
當相對於彼此定位包含 TikZ 圖片本身的多個節點時(使用positioningTikZ 庫),所包含圖片中的節點似乎稍微未對齊:
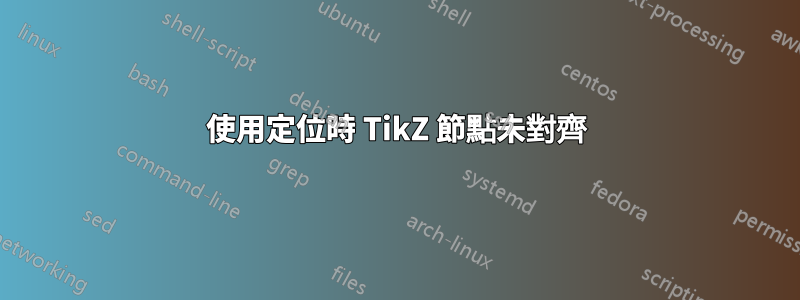
這張圖是由下面的程式碼產生的
\documentclass{article}
\usepackage{tikz}
\usepackage{fp}
\usetikzlibrary{positioning}
\tikzstyle{vertex}=[circle, fill=black, minimum size=2pt, inner sep=0pt]
\newcommand{\makeTikzTree}[1]{%
\FPeval{\result}{#1/2}
\begin{tikzpicture}[thick, scale=0.4]
\draw (0, 0) -- (0, -1) node[vertex]{};
\ifodd#1
\draw (0, 1) node[vertex]{} -- (0, 0);
\foreach \x in {1, ..., \result} {
\draw (-\x, 1) node[vertex]{} -- (0, 0);
\draw (\x, 1) node[vertex]{} -- (0, 0);
}
\else
\foreach \x in {0.5, ..., \result} {
\draw (-\x, 1) node[vertex]{} -- (0, 0);
\draw (\x, 1) node[vertex]{} -- (0, 0);
}
\fi
\end{tikzpicture}
}
\begin{document}
\begin{center}
\begin{tikzpicture}
\node (tree1) {\makeTikzTree{5}};
\node [right=of tree1] (tree2) {\makeTikzTree{4}};
\node [right=of tree2] (tree3) {\makeTikzTree{7}};
\end{tikzpicture}
\end{center}
\end{document}
請注意第一棵樹的對齊方式是否良好。這裡發生了什麼事?如果指定節點的絕對位置而不是相對定位,為什麼這可以正常工作?
答案1
不幸的是,您的程式碼嵌套了tikzpictures.這是應該避免的,因為環境圖片的 pgf 鍵的值會被繼承。你也不需要這樣做,TikZ 有pics 用於此目的。即使這樣,您也需要確保不會vertex從定位繼承錨點。right意味著錨點是west,這解釋了所有頂點都在其左側連接。您可以透過新增anchor=center的選項來避免這種情況vertex。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{center}
\begin{tikzpicture}[vertex/.style={circle, fill=black, minimum
size=2pt,inner sep=0pt,anchor=center},
pics/little tree/.style={code={
\pgfmathtruncatemacro{\xmax}{#1/2}
\draw (0, 0) -- (0, -1) node[vertex]{};
\ifodd#1
\draw (0, 1) node[vertex]{} -- (0, 0);
\foreach \x in {1, ..., \xmax} {
\draw (-\x, 1) node[vertex]{} -- (0, 0);
\draw (\x, 1) node[vertex]{} -- (0, 0);
}
\else
\foreach \x in {0.5, ..., \xmax} {
\draw (-\x, 1) node[vertex]{} -- (0, 0);
\draw (\x, 1) node[vertex]{} -- (0, 0);
}
\fi}}]
\node[matrix] (tree1) {\pic[scale=0.4]{little tree=5};\\};
\node[matrix,right=of tree1] (tree2) {\pic[scale=0.4]{little tree=4};\\};
\node[matrix,right=of tree2] (tree3) {\pic[scale=0.4]{little tree=7};\\};
\end{tikzpicture}
\end{center}
\end{document}
答案2
正如薛定諤的貓所做的那樣,我會將你的樹實現為pic.您可以將程式碼簡化為:
\tikzset{
vertex/.style={circle, fill=black, minimum size=2pt, inner sep=0pt},
pics/tree/.style = {
code = {
\begin{scope}[scale=0.4, thick]
\node[vertex] (0) at (0,0){};
\draw(0)--(0,1);
\foreach \x in {1,...,#1} {
\node[vertex] (n\x) at (\x-#1/2-1/2,2){};
\draw(0,1)--(n\x);
}
\end{scope}
}
}
}
特別要注意的是,您不需要\FPeval或不使用\ifodd.此外,\tikzstyle已貶值\tikzset。
有了這個,我對範例中定位庫的理解是,以下程式碼應該可以工作
\begin{tikzpicture}
\pic (tree1) at (0,0){tree=5};
\pic[right=of tree1] (tree2) {tree=4};
\pic[right=of tree2] (tree3) {tree=7};
\end{tikzpicture}
但由於我不明白的原因,這會產生錯誤。positioning library我更喜歡手動種植樹木,而不是使用:
或者,您可以使用薛丁格貓的絕招:
\begin{tikzpicture}
\node[matrix] (tree1) {\pic{tree=5};\\};
\node[matrix,right=of tree1] (tree2) {\pic{tree=4};\\};
\node[matrix,right=of tree2] (tree3) {\pic{tree=7};\\};
\end{tikzpicture}
這是完整的程式碼:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
vertex/.style={circle, fill=black, minimum size=2pt, inner sep=0pt},
pics/tree/.style = {
code = {
\begin{scope}[scale=0.4, thick]
\node[vertex] (0) at (0,0){};
\draw(0)--(0,1);
\foreach \x in {1,...,#1} {
\node[vertex] (n\x) at (\x-#1/2-1/2,2){};
\draw(0,1)--(n\x);
}
\end{scope}
}
}
}
\begin{document}
\begin{center}
\begin{tikzpicture}
\pic at (0,0){tree=5};
\pic at (2,0){tree=4};
\pic at (4.5,0){tree=7};
\end{tikzpicture}
\end{center}
% Schrödinger's cat's nice trick
\begin{tikzpicture}
\node[matrix] (tree1) {\pic{tree=5};\\};
\node[matrix,right=of tree1] (tree2) {\pic{tree=4};\\};
\node[matrix,right=of tree2] (tree3) {\pic{tree=7};\\};
\end{tikzpicture}
\end{document}





