
我正在嘗試用 tikz 繪製框圖,並希望匹配某種有關線/路徑相交的約定。慣例規定,標記/半圓必須位於垂直延伸的線上。為此我編輯了一個命令重疊以滿足我的需要。使用從\overlap{master path}{slave path}路徑將在與主路徑的交叉處得到一個半圓。
在我的 MWE 中,該命令有效,但無法區分主/從線在交叉點處是水平還是垂直運行。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc,matrix,positioning}
\usetikzlibrary{arrows}
\usetikzlibrary{intersections}
%
\usepackage{tkz-euclide}
%
\newcommand{\overlap}[2]{
\path[name intersections={of= #1 and #2,sort by=#2, name=punkt, total=\t},/utils/exec={\global\let\t=\t}];
\ifnum \t>0
\foreach \s in {1,...,\t}{
% circle for intersections
\path[name path global/.expanded =whitecirc-\s,draw=none,line width=0pt]
(punkt-\s)circle(5.6705pt);
% name intersections
\path[name intersections={of=#2 and whitecirc-\s,sort by=#2,name=wb,total=\numwb},
/utils/exec={\global\let\numwb=\numwb}];
\ifnum \numwb>1
% inner white circle
\path[draw=white,fill=white, line width=0.2pt]
(punkt-\s)circle(5.35pt);
% intersections if circle with other line
\path[name intersections={of=#1 and whitecirc-\s,sort by=#2,name=wa}];
% re-draw 2nd line (slave path)
\draw[shorten <=-2pt,shorten >=-2pt](wa-1.center)--(wa-2.center);
% draw arc
\coordinate (A) at (wb-2);
\coordinate (B) at (wb-1);
\tkzInterCC[R](A,2.4mm)(B,2.4mm)
\tkzGetPoints{X}{Y}
\coordinate (Z) at ($(X)!0.5!(Y)$);
% thicker white arc for hiding small part of slave path
\tkzDrawArc[color=white,ultra thick, line cap=butt,shorten <=0.4pt,shorten >=0.4pt](Z,B)(A)
% normal Arc (master path)
\tkzDrawArc[color=black,line cap=butt](Z,B)(A)
\fi
}
\fi
}
%
\begin{document}
%
\begin{tikzpicture}[scale=1.0,>=latex']
\draw[fill=white] (0,0) rectangle (6,9);
%
\foreach \i in {3,4,5} {
\coordinate (w\i) at (1,\i); \coordinate (e\i) at (5,\i);
\draw[->,name path=path\i] (w\i) --(e\i);
}
%
\foreach \i in {1,2,6,7,8} {
\node[circle,draw,align=center,fill=black,inner sep=0pt, minimum size = 3pt] (w\i) at(1,\i) {};
}
%
\coordinate (h1) at ($(w3)!0.4!(e3)$);\coordinate (h2) at ($(w3)!0.6!(e3)$);
\draw[->,name path=path2] (w2) -| (4,6) |- (2,6) |- (1,8);
\draw[->,name path=path1] (w1) -| (3,5) |- (w7);
%
\overlap{path2}{path1}
\overlap{path3}{path1}
\overlap{path4}{path1}
\overlap{path5}{path1}
%
\overlap{path3}{path2}
\overlap{path4}{path2}
\overlap{path5}{path2}
%
\node [draw,fill=red,fill opacity=0.4,rectangle,minimum size=1cm,anchor=center] at (2,7) {};
%
\end{tikzpicture}
\end{document}
總的來說我不知道是否有更聰明的方法自動重繪交叉點。比方說,命名每條路徑path1,path2,path3,...,pathN並蒐索 2 個\foreach循環內的每個交叉點可能是一種方法。
\foreach \x in {1,2,3,4}
\foreach \y in {2,3,4,5}
{
\if\ifnum\x>\y T\else\ifnum\x=\y T\else F\fi\fi T%
% TRUE
\break foreach
\else
% FALSE
\overlap{path\y}{path\x};
\fi
}
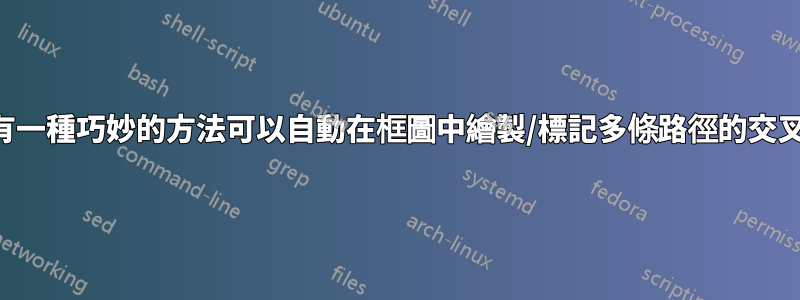
答案1
有多種方法shorten,例如postaction在知道交點後使用 , 。
\documentclass[tikz,border=5mm]{standalone}
\begin{document}
\begin{tikzpicture}[>=stealth]
\def\r{.35}
\draw[fill=pink] (-1,-1) rectangle (1,1);
\draw[<-] (-2,0)--(-\r,0) arc(180:0:\r)--(2,0)
--++(-90:2-\r) arc(90:-90:\r)--++(-90:1-\r);
\fill[pink] (0,\r) circle(2pt);
\fill[white] (2+\r,-2) circle(2pt);
\draw[<-] (-2,2)--++(0:2)--++(-90:4)--++(0:4)--++(-90:1);
\end{tikzpicture}
\end{document}





