
我的問題是
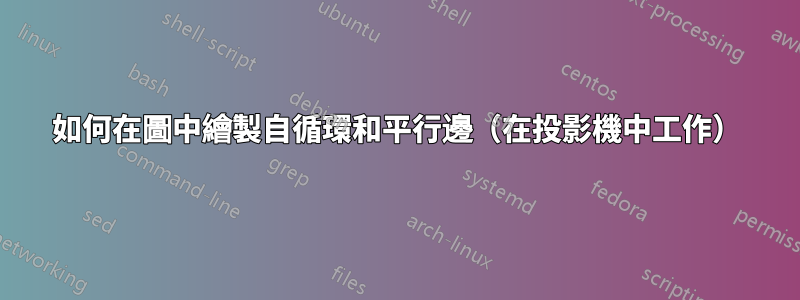
如何在圖中繪製自循環和平行邊?我在投影機工作
在頂點 V_1 自循環
V_2 與 V_3 之間的平行邊
一個小問題如何讓圖形居中
微量元素
\documentclass[12pt,fleqn]{beamer}
\usetheme{AnnArbor}
\usepackage{setspace}
\usepackage{amsmath}
\usepackage[utf8]{inputenc}
\usepackage{pgf,tikz,pgfplots}
\pgfplotsset{compat=1.15}
\usepackage{mathrsfs}
\usetikzlibrary{arrows}
\usetikzlibrary{decorations.markings}
\usecolortheme{beaver}
\usefonttheme{professionalfonts} % using non standard fonts for beamer
\usefonttheme{serif} % default family is serif
\addtobeamertemplate{frametitle}{}{\vspace{-0.4em}} % decrease
\begin{document}
\begin{frame}[t]
\begin{tikzpicture}
\draw[line width=0.5pt] (0.0,3.0) -- (3.0,3.0);
\draw[line width=0.5pt] (3.0,3.0) -- (3.0,0.0);
\draw[line width=0.5pt] (3.0,0.0) -- (0.0,0.0);
\draw[line width=0.5pt] (0.0,0.0) -- (0.0,3.0);
\draw [fill=black] (0,3) circle (1.5pt);
\draw[color=black,above] (0.0,3.10) node {$v_1$};
\draw [fill=black] (3,3) circle (1.5pt);
\draw[color=black,above] (3.0,3.10) node {$v_2$};
\draw [fill=black] (3,0) circle (1.5pt);
\draw[color=black,below] (3.0,-0.10) node {$v_3$};
\draw [fill=black] (0,0) circle (1.5pt);
\draw[color=black,below] (0.0,-0.10) node {$v_4$};
\end{tikzpicture}
\end{frame}
\end{document}
答案1
透過使用automata庫(類似於@js bibra在他的答案中:+1),對於箭頭,而不是使用彎曲的平行箭頭,從序言中刪除了由(, )arrows.meta加載的包,在演示中沒有意義()或具有最新的 LaTeX 預設功能 ( ):beamerxcoloramsmathsetspace[utf]{inputenc}
\documentclass[12pt,fleqn]{beamer}
\usetheme{AnnArbor}
\usecolortheme{beaver}
\usefonttheme{professionalfonts} % using non standard fonts for beamer
\usefonttheme{serif} % default family is serif
\addtobeamertemplate{frametitle}{}{\vspace{-0.4em}} % decrease
%\usepackage{setspace}
%\usepackage{amsmath}
%\usepackage[utf8]{inputenc}
\usepackage{pgfplots} % it load tikz and pgf too
\pgfplotsset{compat=1.17}
\usepackage{mathrsfs}
\usetikzlibrary{arrows.meta, automata,
positioning,
shadows}
\begin{document}
\begin{frame}
\begin{center}
\begin{tikzpicture}[
node distance = 22mm and 22mm,
state/.append style = {circle, draw=orange, fill=orange,
minimum size=1.2em},
every edge/.style = {draw, -Stealth, semithick}
]
\begin{scope}[nodes=state]
\node (n1) {$v_1$};
\node (n2) [right=of n1] {$v_2$};
\node (n3) [below=of n2] {$v_3$};
\node (n4) [left =of n3] {$v_4$};
\end{scope}
\path (n3) edge (n4)
(n4) edge (n1)
(n1) edge [loop above,looseness=15] (n1)
(n1) edge (n2)
(n2) edge [bend left=15] (n3)
(n3) edge [bend left=15] (n2)
;
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
答案2
新增以下行
\path
(v1) edge [->,loop above] node {} (v1);
就在 \endtikzpicture 之前
編輯——可能感興趣並且可以編輯/修改的替代解決方案
\documentclass[12pt,fleqn]{beamer}
\usetheme{AnnArbor}
\usepackage{setspace}
\usepackage{amsmath}
\usepackage[utf8]{inputenc}
\usepackage{pgf,tikz,pgfplots}
\pgfplotsset{compat=1.15}
\usepackage{mathrsfs}
%\usetikzlibrary{arrows}
%\usetikzlibrary{decorations.markings, shapes,positioning,arrows.meta,bending,automata}
\usetikzlibrary {arrows.meta,automata,positioning,shadows,calc}
\usecolortheme{beaver}
\usefonttheme{professionalfonts} % using non standard fonts for beamer
\usefonttheme{serif} % default family is serif
\addtobeamertemplate{frametitle}{}{\vspace{-0.4em}} % decrease
\newcommand\DoubleLine[7][4pt]{%
\path(#2)--(#3)coordinate[at start](h1)coordinate[at end](h2);
\draw[#4]($(h1)!#1!90:(h2)$)-- node [auto=left] {#5} ($(h2)!#1!-90:(h1)$);
\draw[#6]($(h1)!#1!-90:(h2)$)-- node [auto=right] {#7} ($(h2)!#1!90:(h1)$);
}
\begin{document}
\begin{frame}[t]
\begin{center}
\begin{tikzpicture}[
->,
>={Stealth[round]},
shorten >=1pt,
auto,
node distance=2.8cm,
on grid,
semithick,
every state/.style={
fill=red,
draw=none,
circular drop shadow,
text=white
}
]
\node[state] (A) {$v_1$};
\node[state] (B) [right=of A] {$v_2$};
\node[state] (D) [below=of A] {$v_4$};
\node[state] (C) [below=of B] {$v_3$};
\path (A) edge (B)
(C)edge(D)
(D)edge(A)
(A) edge [loop above] (A)
;
\DoubleLine{B}{C}{<-,very thick,black}{}{->,very thick,red}{}
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
雙箭頭的定義取自這裡——





