
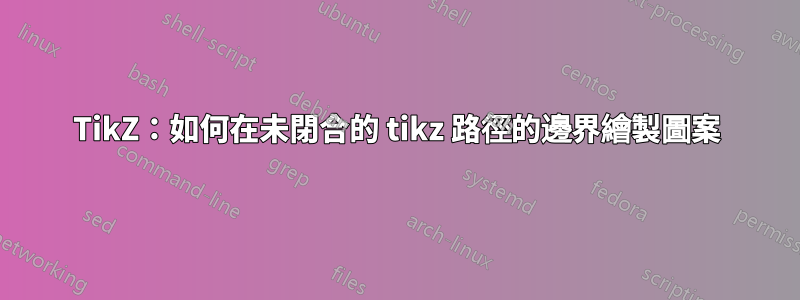
“根據提供的解決方案TikZ:如何在 tikz 路徑的邊界繪製圖案我能夠製作論文中的所有圖形,除了一種形狀。正如您在圖中看到的”(;-)填滿規則和邊界圖案)
我想畫一個開放的部分,其中開始和結束沒有連接,如情況 c) 所示,只是我想用圖案裝飾它,如情況 a) 和 b) 中所示。目前,我嘗試透過用白色矩形隱藏路徑的一部分來幫助自己。問題是我只能將模式應用於閉合路徑。一旦我刪除具有cycle樣式的路徑末尾的EDR,或者EDO我收到錯誤:Package tikz Error: Cannot parse this coordinate.
如何用圖案裝飾開放路徑?如圖所示(用inkscape修改的。)
氣象局:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{decorations,backgrounds}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\newcounter{tmp}
%\tikzstyle{D}=[draw=blue,line width=1pt,preaction={clip, postaction={draw=blue,opacity=0.5,line width=12pt}}]
%<- note that tikzstyle is deprecated
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
preaction={draw=red,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
\pgfextra{\xdef\myList{}\xdef\mySecondList{}}
\pgfextra{\setcounter{tmp}{0}}
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{tmp}
\pgfcoordinate{muemmel\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}
\pgfcoordinate{feep\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}
\pgfextra{\xdef\myList{\myList (muemmel\thetmp) -- }%
\xdef\mySecondList{\mySecondList (feep\thetmp) -- }}
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\pgfextra{\xdef\myList{\myList cycle}%
\xdef\mySecondList{\mySecondList cycle}}
\fi
}%
\state{final}{\pgfextra{%\typeout{\myList,\mySecondList}
}}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
preaction={draw=orange,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\node at (-.5,0) {a)};
\path [EDO] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\fill [white] (.21,.3) rectangle (2.655,-.3);
\begin{scope}[yshift=-2cm]
\node at (-.5,0) {b)};
\path [EDO] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\end{scope}
\begin{scope}[yshift=-4cm]
\node at (-.5,0) {c)};
\path [draw, orange, line width=1pt] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [draw, red, line width=1pt] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0);
\end{scope}
\end{tikzpicture}
\end{document}
答案1
這是執行此操作的程式碼的概括。它區分閉合路徑和非閉合路徑。
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{decorations,backgrounds}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\newcounter{tmp}
\newif\ifpathisclosed
%\tikzstyle{D}=[draw=blue,line width=1pt,preaction={clip, postaction={draw=blue,opacity=0.5,line width=12pt}}]
%<- note that tikzstyle is deprecated
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
preaction={draw=red,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
%\xdef\myList{}\xdef\mySecondList{}%
\setcounter{tmp}{0}%
\global\pathisclosedfalse%
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{tmp}%
\pgfcoordinate{muemmel\number\value{tmp}}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep\number\value{tmp}}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}%
\ifnum\value{tmp}=1\relax%
\pgfcoordinate{muemmel0}{\pgfpoint{0pt}{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep0}{\pgfpoint{0pt}{0pt}}%
\xdef\myList{(muemmel\number\value{tmp})}%
\xdef\mySecondList{(feep\number\value{tmp})}%
\else
\xdef\myList{\myList -- (muemmel\number\value{tmp})}%
\xdef\mySecondList{(feep\number\value{tmp}) -- \mySecondList}%
\fi
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\global\pathisclosedtrue%
\fi
}%
\state{final}{%\typeout{\myList,\mySecondList}%
\ifpathisclosed%
\xdef\myList{\myList -- cycle}%
\xdef\mySecondList{\mySecondList -- cycle}%
%\typeout{closed \mySecondList \myList }
\else
%\typeout{\number\value{tmp}}%
\xdef\myList{(muemmel0) -- \myList -- cycle}%
\xdef\mySecondList{\mySecondList -- (feep0) --}%
%\typeout{not closed \mySecondList \myList }%
\fi
}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
preaction={draw=orange,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\path [EDO] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\fill [white] (.21,3.3) rectangle (2.655,2.7);
\begin{scope}[yshift=-2cm]
\path [EDO] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\end{scope}
\begin{scope}[yshift=-4cm]
\path [EDO,draw, orange, line width=1pt] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [EDR,draw, red, line width=1pt] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0);
\end{scope}
\begin{scope}[yshift=-6cm]
\path [EDO,draw, orange, line width=1pt] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [EDR,draw, red, line width=1pt,shorten >=6pt] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1)
-- ++(-3.125cm-6pt,0);
\end{scope}
\end{tikzpicture}
\end{document}
從頂部開始計算,第三條(或倒數第二條)路徑是預設得到的路徑。這是因為該路徑不知道另一條路徑是什麼。若要產生所需的輸出,必須使用shorten,請參閱第四張(或最後一張)圖片。
這是其更精簡的版本。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{patterns,decorations}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
preaction={draw=red,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\newif\ifdeco@path@is@closed
\newcounter{deco@count}
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
%\xdef\myList{}\xdef\mySecondList{}%
\setcounter{deco@count}{0}%
\global\deco@path@is@closedfalse%
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{deco@count}%
\pgfcoordinate{muemmel\number\value{deco@count}}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep\number\value{deco@count}}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}%
\ifnum\value{deco@count}=1\relax%
\pgfcoordinate{muemmel0}{\pgfpoint{0pt}{\pgfdecoratedcontourdistance}}%
\pgfcoordinate{feep0}{\pgfpoint{0pt}{0pt}}%
\xdef\myList{(muemmel\number\value{deco@count})}%
\xdef\mySecondList{(feep\number\value{deco@count})}%
\else
\xdef\myList{\myList -- (muemmel\number\value{deco@count})}%
\xdef\mySecondList{(feep\number\value{deco@count}) -- \mySecondList}%
\fi
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\global\deco@path@is@closedtrue%
\fi
}%
\state{final}{%\typeout{\myList,\mySecondList}%
\ifdeco@path@is@closed%
\xdef\myList{\myList -- cycle}%
\xdef\mySecondList{\mySecondList -- cycle}%
%\typeout{closed \mySecondList \myList }
\else
%\typeout{\number\value{deco@count}}%
\xdef\myList{(muemmel0) -- \myList -- cycle}%
\xdef\mySecondList{\mySecondList -- (feep0) --}%
%\typeout{not closed \mySecondList \myList }%
\fi
}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
preaction={draw=orange,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\path [EDO,draw, orange, line width=1pt] (2.875,3) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [EDR,draw, red, line width=1pt,shorten >=6pt-\pgflinewidth/2] (0,3) -- ++(0,-1) -- ++(6,0) -- ++(0,1)
-- ++(-3.125cm-6pt,0);
\end{tikzpicture}
\end{document}
我清理了一下。然而,有一件事我沒有做:停止使用\pgfextra路徑。這是應該避免的事情。在這種情況下,看起來確實沒問題。人們也可以編寫一個更清晰的版本,但這需要您為該模式添加額外的命令。如果您希望將其拼寫出來,請告訴我。
答案2
一種方法是從裝飾中移除部分draw,然後在裝飾完成後繪製線條,作為第三個範例。
我修改了你的MWE:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{decorations,backgrounds}
% BEGIN from https://tex.stackexchange.com/a/419558/11820
\newcounter{tmp}
%\tikzstyle{D}=[draw=blue,line width=1pt,preaction={clip, postaction={draw=blue,opacity=0.5,line width=12pt}}]
%<- note that tikzstyle is deprecated
\tikzset{D/.style={
preaction={draw=blue,line width=1pt},
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\begin{scope}[opacity=0.5, transparency group]
\path[fill=blue,even odd rule]
\mySecondList \myList
;
\end{scope}
\endpgfinterruptpath}
}},
}}
\tikzset{EDR/.style={
% preaction={draw=red,line width=1pt}, %<- remove this line
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north west lines, pattern color=red,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\makeatletter
\def\pgfdecoratedcontourdistance{0pt}
\pgfset{
decoration/contour distance/.code=%
\pgfmathsetlengthmacro\pgfdecoratedcontourdistance{#1}}
\pgfdeclaredecoration{contour lineto closed}{start}{%
\state{start}[
next state=draw,
width=0pt,
persistent precomputation=\let\pgf@decorate@firstsegmentangle\pgfdecoratedangle]{%
\pgfextra{\xdef\myList{}\xdef\mySecondList{}}
\pgfextra{\setcounter{tmp}{0}}
\pgfpathmoveto{\pgfpointlineattime{.5}
{\pgfqpoint{0pt}{\pgfdecoratedcontourdistance}}
{\pgfqpoint{\pgfdecoratedinputsegmentlength}{\pgfdecoratedcontourdistance}}}%
}%
\state{draw}[next state=draw, width=\pgfdecoratedinputsegmentlength]{%
\ifpgf@decorate@is@closepath@%
\pgfmathsetmacro\pgfdecoratedangletonextinputsegment{%
-\pgfdecoratedangle+\pgf@decorate@firstsegmentangle}%
\fi
\pgfmathsetlengthmacro\pgf@decoration@contour@shorten{%
-\pgfdecoratedcontourdistance*cot(-\pgfdecoratedangletonextinputsegment/2+90)}%
\pgfpathlineto
{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}%
\stepcounter{tmp}
\pgfcoordinate{muemmel\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength+\pgf@decoration@contour@shorten}
{\pgfdecoratedcontourdistance}}
\pgfcoordinate{feep\thetmp}{\pgfpoint{\pgfdecoratedinputsegmentlength}{0pt}}
\pgfextra{\xdef\myList{\myList (muemmel\thetmp) -- }%
\xdef\mySecondList{\mySecondList (feep\thetmp) -- }}
\ifpgf@decorate@is@closepath@%
\pgfpathclose
\pgfextra{\xdef\myList{\myList cycle}%
\xdef\mySecondList{\mySecondList cycle}}
\fi
}%
\state{final}{\pgfextra{%\typeout{\myList,\mySecondList}
}}%
}
\makeatother
\tikzset{
contour/.style={
decoration={
name=contour lineto closed,
contour distance=#1
},
decorate}}
% END from https://tex.stackexchange.com/a/419558/11820
\tikzset{EDO/.style={
% preaction={draw=orange,line width=1pt}, %<- remove this line
preaction={decoration={contour lineto closed, contour distance=6pt},
decorate,
},
postaction={
insert path={%
\pgfextra{%
\pgfinterruptpath
\path[pattern=north east lines, pattern color=orange,even odd rule]
\mySecondList \myList
;
\endpgfinterruptpath}
}},
}}
\begin{document}
\begin{tikzpicture}[]
\node at (-.5,0) {a)};
\path [EDO] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75) -- cycle;
\path [EDR] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0) -- cycle ;
\fill [white] (.21,.3) rectangle (2.655,-.3);
\path [draw, orange, line width=1pt] (2.875,0) -- ++(0,.75) -- ++(-2.875,0) -- ++(0,-.75);
\path [draw, red, line width=1pt] (0,0) -- ++(0,-1) -- ++(6,0) -- ++(0,1) -- ++(-3.125,0);
\end{tikzpicture}
\end{document}
答案3
我注意到上面的程式碼必然又長又複雜,所以我使用普通的 TikZ。參數意義明確,可以隨意改變顏色。
even odd rule圖案的填滿選項north west lines可以完成這項工作。
\documentclass[tikz,border=5mm]{standalone}
\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}[thick,declare function={a=3;b=1.2;c=3.5;d=1;m=.2;}]
\path
(0,0) coordinate (A) +(m,m) coordinate (At)
(a,b+d) coordinate (B) +(-m,-m) coordinate (Bt)
(a+c,b) coordinate (C) +(-m,-m) coordinate (Ct)
;
\draw[blue,pattern=north west lines,pattern color=red!50,even odd rule]
(A)|-(B)|-(C)|-cycle (At)|-(Bt)|-(Ct)|-cycle;
\end{tikzpicture}
\end{document}








