
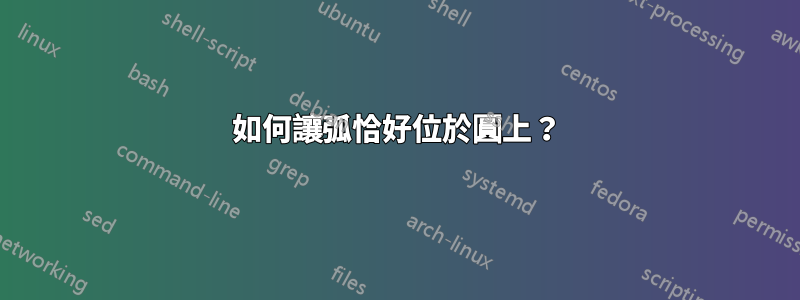
我創建了下圖:

對於這個片段:
\documentclass[a4paper,12pt]{article}
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
\end{tikzpicture}
\end{center}
\end{document}
現在考慮圓 R_2。我想用紫色標記它在彩色區域內的部分。
我計算了圓的周長與彩色區域的邊緣相交的點,發現它是(2.91,2.5)。所以我嘗試添加一個弧線。但這並不順利...
這是補充:
\documentclass[a4paper,12pt]{article}
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
% addition here!
\draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start angle= 0, end angle= -140];
\end{tikzpicture}
\end{center}
\end{document}
這個加法並沒有精確地在圓 R_2 上繪製圓弧:

無論我使用什麼值,我都無法讓這條弧完全位於圓的周長上...
我希望我的帖子足夠清楚,因為我不會說英語。
先謝謝了。
答案1
您必須選擇適當的弧角。但最簡單的就是剪輯
% addition here!
\begin{scope}
\clip (-5,1.5) rectangle (6,2.5);
\draw[thick, color=purple] (1.5,3) circle (1.5cm);
\end{scope}
代碼:
\documentclass[a4paper,12pt]{article}
%% why so many packages for a MWE?
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
% addition here!
\begin{scope}
\clip (-5,1.5) rectangle (6,2.5);
\draw[thick, color=purple] (1.5,3) circle (1.5cm);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}

對於弧線,類似的東西
% addition here!
\draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start angle= -20, end angle= -160];
應該給你圓上的弧。
答案2
使用註解的直角三角形可以輕鬆計算角度:
\documentclass[a4paper,12pt]{article}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\usetikzlibrary{decorations, decorations.pathreplacing}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5)
rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5)
rectangle (-5,2.5);
% addition here!
% \draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start
% angle= 0, end angle= -140];
\pgfmathsetmacro\angle{acos(1/3)}
\draw[thick, color=purple, radius=1.5cm]
(1.5, 3) ++(270-\angle:1.5cm) coordinate (start)
arc[start angle=270-\angle, end angle=270+\angle];
\draw[thin, node font=\scriptsize]
(1.5, 3) node[above] {acos(0.5/1.5)}
-- node[right] {0.5} (1.5, 2.5)
-- (start) -- node[above left] {1.5} cycle;
\end{tikzpicture}
\end{center}
\end{document}
答案3
以下是如何在 Metapost 中進行更通用和更簡單的剪輯方法。

(我省略了褪色和支架,但可以多花點功夫添加它們。)
prologues := 3;
outputtemplate := "%j%c.eps";
beginfig(1);
color purple; purple = 3/4 red + 1/4 blue;
path xx, yy, r[], band;
u = 1cm;
xx = (left -- 10 right) scaled u;
yy = (down -- 5 up) scaled u;
r1 = fullcircle scaled 2u shifted (2.5u,1.5u);
r2 = fullcircle scaled 3u shifted (6.5u,3u);
band = unitsquare xscaled 10u yscaled (ypart point 2 of r1 - ypart point 6 of r2)
shifted (-1/4u, ypart point 6 of r2);
fill band withcolor .85[purple,white];
label.lft(btex $\exists x R_1 \cap \exists x R_2$ etex rotated 90, point 3.5 of band);
draw r1; label.lrt(btex $R_1$ etex, point 7 of r1);
draw r2; label.urt(btex $R_2$ etex, point 1 of r2);
drawarrow xx; label.rt (btex $x$ etex, point 1 of xx);
drawarrow yy; label.top(btex $y$ etex, point 1 of yy);
picture overlay;
overlay = image(
drawoptions(withcolor purple);
% draw r1; <--- you could add this one too if you wanted
draw r2;
draw yy;
drawoptions();
);
clip overlay to band; draw overlay;
endfig;
end.
這種方法的優點是,如果移動任一圓,就會自動正確繪製紅色圓弧,並且無需計算。
知道在普通 MP 中,一條直線從點 0 開始,到點 1,在普通 MP 中,圓上有 8 個“點”,其中點 0 在 3 點鐘方向,如下所示:




