
我正在使用 .latex 檔案從 Latex 檔案建立一個 html 文件make4ht。我已經使用 CSS 成功將文件正文的字體設定為 Libertinus Serif。但我無法設定 make4ht 用於建立 tikz 圖的字體。有人可以幫我做到嗎?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
% These lines don't help either:
% \usepackage{fontspec}
% \setmainfont{Libertinus Serif}
% \setsansfont{Libertinus Sans}
% \setmonofont{Libertinus Mono}[Scale=MatchLowercase]
\usepackage{libertinus}
\begin{document}
``Lorem'' ``ipsum''
\begin{tikzpicture}
\node (x) {``Lorem''};
\node[right=of x] (y) {``ipsum''};
\draw[->] (x) to (y);
\end{tikzpicture}
\end{document}
我的命令是make4ht -l -m draft -c myconfig.cfg -f html5 main.tex,內容myconfig.cfg是
\Preamble{xhtml}
\Css{
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
}
\begin{document}
\EndPreamble
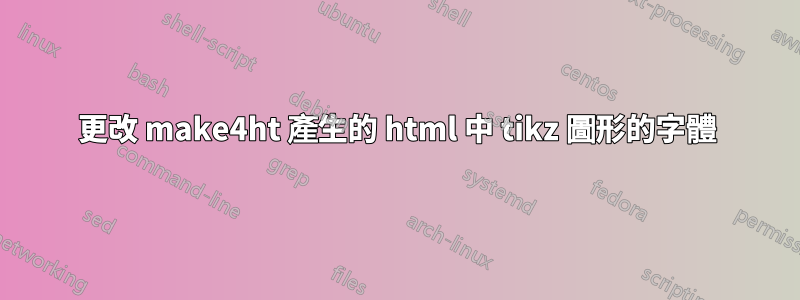
結果是:
您可以清楚地看到,除了大小差異之外,字體並不相同。 Tikz 圖片使用預設的 Latin/Computer Modern 字體,而不是上面段落使用的 Libertinus Serif(注意 u 的尾部和 r 的鼻子)。
如何使用相同的 Libertinus Sans 字體渲染 tikz 圖片?
答案1
TeX4ht 模式下所有字體都被抑制--lua,因為我們需要防止載入 OpenType 字體,從而導致致命錯誤。您仍然可以手動切換到僅適用於 TikZ 環境的 Type 1 字型。該設定檔應該執行以下操作:
\Preamble{xhtml}
\AddToHook{env/tikzpicture/begin}{\fontfamily{LibertinusSerif-TLF}\selectfont}
\Configure{@HEAD}{\HCode{
<style type="text/css">
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
</style>}}
\begin{document}
\EndPreamble
請注意,我還更改了文字字體的配置,因為該\Css命令在 CSS 文件的末尾添加了內容,但規則@import必須位於 CSS 文件的頂部。此配置將它們直接放置到起作用的 HTML 文件中。
這是結果:




