
下面的程式碼
\begin{tikzpicture}[auto,node distance=2cm,>=latex]
% Posizionamento manuale dei vertici
\node[circle,draw] (A) at (1,2) {A};
\node[circle,draw] (B) at (3,2) {B};
\node[circle,draw] (C) at (5,2) {C};
\node[circle,draw] (D) at (4,0) {D};
\node[circle,draw] (E) at (0,-1) {E};
\node[circle,draw] (F) at (2,0) {F};
\node[circle,draw] (S) at (-0.5,1) {S};
% Disegno degli archi con pesi
\draw (A) -- node {$2$} (B);
\draw (A) -- node {$2$} (S);
\draw (S) to[out=90,in=120] node[above] {$3$} (B);
\draw (S) -- node {$1$} (F);
\draw (S) -- node {$4$} (E);
\draw (E) -- node {$5$} (F);
\draw (E) to[out=0,in=220] node[above] {$2$} (D);
\draw (F) -- node {$3$} (D);
\draw (C) -- node {$3$} (D);
\draw (C) -- node {$3$} (B);
\draw (B) -- node {$6$} (D);
\draw (B) to[out=90,in=120] node[above] {$1$} (E);
\end{tikzpicture}
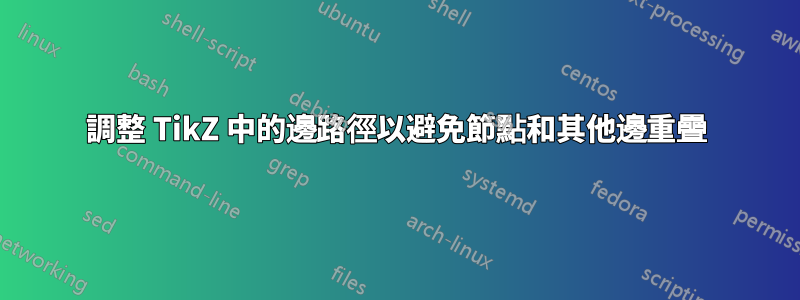
產生以下圖表:
經過仔細檢查,很明顯,從 B 到 E 的邊與其他邊和節點 A 重疊。 。任何有助於實現這一目標的幫助將不勝感激。
答案1
解決方案是使用looseness=2命令鍵\draw。按鍵out和 也in發生了變化。新增該選項overlay是為了使邊界框不會變得太大。
\documentclass[border=6pt]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[auto,node distance=2cm,>=latex]
% Posizionamento manuale dei vertici
\node[circle,draw] (A) at (1,2) {A};
\node[circle,draw] (B) at (3,2) {B};
\node[circle,draw] (C) at (5,2) {C};
\node[circle,draw] (D) at (4,0) {D};
\node[circle,draw] (E) at (0,-1) {E};
\node[circle,draw] (F) at (2,0) {F};
\node[circle,draw] (S) at (-0.5,1) {S};
% Disegno degli archi con pesi
\draw (A) -- node {$2$} (B);
\draw (A) -- node {$2$} (S);
\draw (S) to[out=90,in=120] node[above] {$3$} (B);
\draw (S) -- node {$1$} (F);
\draw (S) -- node {$4$} (E);
\draw (E) -- node {$5$} (F);
\draw (E) to[out=0,in=220] node[above] {$2$} (D);
\draw (F) -- node {$3$} (D);
\draw (C) -- node {$3$} (D);
\draw (C) -- node {$3$} (B);
\draw (B) -- node {$6$} (D);
\draw[looseness=2,overlay] (B) to[out=110,in=130] node[above] {$1$} (E);
\end{tikzpicture}
\end{document}
答案2
透過使用bbox和quotes庫,圖像程式碼更短,更清晰,結果圖像更好(周圍沒有額外的空白):
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{bbox,
quotes}
\begin{document}
\begin{tikzpicture}[bezier bounding box,
C/.style = {circle, draw, inner sep=2pt},
every edge quotes/.style = {auto, font=\footnotesize, inner sep=2pt},
]
% Posizionamento manuale dei vertici
\begin{scope}[nodes=C]
\node (A) at (1, 2) {A};
\node (B) at (3, 2) {B};
\node (C) at (5, 2) {C};
\node (D) at (4, 0) {D};
\node (E) at (0,-1) {E};
\node (F) at (2, 0) {F};
\node (S) at (-.5,1){S};
\end{scope}
% Disegno degli archi con pesi
\draw (A) edge["$2$"] (S)
(A) edge["$2$"] (B)
(S) edge[bend left=60,"$3$"] (B)
(S) edge["$1$"] (F)
(S) edge["$4$"] (E)
(E) edge["$5$"] (F)
(E) edge[bend right,"$2$"] (D)
(E) edge[bend left=90, looseness=2, "$1$"] (B)
(F) edge["$3$"] (D)
(C) edge["$3$"] (D)
(C) edge["$3$"] (B)
(B) edge["$6$"] (D);
\end{tikzpicture}
\end{document}
順便說一句,在您的程式碼片段中,您定義了箭頭,但圖片中未使用該箭頭。所以有點不清楚你的圖是有向的(邊緣有箭頭)還是沒有。我的 MWE 考慮後一種情況:





