
這段程式碼
\documentclass[12pt]{article}
\usepackage{multicol}
\usepackage{lipsum}
\begin{document}
\setlength\baselineskip{4ex plus 2ex minus 2ex} % Exagerated on purpose
\section{Title}
\begin{multicols}{2}
\lipsum[2]
\end{multicols}
\section{Title}
\begin{multicols}{2}
\lipsum[2]
\end{multicols}
\section{Title}
\begin{multicols}{2}
\lipsum[2]
\end{multicols}
\end{document}
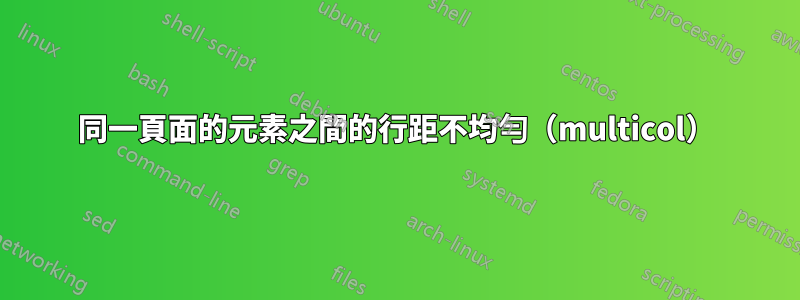
產生這個
有沒有一種方法可以使同一頁面中的元素之間具有恆定的行距(同時仍具有baselineskip的可拉伸元件)?
目標:




