
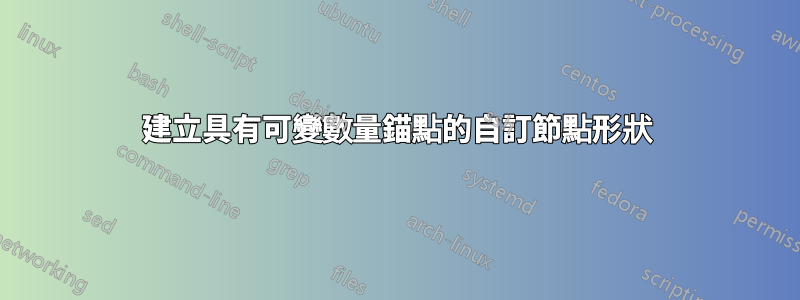
為了在 PGF 上進行自我訓練,我想創建這樣的節點形狀,具有帶有選擇開關的多個端口,如下所示
這是我嘗試為特定數量的錨點(3 個輸入 + 1 個輸出)創建此節點,最初它是令人滿意的
\documentclass[border=5pt]{standalone}
\usepackage{blindtext}
\usepackage{calc}
\usepackage{ifthen}
\usepackage{tikz}
\usepackage{lipsum}
\usetikzlibrary{calc,shapes,arrows,positioning,patterns,fit,shapes.arrows, fadings,arrows.meta}
\usetikzlibrary{decorations.text}
\usetikzlibrary{decorations.pathmorphing,calc,shadows.blur,shadings, , backgrounds}
\usepackage{circuitikz}
\pgfdeclarelayer{background layer}
\pgfdeclarelayer{foreground layer}
\pgfsetlayers{background,background layer,main,foreground layer}
\makeatletter
\pgfkeys{/tikz/ilength/.initial = 2cm}
\pgfkeys{/tikz/olength/.initial = 2cm}
\pgfkeys{/tikz/hspace/.initial = 1.5cm}
\pgfkeys{/tikz/port length ratio/.initial = 0.2}
\pgfkeys{/tikz/output len to output port ratio/.initial = 0.6}
\pgfkeys{/tikz/select/.initial = 1} %for multiswitch control
\newlength\portlen
\pgfdeclareshape{killer}{
\anchor{center}{\pgfpointorigin}
\anchor{middle}{\pgfpointorigin}
\anchor{text}{\pgfpoint{-.5\wd\pgfnodeparttextbox}{-.5\ht\pgfnodeparttextbox}}
%-------------------
%----------------------
\savedanchor\kcenter{\pgfpointorigin}
\savedanchor\knorthwest{\pgfpoint{-0.5*\pgfkeysvalueof{/tikz/hspace}}{0.5*\pgfkeysvalueof{/tikz/ilength}}}%
\savedanchor\ksouthwest{\pgfpoint{-0.5*\pgfkeysvalueof{/tikz/hspace}}{-0.5*\pgfkeysvalueof{/tikz/ilength}}}%
\savedanchor\knortheast{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}}{0.5*\pgfkeysvalueof{/tikz/olength}}}%
\savedanchor\ksoutheast{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}}{-0.5*\pgfkeysvalueof{/tikz/olength}}}%
\anchor{north west}{\knorthwest}
\anchor{south west}{\ksouthwest}
\anchor{north east}{\knortheast}
\anchor{south east}{\ksoutheast}
\savedanchor\knorth{\pgfpoint{0cm}{0.25*\pgfkeysvalueof{/tikz/ilength}+0.25*\pgfkeysvalueof{/tikz/olength}}}%
\savedanchor\ksouth{\pgfpoint{0cm}{-0.25*\pgfkeysvalueof{/tikz/ilength}-0.25*\pgfkeysvalueof{/tikz/olength}}}%
\savedanchor\keast{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}}{0cm}}%
\savedanchor\kwest{\pgfpoint{-0.5*\pgfkeysvalueof{/tikz/hspace}}{0cm}}%
\anchor{north}{\knorth}
\anchor{north}{\knorth}
\anchor{east}{\keast}
\anchor{west}{\kwest}
%--------------------------
\savedanchor\porti{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}}{
0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio} - 0*0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio}}
}%
\savedanchor\portii{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}}{
0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio} - 1*0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio}}
}%
\savedanchor\portiii{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}}{
0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio} - 2*0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio}}
}%
\savedanchor\inp{\pgfpoint{-0.5*\pgfkeysvalueof{/tikz/hspace}}{0cm}
}%
\anchor{port 1}{\porti}
\anchor{port 2}{\portii}
\anchor{port 3}{\portiii}
\anchor{input}{\inp}
\backgroundpath{%
%
\pgfpathmoveto{\knorthwest}%
\pgfpathlineto{\ksouthwest}%
\pgfpathlineto{\ksoutheast}%
\pgfpathlineto{\knortheast}%
\pgfpathclose%
%----------------
}
\foregroundpath{
\pgfmathsetlength{\portlen}{\pgfkeysvalueof{/tikz/hspace}*0.5*\pgfkeysvalueof{/tikz/port length ratio}}
\pgfpathmoveto{\inp}
\pgfpathlineto{\inp \advance \pgf@x by \portlen}
\pgfsetarrows{{Stealth[width=1.5mm]}-}
\pgfpathlineto{\pgfpoint{0.5*\pgfkeysvalueof{/tikz/hspace}-\portlen}{
0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio} - (\pgfkeysvalueof{/tikz/select}-1)*0.5*\pgfkeysvalueof{/tikz/olength}*\pgfkeysvalueof{/tikz/output len to output port ratio}
}}
\pgfusepath{stroke}
\pgfsetarrows{-}
\pgfpathmoveto{\porti}
\pgfpathlineto{\porti \advance \pgf@x by -\portlen}
\pgfpathmoveto{\portii}
\pgfpathlineto{\portii \advance \pgf@x by -\portlen}
\pgfpathmoveto{\portiii}
\pgfpathlineto{\portiii \advance \pgf@x by -\portlen}
}}
\makeatother
\begin{document}
\begin{tikzpicture}
\node [killer,draw=blue,scale=1, port length ratio=0.4,ilength=1.2cm] (A) {};
\node [killer,draw=blue,fill=green,scale=1,select=3, port length ratio=0.4, left = of A] (B) {};
\end{tikzpicture}
\end{document}
然而,儘管我花了幾個小時閱讀 pgf 手冊來使用該命令\anchorborder{},但我未能為該節點繪製錨邊框,也許我無法理解它是如何工作的。不管怎樣,繞過我的錨點邊界問題,我的下一步是透過\pgfkeys{/tikz/number of input ports/.initial = 4}像邏輯閘中那樣的鍵來控制輸入埠(錨點)的數量。我知道經常需要使用像\csname ..... \endcsname和這樣的命令\expandafter,這讓我感到困惑,而且我已經嘗試使用它們但徒勞無功。
最後,除了使用預定義節點之外,任何修改我的程式碼的建議都是受歡迎的。



