
我使用子圖將兩個圖放在一起,但是它們不居中。
下面是我的程式碼:
\documentclass[10pt]{IEEEtran}
\usepackage{tikz}
\usetikzlibrary{
shapes.geometric,
positioning,
fit,
calc
}
\usepackage{caption}
\usepackage{subcaption}
\begin{document}
\begin{figure}[t]
\centering
\begin{subfigure}[b]{0.24\textwidth}
\centering
\begin{tikzpicture}[
block/.style = {circle, draw,
text width=1em,align=center,inner sep=0pt},
line/.style = {draw,thick, -latex},
service/.style={align=left, text width=0.5cm},
node distance=1.0cm and 0.4cm
]
% Place nodes
\node[block](s0){$0$};
\node[service, right of= s0, xshift=10mm, text width=3cm](s10){};
\node[block, below of = s0](s1){$1$};
\node[block, below of =s1](s2){$2$};
\node[block, right of =s2] (s3){$3$};
\node[block, below of =s2] (s4){$4$};
\path [line] (s0)--(s1);
\path [line] (s1)--(s2);
\path [line] (s1)-|(s3);
\path [line] (s2)--(s4);
\end{tikzpicture}
\caption{1}
\label{fig:workflowsim}
\end{subfigure}
\begin{subfigure}[b]{0.24\textwidth}
\centering
\begin{tikzpicture}[
block/.style = {circle, draw,
text width=1em,align=center,inner sep=0pt},
line/.style = {draw,thick, -latex},
service/.style={align=left, text width=0.5cm},
node distance=1.0cm and 0.4cm
]
% Place nodes
\node[block](s2){$0$} ;
\node[service, right of=s2,xshift=10mm, text width=3cm](s10){};
\node[block, below of =s2] (s4){$4$};
\node[block, below of =s4] (s6){$6$};
\node[block, right of =s6] (s7){$S7$};
\path [line] (s2)--(s4);
\path [line] (s4)--(s6);
\path [line] (s4)-|(s7);
\end{tikzpicture}
\caption{2}
\end{subfigure}
\caption{3}
\end{figure}
\end{document}
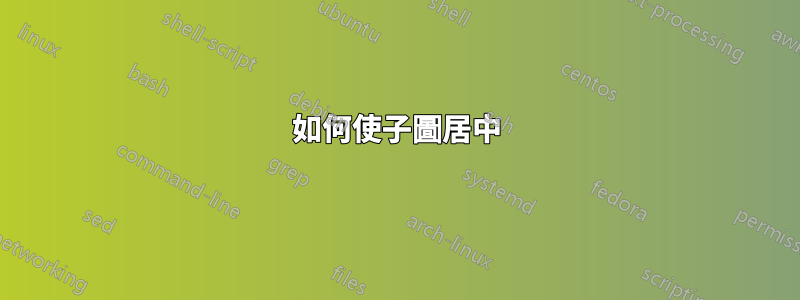
它向我顯示瞭如下圖

如您所看到的,左圖不在 a(1) (標題)之上,它是左對齊的。與右圖類似。
我該如何解決這個問題?
答案1
有一個節點會影響居中,即使它不可見。
- 如果不需要該節點,請將其刪除。
如果您想保留該節點,請新增該
overlay選項,這樣它就不會佔用空間:\node[overlay, service, right of= s0, xshift=10mm, text width=3cm] (s10) {};
此overlay方法對於消除箭頭的這種不期望的移動效果同樣有用,因此它們覆蓋的空間不會被計算在內。


