
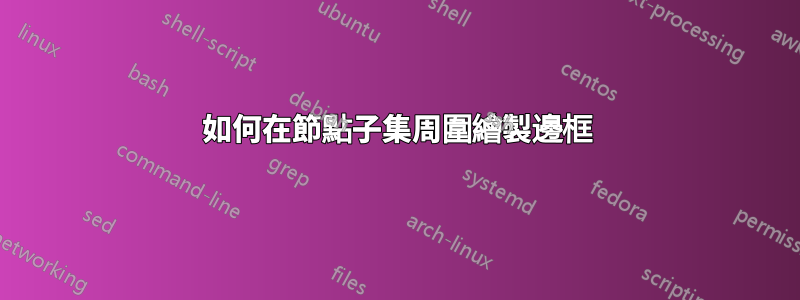
我需要這樣的圖表:
我已經自動化了“黑色”部分,但不知道如何用紅色邊框來做;我目前的版本是這樣的:
\documentclass[border=1mm,tikz,preview]{standalone}
\newcount\prevnode
\def\EDynkin#1{
\prevnode=0
\node (1) at (2,0) [circle,draw,radius=1em] {};
\node (2) at (0,1) [circle,draw,radius=1em] {};
\node (3) at (1,0) [circle,draw,radius=1em] {};
\node (4) at (0,0) [circle,draw,radius=1em] {};
\node (5) at (-1,0) [circle,draw,radius=1em] {};
\node (6) at (-2,0) [circle,draw,radius=1em] {};
\draw (1) -- (3) -- (4) -- (5) -- (6);
\draw (2) -- (4);
\foreach\kthweight[count=\k] in {#1}{
\ifnum\k=1\node at (2,0) {\scriptsize\kthweight};\fi
\ifnum\k=2\node at (0,1) {\scriptsize\kthweight};\fi
\ifnum\k>6
\node (\k) at (4-\k,0) [circle,draw,radius=1em] {};
\draw (\k) -- (\the\prevnode);
\fi
\ifnum\k>2\node at (4-\k,0) {\scriptsize\kthweight};\fi
\global\advance\prevnode by1
}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{2,0,1,0,2,1,0,1}
\draw [red,rounded corners] (-.5,1.5) -- (.5,1.5) -- (.5,.5) -- (1.5,.5) --
(1.5,-.5) -- (-2.5,-.5) -- (-2.5,.5) -- (-.5,.5) -- cycle;
\end{tikzpicture}
\end{document}
我一點也不喜歡它。詢問那個醜陋的自動化部分的改進可能有點太多了,但邊界問題尤其糟糕。
有誰知道如何透過指示必須包含的節點子集來放置此紅色邊框?
答案1
我試著稍微簡化你的程式碼。 (請注意,我還交換了節點 1 和 2,以便產生所需的輸出。)除此之外,此程式碼不再覆蓋節點。
\documentclass[border=1mm,tikz,preview]{standalone}
\usetikzlibrary{calc}
\newcounter{DynkinDiagram}
\tikzset{DynkinNode/.style={circle,draw,minimum size=1em,inner sep=0pt,font=\scriptsize}}
\newcommand{\EDynkin}[2][]{\stepcounter{DynkinDiagram}
\foreach\kthweight[count=\k] in {#2}{
\pgfmathtruncatemacro{\prevnode}{\k-1}
\ifnum\k=1\node[DynkinNode] (\theDynkinDiagram-\k) at (0,1) {\kthweight};\fi % exchanged 1 and 2
\ifnum\k>1
\node[DynkinNode] (\theDynkinDiagram-\k) at (4-\k,0) {\scriptsize\kthweight};
\ifnum\k>2\draw[-,#1] (\theDynkinDiagram-\k) -- (\theDynkinDiagram-\prevnode);\fi
\ifnum\k=4\draw[-,#1] (\theDynkinDiagram-\k) -- (\theDynkinDiagram-1);\fi
\fi
}
}
\newcommand{\DrawHalo}[2][]{%
\foreach \Node[count=\i] in {#2}
{
\xdef\imax{\i}
\coordinate (AuxNode-\i) at ($(\theDynkinDiagram-\Node)$);
}
\ifnum\imax=3%
\draw[#1] ($(AuxNode-1)+(-0.50,0)$) -- ($(AuxNode-1)+(-0.50,0.50)$) -| ($(AuxNode-2)+(-0.50,0.50)$)
-- ($(AuxNode-2)+(0.50,0.50)$) |-
($(AuxNode-3)+(0.50,0.50)$)
--($(AuxNode-3)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$) -- cycle;
\else
\ifnum\imax=2%
\draw[#1] ($(AuxNode-1)+(-0.50,0.50)$) -- ($(AuxNode-2)+(0.50,0.50)$)
-- ($(AuxNode-2)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$)--
cycle;
\else
\draw[#1] ($(AuxNode-1)+(-0.50,0.50)$) -- ($(AuxNode-1)+(0.50,0.50)$)
-- ($(AuxNode-1)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$)--
cycle;
\fi
\fi
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,1,3}
\begin{scope}[xshift=8cm]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[fill=red,opacity=0.3,rounded corners]{6,1,3}
\end{scope}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,2}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{4,1,4}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,1,4}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{4,1,3}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6}
\end{tikzpicture}
\end{document}
此程式碼附帶一個宏\DrawHalo,它需要 1、2 或 3 個節點的清單(不含括號)。如果有三個節點,則將它們按順序排列為{最左邊的節點,最頂部的節點,最右邊的節點},如果有兩個水平排列的節點,則順序為{最左邊的節點,最右邊的節點},若兩個節點垂直排列,放三個{底部節點,頂部節點,底部節點}。
更新:新增了單節點情況。
第二次更新: 你說得對\ifnum。另外,我之前畫了兩次節點(4-\k)。我利用這個機會又進行了兩項更改:我添加了一個節點計數器,這樣您就可以在一張圖中繪製多個圖表,tikzpicture而無需為兩個節點提供相同的名稱。但請注意,它\DrawHalo始終指的是之前繪製的最後一個圖表。除此之外,我em用無量綱表達式取代了單位,以便更好地擴展。至於選項,我添加了一個範例,在其中使用它們來說明您可以使用它們做一些事情。
答案2
你可以使用fit圖書館。如果您想要更複雜的輪廓形狀,backgrounds可以使用:
\documentclass[border=1mm,tikz,preview]{standalone}
\usetikzlibrary{fit,backgrounds}
\newcount\prevnode
\def\EDynkin#1{
\prevnode=0
\node (1) at (2,0) [circle,draw,radius=1em] {};
\node (2) at (0,1) [circle,draw,radius=1em] {};
\node (3) at (1,0) [circle,draw,radius=1em] {};
\node (4) at (0,0) [circle,draw,radius=1em] {};
\node (5) at (-1,0) [circle,draw,radius=1em] {};
\node (6) at (-2,0) [circle,draw,radius=1em] {};
\draw (1) -- (3) -- (4) -- (5) -- (6);
\draw (2) -- (4);
\foreach\kthweight[count=\k] in {#1}{
\ifnum\k=1\node at (2,0) {\scriptsize\kthweight};\fi
\ifnum\k=2\node at (0,1) {\scriptsize\kthweight};\fi
\ifnum\k>6
\node (\k) at (4-\k,0) [circle,draw,radius=1em] {};
\draw (\k) -- (\the\prevnode);
\fi
\ifnum\k>2\node at (4-\k,0) {\scriptsize\kthweight};\fi
\global\advance\prevnode by1
}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{2,0,1,0,2,1,0,1}
\node (box) [draw=red,rounded corners,fit = (3) (6) (2)] {};
\end{tikzpicture}
\begin{tikzpicture}[scale=.5]
\pgfdeclarelayer{bg}
\pgfsetlayers{bg,main}
\EDynkin{2,0,1,0,2,1,0,1}
\begin{pgfonlayer}{bg}
\node (box) [draw=red,line width=.8pt,rounded corners,fit = (3) (6)] {};
\node (box) [draw=red,line width=.8pt,rounded corners,fit = (4) (2)] {};
\node (box) [fill=white,rounded corners,fit = (3) (6)] {};
\node (box) [fill=white,rounded corners,fit = (4) (2)] {};
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
這產生:
答案3
您可以使用 pgfmanual 第 52 章第 622 頁中記錄的 tikz 來擬合庫。
這個例子來自手冊:
\begin{tikzpicture}[
inner sep=0pt,
thick,
dot/.style={
fill=blue,
circle,
minimum size=3pt
}
]
\draw[help lines] (0,0) grid (3,2);
\node[dot] (a) at (1,1) {};
\node[dot] (b) at (2,2) {};
\node[dot] (c) at (1,2) {};
\node[dot] (d) at (1.25,0.25) {};
\node[dot] (e) at (1.75,1.5) {};
\node[draw=red,fit=(a) (b) (c) (d) (e)] { box};
\node[draw,circle,fit=(a) (b) (c) (d) (e)] {};
\end{tikzpicture}
答案4
您可以在背景上畫一條足夠粗的線來「突出顯示」您的節點。如果您確實對範例中的輪廓感覺感興趣,則可以使用線條double,如下例所示:
\documentclass[tikz]{standalone}
\pgfdeclarelayer{bg}
\pgfsetlayers{bg,main}
\begin{document}
\begin{tikzpicture}
\tikzset{
contour/.style={
red,
double,
double distance=7mm,
cap=round,
}
}
\node[draw](a)at(0, 0){A};
\node[draw](b)at(1, 0){B};
\node[draw](c)at(2, 0){C};
\node[draw](d)at(2, 1){D};
\node[draw](e)at(3, 0){E};
\begin{pgfonlayer}{bg}
\draw[contour](b.center)--(c.center)--(d.center)
(c.center)--(e.center);
\end{pgfonlayer}
\end{tikzpicture}
\end{document}







