
這是後續節點中多行文字的「緊密」填充,其中我不太清楚希望行距不受影響。
簡而言之,我需要在曲線上疊加多行文字。為了確保文字位於曲線頂部,我對包含文字的節點進行了著色。由於有多條線的長度不同,因此當整個節點都著色時,標籤看起來很奇怪。解決方案解決了這個問題,但沒有解決我(沒有明確說明)對行距不受影響的需求(為了與我圖中的其他多行標籤保持一致)。
考慮這個 MWE:
\documentclass[class=minimal]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\draw[-] (-1,-0.5) .. controls (-1,1) and (1,0) ..
node[above left=-20pt and -11pt,align=center]
{\colorbox{yellow}{short line}\\\colorbox{yellow}{much longer line}} (1,1);
\draw[-] (-0.105,0.576)
node[red,above left=-20pt and -11pt,align=center]
{short line\\much longer line};
\end{tikzpicture}
\end{document}
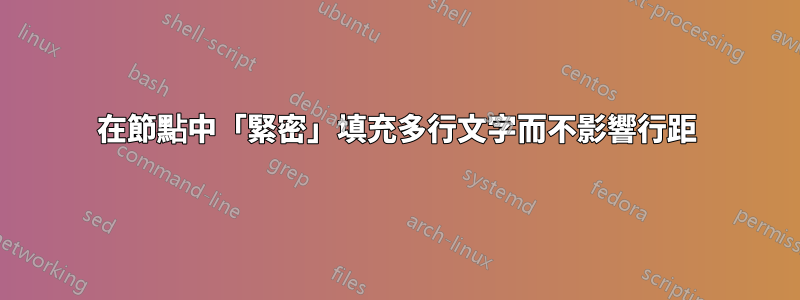
這使
紅色文字具有通常的行距。具有所需“緊密”填充的黑色文字具有稍大的行距。
如何在不改變行間距的情況下「緊密」填充節點中的多行文字?
答案1
我的意思是你可以將 fboxep 設定為 0(這裡是 2),但我猜你更喜歡 3
\documentclass[class=minimal,border=0pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{positioning}
\newcommand\ya[1]{\colorbox{yellow}{#1}}
\newcommand\yb[1]{{\fboxsep=0pt\colorbox{yellow}{#1}}}
\newcommand\yc[1]{\vphantom{#1}\smash{\colorbox{yellow}{#1}}}
\begin{document}
\begin{tikzpicture}
\draw[-] (-1,-0.5) .. controls (-1,1) and (1,0) ..
node[above left=-20pt and -11pt,align=center]
{\ya{short line1}\\\ya{much longer line}} (1,1);
\end{tikzpicture}
\begin{tikzpicture}
\draw[-] (-1,-0.5) .. controls (-1,1) and (1,0) ..
node[above left=-20pt and -11pt,align=center]
{\yb{short line2}\\\yb{much longer line}} (1,1);
\end{tikzpicture}
\begin{tikzpicture}
\draw[-] (-1,-0.5) .. controls (-1,1) and (1,0) ..
node[above left=-20pt and -11pt,align=center]
{\yc{short line3}\\\yc{much longer line}} (1,1);
\end{tikzpicture}
\begin{tikzpicture}
\draw[-] (-1,-0.5) .. controls (-1,1) and (1,0) ..
node[above left=-20pt and -11pt,align=center]
{short line4\llap{\rule[-.5pt]{25cm}{.5pt}}\\%
much longer line\llap{\rule[-.5pt]{25cm}{.5pt}}} (1,1);
\end{tikzpicture}
\end{document}




