
對於 Metropolis Beamer 主題,我缺少正確的內部塊填充。它似乎與區塊內的列表特別相關。範例來源:
\documentclass{beamer}
\usetheme{metropolis}
\metroset{block=fill}
\begin{document}
\begin{frame}{Frame title}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea dictumst. In hac habitasse platea dictumst. Quisque fringilla faucibus leo, quis aliquam augue porta vel. Nullam sit amet mauris aliquam, sodales eros a, pharetra neque. Aenean in quam eu metus fringilla porta. Ut at dolor massa.
\end{itemize}
\end{block}
\end{frame}
\end{document}
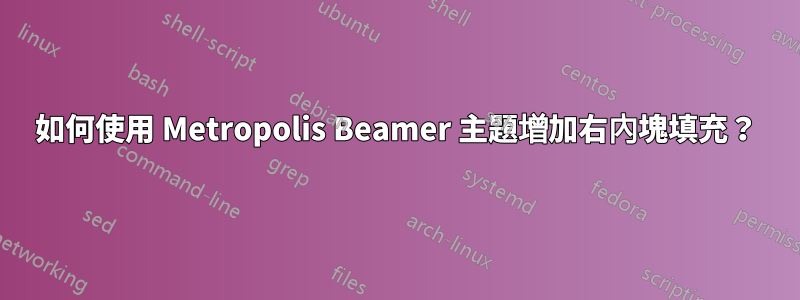
該來源產生以下結果,其中單字“In”幾乎觸及右塊邊緣:
現場示範:https://www.overleaf.com/7135396712dmpdvdwdbbtk#dcc769
有沒有增加右塊填充來避免這種情況?我什至不介意將整個列表稍微向左移動,因為項目符號之前的水平空間對於第一級項目來說似乎不必要大。
答案1
您可以改用 molo 主題。它是大都市主題的現代化分支,並自動避免了這個問題:
% !TeX TS-program = lualatex
\documentclass{beamer}
\usetheme{moloch}% modern fork of the metropolis theme
\molochset{block=fill}
\usepackage{fontspec}
\setsansfont{Fira Sans Light}
\begin{document}
\begin{frame}
\frametitle{Frame title}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea dictumst. In hac habitasse platea dictumst. Quisque fringilla faucibus leo, quis aliquam augue porta vel. Nullam sit amet mauris aliquam, sodales eros a, pharetra neque. Aenean in quam eu metus fringilla porta. Ut at dolor massa.
\end{itemize}
\end{block}
\end{frame}
\end{document}
如果你確實必須使用過時的大都市主題,你可以將它與tcolorbox內部主題結合。這將用 tcolorboxes 替換來自 Metropolis 的區塊。這可以避免這個問題,此外還可以讓您輕鬆修改填充:
% !TeX TS-program = lualatex
\documentclass{beamer}
\usetheme{metropolis}
\metroset{block=fill}
\useinnertheme{tcolorbox}
\begin{document}
\begin{frame}
\frametitle{Frame title}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea \end{itemize}
\end{block}
\tcbsetforeverylayer{
right=0.3cm
}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea \end{itemize}
\end{block}
\end{frame}
\end{document}





