
我有一個很長的乳膠銼刀,由於桌子又長又寬,所以它大部分都弄亂了。此外,這是一個兩列文件,而表本身佔據兩列。因此,我使用 table* 而不是 table。我想將表格保留在文件的中間,而不是將其移向末尾,但也讓它在中間佔據一整頁。但是,當我將它與選項 table*[p] 或 table*[!p] 一起使用時,它要么使頁面空白而沒有表格,要么將其移動到文件末尾。有沒有解決的辦法?如果我的解釋還不夠,我會嘗試編寫一個多頁的工作範例來示範這個問題
編輯-所以這是一個工作範例
\documentclass[aps,superscriptaddress,nofootinbib,showpacs,notitlepage, twocolumn]{revtex4-1}
\usepackage{amsfonts}
\usepackage{amsmath}
\usepackage{amsthm}
\usepackage{braket}
\usepackage{graphicx}
\usepackage{hyperref}
\usepackage{makecell}
\usepackage{blkarray}
\usepackage[dvipsnames]{xcolor}
\usepackage{amssymb}
\usepackage{dsfont}
\usepackage{verbatim}
\usepackage{amsmath,amscd}
\usepackage[all,cmtip]{xy}
\usepackage{multirow}
\usepackage{blkarray}
\usepackage{booktabs}
\AtBeginDocument{
\lightrulewidth=.05em
\cmidrulewidth=.03em
\belowrulesep=.65ex
\belowbottomsep=0pt
\aboverulesep=.4ex
\abovetopsep=0pt
\cmidrulesep=\doublerulesep
\cmidrulekern=.5em
\defaultaddspace=.5em
}
\DeclareMathOperator{\Ima}{Im}
\newcommand{\eX}{\dimexpr\fontcharht\font`X\relax}
\newcommand{\coment}[1]{\textcolor{red}{#1}}
\definecolor{darkblue}{RGB}{0,0,127}
\definecolor{darkgreen}{RGB}{0,130,80}
\definecolor{darkred}{RGB}{150,10,10}
\hypersetup{
colorlinks,
linkcolor=darkblue,
citecolor=darkgreen,
filecolor=red,
urlcolor=blue,
pdftitle={},
pdfauthor={}
}
\newcommand{\unsure}[1]{\textcolor{darkred}{#1}}
\newcommand{\todo}[1]{\textcolor{red}{#1}}
\usepackage{afterpage}
\newcommand{\includeTikz}[2]{
\includegraphics{#1}
}
\newcommand{\oline}[1]{\overline{#1}}
\newcommand{\includeTikzrm}[2]{
\tikzset{external/remake next}
\tikzsetnextfilename{#1}#2}
\newcommand\blankpage{%
\null
\thispagestyle{empty}%
\addtocounter{page}{-1}%
\newpage}
\usepackage{calc}
\graphicspath{{./Figures/}}
\usepackage{tikz,pgfplots}\pgfplotsset{compat=newest}
\usepackage{xtab}
\usetikzlibrary{external,calc,decorations.pathreplacing,decorations.markings,decorations.pathmorphing,arrows.meta,shapes.geometric,cd}
\newlength\figureheight
\newlength\figurewidth
\newcommand{\Uone}{\ensuremath{\mathsf{U}(1)}}
\newcommand{\algebra}[1]{{\ensuremath{\mathcal{#1}}}}
\newcommand{\group}[1]{{\ensuremath{\mathsf{#1}}}}
\newcommand{\Z}{\ensuremath{\mathbb{Z}}}
\newcommand{\N}{\ensuremath{\mathbb{N}}}
\newcommand{\bbR}{\ensuremath{\mathbb{R}}}
\newcommand{\hket}[1]{{\ensuremath{|{#1})}}}
\newcommand{\hbra}[1]{{\ensuremath{({#1}|}}}
\newcommand{\topo}{\text{TO}}
\newcommand{\R}[1]{{Ref.~\onlinecite{#1}}}
\newcommand{\strop}{\ensuremath{S}}
\newtheorem{lemma}{Lemma}
\newtheorem{claim}{Proposition}
\newtheorem{conjecture}{Conjecture}
\newtheorem{definition}{Definition}
\newtheorem{theorem}{Theorem}
\newcommand{\drawgenerator}[8]{%
\xymatrix@!0{%
& #8 \ar@{-}[ld]\ar@{.}[dd] \ar@{-}[rr] & & #7 \ar@{-}[ld] \\%
#1 \ar@{-}[rr] \ar@{-}[dd] & & #2 \ar@{-}[dd] & \\%
& #6 \ar@{.}[ld] & & #5 \ar@{-}[uu] \ar@{.}[ll] \\%
#3 \ar@{-}[rr] & & #4 \ar@{-}[ru] %
}%
}
\usepackage{array,floatrow}
\usepackage{graphicx}
\usepackage[caption=false,label font={bf,normalsize}]{subfig}
\floatsetup[figure]{style=plain,subcapbesideposition=top}
\captionsetup{%
format=plain,%
textformat=period,
justification=justified,
singlelinecheck=false,
}
\newcommand{\FFtwo}{{\mathbb{F}_2}}
\newcommand{\FF}{{\mathbb{F}}}
\newcommand{\mm}{{\mathfrak{m}}}
\renewcommand\dblfloatpagefraction{0.1}
\DeclareMathOperator{\coker}{\mathrm{coker}}
\begin{document}
\title{TTT}
\author{AAAA}
\affiliation{YYY}
\begin{abstract}
ppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppppp
\end{abstract}
\maketitle
ttt
\setlength{\tabcolsep}{9pt}
\begin{table*}[!p]
\renewcommand{\arraystretch}{1.4}{
\begin{tabular}{c|ccccccc}
M & D & p & q & r & s & t\tabularnewline
\hline
0 & $ghar$ & 0 &denver \tabularnewline
1 & $pq$ & 0 & WATERLOO\tabularnewline
2 & $pq$ & 0 & WATERLOO\tabularnewline
3 & $pq$ & 0 & WATERLOO\tabularnewline
4 & $pq$ & 0 & WATERLOO\tabularnewline
5 & $ghar$ & 0 &denver\tabularnewline
6 & $ghar$ & 0 &denver\tabularnewline
7 & $pq$ & 0 & WATERLOO\tabularnewline
\end{tabular}}
\caption{orem ipsum dolor sit amet, consectetuer adipiscingelit. In hac habitasse platea dictumst. Morbi ultrices.Pellentesque porta. Sed vestibulum sagittis urna. Doneceros. Curabitur auctor dolor a orci. Curabitur posuereneque nec ante. Sed suscipit. Suspendisse lobortis mol-lis massa. Maecenas interdum magna a pede. Aliquamauctor elit a elit. Etiam vulputate, enim quis faucibuscursus, mauris lacus laciorem ipsum dolor sit amet, consectetuer adipiscingelit. In hac habitasse platea dictumst. Morbi ultrices.Pellentesque porta. Sed vestibulum sagittis urna. Doneceros. Curabitur auctor dolor a orci. Curabitur posuereneque nec ante. Sed suscipit. Suspendisse lobortis mol-lis massa. Maecenas interdum magna a pede. Aliquamauctor elit a elit. Etiam vulputate, enim quis faucibuscursus, mauris lacus laci}
\label{table_invariants}
\end{table*}
\section{random text}
\label{algo}
orem ipsum dolor sit amet, consectetuer adipiscingelit. In hac habitasse platea dictumst. Morbi ultrices.Pellentesque porta. Sed vestibulum sagittis urna. Doneceros. Curabitur auctor dolor a orci. Curabitur posuereneque nec ante. Sed suscipit. Suspendisse lobortis mol-lis massa. Maecenas interdum magna a pede. Aliquamauctor elit a elit. Etiam vulputate, enim quis faucibuscursus, mauris lacus laci orem ipsum dolor sit amet, consectetuer adipiscingelit. In hac habitasse platea dictumst. Morbi ultrices.Pellentesque porta. Sed vestibulum sagittis urna. Doneceros. Curabitur auctor dolor a orci. Curabitur posuereneque nec ante. Sed suscipit. Suspendisse lobortis mol-lis massa. Maecenas interdum magna a pede. Aliquamauctor elit a elit. Etiam vulputate, enim quis faucibuscursus, mauris lacus laci
\subsection{MORE TEXT}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In hac habitasse platea dictumst. Morbi ultrices. Pellentesque porta. Sed vestibulum sagittis urna. Donec eros. Curabitur auctor dolor a orci. Curabitur posuere neque nec ante. Sed suscipit. Suspendisse lobortis mollis massa.
Maecenas interdum magna a pede. Aliquam auctor elit a elit. Etiam vulputate, enim quis faucibus cursus, mauris lacus lacinia nulla, sit amet commodo felis libero nec lectus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec pulvinar, dui nec aliquet venenatis, eros leo cursus risus, eget pretium turpis turpis quis sem.
Pellentesque justo. Ut in elit vel ligula tempus vehicula. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed libero diam, pulvinar sed, commodo id, volutpat a, sapien. Curabitur urna. Nam vel nisl sit amet metus dictum imperdiet.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In hac habitasse platea dictumst. Morbi ultrices. Pellentesque porta. Sed vestibulum sagittis urna. Donec eros. Curabitur auctor dolor a orci. Curabitur posuere neque nec ante. Sed suscipit. Suspendisse lobortis mollis massa.
Maecenas interdum magna a pede. Aliquam auctor elit a elit. Etiam vulputate, enim quis faucibus cursus, mauris lacus lacinia nulla, sit amet commodo felis libero nec lectus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec pulvinar, dui nec aliquet venenatis, eros leo cursus risus, eget pretium turpis turpis quis sem.
Pellentesque justo. Ut in elit vel ligula tempus vehicula. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed libero diam, pulvinar sed, commodo id, volutpat a, sapien. Curabitur urna. Nam vel nisl sit amet metus dictum imperdiet.
In congue ante in nunc. Proin sed augue a erat venenatis varius. Mauris mauris nunc, consequat sed, dictum nec, iaculis et, ligula. Mauris pede. Etiam porttitor. Vestibulum at ipsum.
Aliquam semper nunc. Donec adipiscing lacus et erat. Phasellus nibh wisi, facilisis semper, adipiscing sit amet, ultrices at, purus. Curabitur nulla ipsum, lacinia nec, congue non, pellentesque semper, risus. Nunc volutpat. Vivamus blandit. Donec mi. Duis diam ante, malesuada eget, iaculis vel, viverra in, nulla. Praesent volutpat. Nulla volutpat molestie neque. Donec in eros semper est sagittis molestie. Nunc pellentesque. Ut ut mi. Ut elementum, risus nec consectetuer commodo, massa sapien tincidunt nulla, a laoreet dolor metus in nunc. Vivamus turpis purus, suscipit eu, molestie vel, hendrerit et, justo.
Morbi viverra. Aliquam vestibulum condimentum lorem. Sed vel lacus. Aliquam justo. Nam cursus feugiat odio. Praesent libero libero, feugiat semper, laoreet non, venenatis vitae, quam. Mauris nulla elit, scelerisque quis, gravida et, faucibus vel, magna.
Vivamus eleifend sagittis pede. Fusce semper placerat velit. Praesent in turpis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras vitae ligula. Ut dignissim viverra metus.
Duis id lacus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce sed risus. Integer sed felis ac enim semper tempor. Nam ligula. Phasellus orci wisi, viverra vel, aliquam a, interdum quis, turpis.
Sed sodales. Suspendisse velit eros, lobortis quis, fermentum ut, suscipit ac, purus. Nam egestas nunc ut arcu. Phasellus et quam. Quisque tempor. Aliquam suscipit.
Mauris semper lacus in purus tempor faucibus. Donec velit. Sed sed ante. Fusce iaculis pulvinar purus. Aenean pulvinar sem sit amet elit. Sed elementum, odio eget dapibus accumsan, magna purus ultricies justo, in tristique elit neque ut neque. Integer libero diam, fermentum semper, sollicitudin id, scelerisque eget, lorem.
Ut condimentum. Phasellus lobortis sodales lectus. Aliquam dapibus. Cras enim. Etiam semper libero. Integer iaculis adipiscing enim. Sed justo. Suspendisse tincidunt aliquam arcu. Vestibulum nisl. Nam pulvinar vestibulum erat. Morbi at magna ac augue viverra sodales. Etiam blandit sem eu tellus. Donec lacus. Nullam elit urna, semper eu, lacinia ut, blandit sit amet, pede. Fusce tincidunt.
Cras at nibh eget metus tempus suscipit. Pellentesque sed tortor. Nulla vitae neque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam ultrices ante nec erat. Nunc pede purus, fringilla quis, euismod a, mollis ac, leo. Vestibulum id lorem. Sed nec leo ac wisi elementum tristique. Phasellus eget urna. Sed tellus ante, lacinia quis, congue sit amet, elementum vel, massa. Cras dictum. Maecenas hendrerit sollicitudin nulla. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Donec leo. Nullam ullamcorper rutrum ipsum. Duis justo. Aliquam lobortis tortor in justo. In a mi. Nam tellus metus, lacinia nec, eleifend eu, ultrices eget, turpis. 2 min to Spreed
\end{document}
如果您刪除「更多文字」小節中的一些文本,則表格將列印,否則只會顯示空白頁。
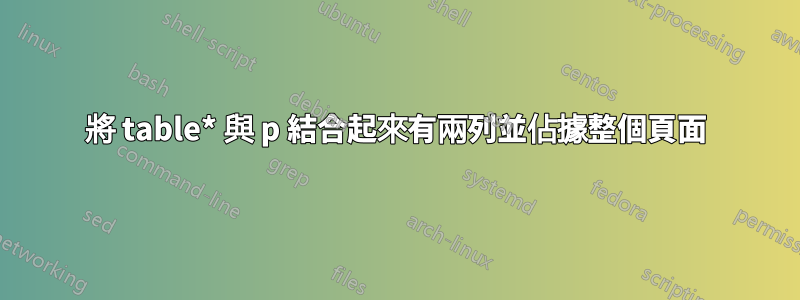
答案1
只有當浮動佔據足夠的頁面時才會建立頁面浮動。在雙列模式下,它必須比\dblfloatpagefraction預設值 0.5 更飽滿。如果將其變小(或使浮動更滿),它將不會移動到文件的末尾:
\documentclass[twocolumn]{article}
\usepackage{lipsum}
\renewcommand\dblfloatpagefraction{0.1}
\begin{document}
\lipsum[1]
\begin{table*}[p]
\bfseries table
\lipsum[1]
\end{table*}
\lipsum
\end{document}
也可以看看https://tex.stackexchange.com/a/39020/2388有關浮動放置的一般描述。



