
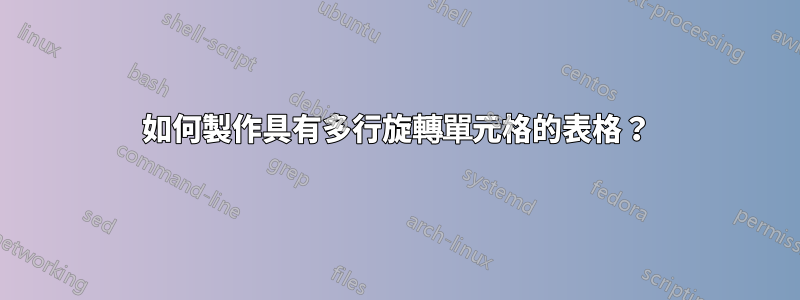
我正在嘗試使用自動居中、旋轉的多行單元格製作表格。如圖所示,但單元格會自動適應其內容:
我嘗試申請解決方案由 @AboAmmar 和 @Seong 給出,但這些不能確保指定行數內的垂直居中。這個答案不清楚,因為套件\multirow下的命令makecell接受行數的非整數值(?)。這裡給出了一些程式碼,但問題是這涉及固定值(在\raisebox參數中),該值僅適用於一個特定的儲存格內容。最相似的問題沒有答案。
事實上,我需要一些應該命名的函數- 作為包的和函數的\multirowrothead組合。我的程式碼:\multirowthead\rotheadmakecell
\documentclass[table]{standalone}
\usepackage{siunitx}
\usepackage{makecell}
\usepackage{xcolor}
\usepackage{multirow}
\usepackage{hhline}
\renewcommand{\theadfont}{\normalsize\bfseries}
\renewcommand{\arraystretch}{1.3}
\begin{document}
\begin{tabular}{
|l|
S[table-format=2.1]|
S[table-format=1.2]|
S[table-format=2.1]|
S[table-format=1.2]|
S[table-format=2.1]|
S[table-format=1.2]|
}
\hline
% https://tex.stackexchange.com/questions/246889/how-to-color-column-heads-determined-width-makecell
\rowcolor{gray}
\multicolumn{3}{|c|}{\colorbox{gray}{\thead{First title in heading}}} &
\multicolumn{2}{c|}{\colorbox{gray}{\thead{Second title\\in heading}}} & &\\
\hhline{>{\arrayrulecolor{black}}|-----|>{\arrayrulecolor{gray}}-%
>{\arrayrulecolor{black}}|>{\arrayrulecolor{gray}}->{\arrayrulecolor{black}}|%
}
\rowcolor{gray}
& & & & \colorbox{gray}{\thead{data\\description}} &
{\multirowthead{-2}{Data\\description}} &\\
\hhline{%
>{\arrayrulecolor{black}}|>{\arrayrulecolor{gray}}-%
>{\arrayrulecolor{black}}|>{\arrayrulecolor{gray}}-%
>{\arrayrulecolor{black}}|>{\arrayrulecolor{gray}}-%
>{\arrayrulecolor{black}}|>{\arrayrulecolor{gray}}-%
>{\arrayrulecolor{black}}|-|-|%
>{\arrayrulecolor{gray}}->{\arrayrulecolor{black}}|%
}
\rowcolor{gray}
\colorbox{gray}{\multirowthead{-2}{side-heading\\description}} &
\colorbox{gray}{\multirowthead{-2}{data\\description}} &
\colorbox{gray}{\multirowthead{-2}{data\\description}} &
\colorbox{gray}{\multirowthead{-2}{data\\description}} &
\colorbox{gray}{\thead{A}} & \colorbox{gray}{\thead{B}} &
\colorbox{gray}{\multirowthead{-3}{Data description}}\\
\hline
Description 1 & 63.5 & 4.87 & 63.5 & 4.87 & 63.5 & 4.87\\
\hline
Description 2 & 88.4 & 5.13 & 88.4 & 5.13 & 88.4 & 5.13\\
\hline
\end{tabular}
\end{document}
答案1
圖片上綠色的數量不能變b小,因為第 2 行和第 3 行的(總)高度受到第 5 列單元格內容的限制。
以下是您可以使用{NiceTabular}of執行的操作nicematrix。
\documentclass{article}
\usepackage{siunitx}
\renewcommand{\arraystretch}{1.3}
\usepackage{nicematrix}
\begin{document}
\begin{NiceTabular}[ hvlines , code-before = \rowcolor{gray!30}{1-3} ]
{
c
S[table-format=2.1]
S[table-format=1.2]
S[table-format=2.1]
S[table-format=1.2]
S[table-format=2.1]
S[table-format=1.2]
}%
{\Block{1-3}{First title in heading}} & & &
\Block{1-2}{Second title\\in heading} & &
{\Block{2-1}<\rotate>{Data\\description}} &
{\Block{3-1}<\rotate>{Data description}} \\
{\Block{2-1}<\rotate>{side-heading\\description}}
& {\Block{2-1}<\rotate>{data\\description}}
& {\Block{2-1}<\rotate>{data\\description}}
& {\Block{2-1}<\rotate>{data\\description}}
& \Block{}<\rotate>{data\\description\hspace*{0.5em}} \\
& & & & {A} & {B} \\
Description 1 & 63.5 & 4.87 & 63.5 & 4.87 & 63.5 & 4.87\\
Description 2 & 88.4 & 5.13 & 88.4 & 5.13 & 88.4 & 5.13\\
\end{NiceTabular}
\end{document}
在 中
{NiceTabular},您可以使用內建指令垂直和水平合併儲存格\Block。使用 key
hvlines,您可以繪製區塊中除外的所有規則(這是此處所期望的)。內建指令
\rotate用於旋轉單元格和區塊的內容。您可以使用鍵中的指令為儲存格、行和列著色
code-before(但是,也可以使用與 的語法類似的語法colortbl)。通常,在所有縮放等級的所有 PDF 檢視器中,輸出效果都很好。但是,您需要進行多次編譯。




