
\documentclass{article}
\usepackage{tikz}
\usepackage[paperwidth=15cm,paperheight=19cm]{geometry}
\usetikzlibrary{mindmap,shadows,decorations.text}
\pagestyle{empty}
\def\arrow{
(10.75:1.1) -- (6.5:1) arc (6.25:120:1) [rounded corners=0.5] --
(120:0.9) [rounded corners=1] -- (130:1.1) [rounded corners=0.5] --
(120:1.3) [sharp corners] -- (120:1.2) arc (120:5.25:1.2)
[rounded corners=1] -- (10.75:1.1) -- (6.5:1) -- cycle
}
\tikzset{
ashadow/.style={opacity=.25, shadow xshift=0.07, shadow yshift=-0.07},
}
\def\arrows[#1]{
\begin{scope}[scale=#1]
\draw[left color=red, right color=red!60] \arrow;
\end{scope}
}
\begin{document} \centering
\begin{tikzpicture}[mindmap]
\tikzset{every node/.style={text width=1cm,minimum size=1cm}}
\node [concept, text=white,align=left,scale=0.5] at (0,0)
{people}
child [concept color=red!50, grow=-90,level distance=70]
{node [concept] {Shoes}
child [concept color=green!50,grow=-15,level distance=130]
{node [concept] {Shirts}
child [concept color=blue!50,grow=-75,level distance=75,rotate=-40]
{node [concept] {Birds}}
child [concept color=blue!50,grow=155,level distance=75]
{node [concept] {cups}}
}} ;
\begin{scope}[yshift=-3.5cm,xshift=4.5cm]
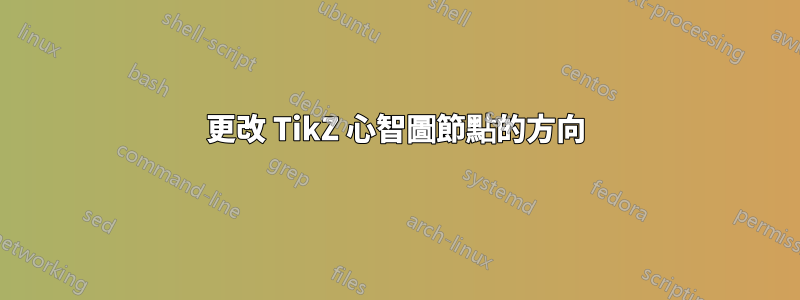
\draw node at (1,-6) [text width=3cm] {\small I do not want the arm that connects the nodes \\ shoes and shirts to be touched by the nodes birds or cups, \\ but I also do not want to change the angle formed between \\ birds and cups, I just want to rotate the node Shirts}; \draw [decorate,decoration={text along path,text={Turn Shirts}}] (10.75:1.1) -- (6.5:1) arc (6.25:120:1) [rounded corners=0.5] -- (120:0.9) [rounded corners=1] -- (130:1.1) [rounded corners=0.5] --
(120:1.3) [sharp corners] -- (120:1.2) arc (120:5.25:1.2)
[rounded corners=1] -- (10.75:1.1) -- (6.5:1) -- cycle;
\arrows[1]
\end{scope}
\end{tikzpicture}
\end{document}
這是我的工作引起了我的懷疑。請注意,子節點之一接觸了其中一隻手臂。
沒有密鑰rotate=-20和程式碼如下:
\documentclass{article}
\usepackage{tikz}
\usepackage[paperwidth=45cm,paperheight=59cm,left=10cm,top=2cm]{geometry}
\usetikzlibrary{mindmap}
\pagestyle{empty}
\begin{document} \centering
\begin{tikzpicture}[mindmap]
\tikzset{every node/.style={text width=1cm,minimum size=1cm},text=green}
\node [concept] at (0,0)
{People}
child [concept color=blue!50,grow=-15,level distance=170]
{node [concept] {Shoes}
child [concept color=blue!50,grow=-75,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-50,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-25,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=75]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=75]
{node [concept] {Not touch}}
child [concept color=blue!50,grow=-100,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-125,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-150,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-175,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=142.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=197.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=222.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=247.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=272.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=297.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=322.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=350,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=17.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=42.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=67.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=117.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=130]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=185,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=210,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=235,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=260,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=285,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=310,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=335,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=155]
{node [concept] {}}
}
;
\end{tikzpicture}
\end{document}
現在有了 key rotate=-20,請參閱:
\documentclass{article}
\usepackage{tikz}
\usepackage[paperwidth=45cm,paperheight=59cm,left=10cm,top=2cm]{geometry}
\usetikzlibrary{mindmap}
\pagestyle{empty}
\begin{document} \centering
\begin{tikzpicture}[mindmap]
\tikzset{every node/.style={text width=1cm,minimum size=1cm},text=green}
\node [concept] at (0,0)
{People}
child [concept color=blue!50,grow=-15,level distance=170,rotate=-20]
{node [concept] {Shoes}
child [concept color=blue!50,grow=-75,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-50,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-25,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=75]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=75]
{node [concept] {Not touch}}
child [concept color=blue!50,grow=-100,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-125,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-150,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-175,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=142.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=197.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=222.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=247.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=272.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=297.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=322.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=350,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=17.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=42.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=67.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=117.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=130]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=185,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=210,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=235,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=260,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=285,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=310,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=335,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=155]
{node [concept] {}}
}
;
\end{tikzpicture}
\end{document}
很快,只有“Not touch”子節點移動,保持並打破了與其他兄弟節點的對稱性。
使用以下範例極軸等等背景圖層程式碼,我檢查了是否在以下路徑 {node [concept] at at ([yshift = 19.3pt] -0: 0pt) {Shoes} 上使用 at ([yshift = 19.3pt] -0: 0pt) ...並獲得以下結果,如下圖所示,以及每張影像下方各自的MWE。請注意,在第一個原始圖像中,節點「Not touch」正在觸摸「People」手臂,在第二個圖像中,使用 @marmot 的建議([yshift = 19.3pt] -0: 0pt) 但它也會導致“People”的手臂位置發生變化,我想避免它:
\documentclass{article}
\usepackage{pgfplots}
\usepgfplotslibrary{polar}
\usepackage{tikz}
\usepackage[paperwidth=15cm,paperheight=22cm,left=-14cm,top=-10cm]{geometry}
\usetikzlibrary{calc,mindmap,backgrounds,scopes}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[mindmap]
\begin{scope}[local bounding box=scope1]
\begin{polaraxis}[on background layer,
width=23cm,
grid=both
]
\end{polaraxis}
\end{scope}
\begin{scope}[shift={($(scope1)+(0cm,0)$)}]
\tikzset{every node/.style={text width=1cm,minimum size=1cm},text=green}
\node [concept] at (0,0)
{People}
child [concept color=blue!50,grow=-15,level distance=170]
{node [concept]{Shoes}
child [concept color=blue!50,grow=-75,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-50,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-25,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=75]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=75]
{node [concept] {Not touch}}
child [concept color=blue!50,grow=-100,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-125,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-150,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-175,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=142.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=197.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=222.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=247.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=272.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=297.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=322.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=350,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=17.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=42.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=67.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=117.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=130]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=185,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=210,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=235,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=260,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=285,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=310,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=335,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=155]
{node [concept] {}}
}
;
\end{scope}
\end{tikzpicture}
\end{document}
\documentclass{article}
\usepackage{pgfplots}
\usepgfplotslibrary{polar}
\usepackage{tikz}
\usepackage[paperwidth=15cm,paperheight=22cm,left=-14cm,top=-10cm]{geometry}
\usetikzlibrary{calc,mindmap,backgrounds,scopes}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[mindmap]
\begin{scope}[local bounding box=scope1]
\begin{polaraxis}[on background layer,
width=23cm,
grid=both
]
\end{polaraxis}
\end{scope}
\begin{scope}[shift={($(scope1)+(0cm,0)$)}]
\tikzset{every node/.style={text width=1cm,minimum size=1cm},text=green}
\node [concept] at (0,0)
{People}
child [concept color=blue!50,grow=-15,level distance=170]
{node [concept] at ([yshift=19.3pt]-0:0pt){Shoes}
child [concept color=blue!50,grow=-75,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-50,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-25,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=75]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=75]
{node [concept] {Not touch}}
child [concept color=blue!50,grow=-100,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-125,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-150,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-175,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=142.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=197.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=222.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=247.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=272.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=297.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=322.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=350,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=17.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=42.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=67.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=117.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=130]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=185,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=210,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=235,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=260,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=285,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=310,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=335,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=155]
{node [concept] {}}
}
;
\end{scope}
\end{tikzpicture}
\end{document}
答案1
更新的答案(更新的問題)。只需添加一個yshift.
\documentclass{article}
\usepackage{tikz}
\usepackage[paperwidth=45cm,paperheight=59cm,left=10cm,top=2cm]{geometry}
\usetikzlibrary{mindmap}
\pagestyle{empty}
\begin{document} \centering
\begin{tikzpicture}[mindmap]
\tikzset{every node/.style={text width=1cm,minimum size=1cm},text=green}
\node [concept] at (0,0)
{People}
child [concept color=blue!50,grow=-15,level distance=170,rotate=-20,yshift=17pt]
{node [concept] {Shoes}
child [concept color=blue!50,grow=-75,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-50,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-25,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=75]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=75]
{node [concept] {Not touch}}
child [concept color=blue!50,grow=-100,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-125,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-150,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=-175,level distance=75]
{node [concept] {}}
child [concept color=blue!50,grow=142.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=197.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=222.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=247.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=272.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=297.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=322.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=350,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=17.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=42.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=67.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=117.5,level distance=105]
{node [concept] {}}
child [concept color=blue!50,grow=105,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=130,level distance=130]
{node [concept] {}}
child [concept color=red!50,grow=155,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=185,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=210,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=235,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=260,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=285,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=310,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=335,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=5,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=30,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=55,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=80,level distance=130]
{node [concept] {}}
child [concept color=blue!50,grow=92.5,level distance=155]
{node [concept] {}}
}
;
\end{tikzpicture}
\end{document}
對原始問題的回答:我認為你想要一個單獨的節點。
\documentclass{article}
\usepackage{tikz}
\usepackage[paperwidth=15cm,paperheight=19cm]{geometry}
\usetikzlibrary{mindmap,shadows,decorations.text}
\pagestyle{empty}
\def\arrow{
(10.75:1.1) -- (6.5:1) arc (6.25:120:1) [rounded corners=0.5] --
(120:0.9) [rounded corners=1] -- (130:1.1) [rounded corners=0.5] --
(120:1.3) [sharp corners] -- (120:1.2) arc (120:5.25:1.2)
[rounded corners=1] -- (10.75:1.1) -- (6.5:1) -- cycle
}
\tikzset{
ashadow/.style={opacity=.25, shadow xshift=0.07, shadow yshift=-0.07},
}
\def\arrows[#1]{
\begin{scope}[scale=#1]
\draw[left color=red, right color=red!60] \arrow;
\end{scope}
}
\begin{document} \centering
\begin{tikzpicture}[mindmap]
\tikzset{every node/.style={text width=1cm,minimum size=1cm}}
\node [concept, text=white,align=left,scale=0.5] at (0,0)
{people}
child [concept color=red!50, grow=-90,level distance=70]
{node [concept] {Shoes}};
\node [concept,concept color=green!50, text=white,align=left,scale=0.5]
at ([yshift=-70pt]-15:130pt)
{Shirts}
child [concept color=blue!50,grow=-75,level distance=75,rotate=-40]
{node [concept] {Birds}}
child [concept color=blue!50,grow=155,level distance=75]
{node [concept] {cups}
} ;
\begin{scope}[yshift=-3.5cm,xshift=4.5cm]
\draw node at (1,-6) [text width=3cm] {\small I do not want the arm that connects the nodes \\ shoes and shirts to be touched by the nodes birds or cups, \\ but I also do not want to change the angle formed between \\ birds and cups, I just want to rotate the node Shirts}; \draw [decorate,decoration={text along path,text={Turn Shirts}}] (10.75:1.1) -- (6.5:1) arc (6.25:120:1) [rounded corners=0.5] -- (120:0.9) [rounded corners=1] -- (130:1.1) [rounded corners=0.5] --
(120:1.3) [sharp corners] -- (120:1.2) arc (120:5.25:1.2)
[rounded corners=1] -- (10.75:1.1) -- (6.5:1) -- cycle;
\arrows[1]
\end{scope}
\end{tikzpicture}
\end{document}









