
\documentclass[12pt,reqno,a4paper]{amsart}
\usepackage{extsizes}
\usepackage{blindtext}
\textheight 9.3in \textwidth 6.5in
\calclayout
\usepackage{amsmath,amsthm,amsfonts,amssymb}
\usepackage{hyperref}
\usepackage{mathrsfs}
\usepackage[all]{xy}
\usepackage[normalem]{ulem}
\usepackage{tikz-cd}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\begin{document}
\[\begin{tikzcd}
\underline{V}
\arrow[rrrrdd, bend left]
\arrow[rrdddd, bend right] \arrow[rrdd, dotted] & && & \\
& & & & \\
& & A \arrow[dd] \arrow[rr] & & B \arrow[dd] \\
& & & & \\
& & C \arrow[rr] & & D
\end{tikzcd}\]
\end{document}
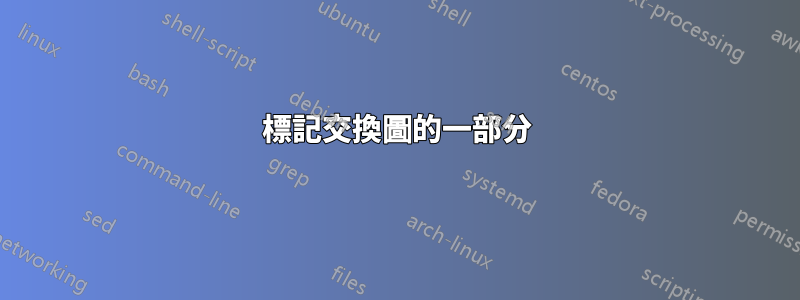
上面的程式碼給了我下圖
我使用「幻影」技巧對交換圖的部分進行編號。它不起作用。我想寫
- (1) 圖中V、A、B所圍
- (2) 圖中V、A、C所圍
- (3) 圖中A、B、C、D所圍
有人可以幫我看看如何做到這一點嗎?
答案1
答案2
只是為了好玩:tikz-cd基於 TikZ所以
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}[y=0.8cm]
\node (a) at (0,0) {$A$};
\node (b) at (2,0) {$B$};
\node (c) at (0,-2) {$C$};
\node (d) at (2,-2) {$D$};
\node (v) at (-2,2) {$\underline{V}$};
\draw[->] (a)--(b);
\draw[->] (b)--(d);
\draw[->] (a)--(c);
\draw[->] (c)--(d);
\draw[dotted,->] (v)--(a);
\draw[->] (v) to[bend right] (c);
\draw[->] (v) to[bend left] (b);
\node at (1,-1) {(3)};
\node at (0,1) {(1)};
\node at (-1,0) {(2)};
\end{tikzpicture}
\end{document}
但我更喜歡這種方式(儘管我編碼的方式效率不高)
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}[y=0.8cm,>=stealth]
\node (V) at (-2,2) {\phantom{$\underline{V}$}};
\node (B) at (2,0) {\phantom{$B$}};
\node (C) at (0,-2) {\phantom{$C$}};
\fill[yellow!50] (0,0) rectangle (2,-2);
\fill[green!20] (V) to[bend left] (B)--(2,0)--(0,0)--(V);
\fill[blue!20] (V) to[bend right] (C)--(0,-2)--(0,0)--(V);
\begin{scope}[every node/.style={fill=white,circle,draw}]
\node (a) at (0,0) {$A$};
\node (b) at (2,0) {$B$};
\node (c) at (0,-2) {$C$};
\node (d) at (2,-2) {$D$};
\node (v) at (-2,2) {$\underline{V}$};
\end{scope}
\draw[->] (a)--(b);
\draw[->] (b)--(d);
\draw[->] (a)--(c);
\draw[->] (c)--(d);
\draw[dashed,->] (v)--(a);
\draw[->] (v) to[bend right] (c);
\draw[->] (v) to[bend left] (b);
\node at (1,-1) {(3)};
\node at (0,1) {(1)};
\node at (-1,0) {(2)};
\end{tikzpicture}
\end{document}
答案3
使用虛線箭頭:
\documentclass[a4paper]{article}
\usepackage{tikz-cd}
\begin{document}
\[
\begin{tikzcd}[nodes in empty cells]
\underline{V}
\arrow[rrrrdd, bend left]
\arrow[rrdddd, bend right]
\arrow[rrdd, dotted]
\arrow[rrrrdd,phantom,"(1)" description]
\arrow[rrdddd,phantom,"(2)" description]
\\
&&&&\\
&& A \arrow[dd] \arrow[rr] & \arrow[dd,phantom,"(3)" description] &
B \arrow[dd] \\
&&&&\\
&& C \arrow[rr] && D
\end{tikzcd}
\]
\end{document}







