw[uuuuuu,->] (t0) to[out=135,in=45,looseness=30] (t0);
\draw[uuuuuu,->] (b0) to[out=-135,in=-45,looseness=30] (b0);
\draw[uuuuuu,->] (t4) to[bend left] (t2);
\draw[uuuuuu,->] (t2) to[bend left] (t4);
\draw[uuuuuu,->] (b2) to[bend left] (b4);
\draw[uuuuuu,->] (b4) to[bend left] (b2);
\node[left] at (-.3,0) {$\pi=$};
\end{tikzpicture}
\hfil
\end{figure}
\end{document}
答案2
稍微修改一下不錯的答案賈斯帕·哈比希特(我忍不住要讓它更簡潔:-( ):
\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\begin{document}
\definecolor{uuuuuu}{rgb}{0.26666666666666666,0.26666666666666666,0.26666666666666666}
\tikzset{graph-1/.style = {
>={Stealth[length=1.5mm]},
x=0.37cm, y=0.37cm,
every label/.append style = {font=\scriptsize},
dot/.style = {circle, fill=uuuuuu, inner sep=1.3pt}
}
}% end of tikzset
\begin{figure}[ht]
\centering
\begin{tikzpicture}[graph-1]
\foreach \x/\label in {0/1, 2/2, 4/3, 6/4, 8/5}
{
\node[dot,label=$\label$ ] at (\x, 1.5) (t\x) {};
\node[dot,label=below:$-\label$] at (\x,-1.5) (b\x) {};
}
\node[left=3mm] at (0,0) {$\pi=$};
\draw[uuuuuu,->]
(t0) edge[out= 135,in= 45,looseness=30] (t0)
(b0) edge[out=-135,in=-45,looseness=30] (b0)
(t4) edge[bend left] (t2)
(t2) edge[bend left] (t4)
(b2) edge[bend left] (b4)
(b4) edge[bend left] (b2);
\draw[uuuuuu,<->] (t6) edge (b8)
(t8) edge (b6);
\end{tikzpicture}
\end{figure}
\end{document}
結果幾乎相同(微小的差異可能在於箭頭大小):






