
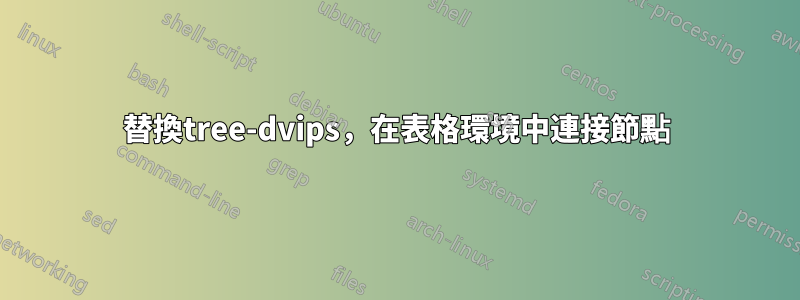
我想擺脫 tree-dvips,因為它與 xelatex 和 ps-tricks 不相容,因為它不能與 xelatex 一起有效編譯。我有以下數字:


它們是透過tabular節點的排列來排版的。然後我使用tree-dvips(以及後來的ps-tricks)將句柄(h0,h7,...)連接到句柄主導的術語。這些線從控制柄下方開始,在受控節點以北、受控節點中間結束。
現在我有一個使用 的解決方案tikzmark,但缺點似乎是必須手動移動標記元素的位置,也就是說,線條不會以北/中結束,也不從南/中開始。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{tikzmark} % saves positions in tikz pictures, allows to connect arbitrary text
\usetikzlibrary{calc}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \tikzmark{h0}{h0} & \\[4ex]
\tikzmark{h8}{h8:wieder(\tikzmark{h8h9}{h9})}\\[4ex]
\tikzmark{h1}{h1:every(x, \tikzmark{h1h2}{h2}, \tikzmark{h1h3}{h3})} & & \tikzmark{h6}{h6:CAUSE(max, \tikzmark{h6h7}{h7})}\\[8ex]
\tikzmark{h4}{h4:window(x)} & & \\[6ex]
& \tikzmark{h5}{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture]
\draw[dashed] ($(pic cs:h0)+(3ex,2.5ex)$) to($(pic cs:h8)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h0)+(3ex,2.5ex)$) to($(pic cs:h6)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h8h9)+(3ex,2.5ex)$) to($(pic cs:h1)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h6h7)+(3ex,2.5ex)$) to($(pic cs:h5)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h1h2)+(3ex,2.5ex)$) to($(pic cs:h4)+(1ex,2ex)$);
\draw[dashed] ($(pic cs:h1h3)+(3ex,2.5ex)$) to($(pic cs:h5)+(1ex,2ex)$);
\end{tikzpicture}
\end{figure}
\end{document}
(在我的 MWE 中,轉換沒有正確完成,因為我認為這在真正的解決方案中沒有必要)。我嘗試將表格環境放入tikzpicture或\subnode在表格環境中使用,但是這些嘗試都沒有成功。
編輯:我嘗試了下面的解決方案,但得到:
! Package pgfkeys Error: I do not know the key '/tcb/empty' and I am going to i
gnore it. Perhaps you misspelled it.
See the pgfkeys package documentation for explanation.
Type H <return> for immediate help.
...
l.15 & \mybox[h0]{h0}
& \\[4ex]
?
tcb 中有什麼東西需要 texlive 2014 而不是 2013 嗎?
答案1
您可以使用tcolorbox在要連接的零件周圍建立不可見的方塊來提供錨點(如south、north等),以避免手動計算。
\documentclass{article}
\usepackage{tcolorbox}
\tcbuselibrary{skins}
\newtcbox{\mybox}[1][]{empty,shrink tight,nobeforeafter,on line,before upper=\vphantom{gM},remember as=#1}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \mybox[h0]{h0} & \\[4ex]
\mybox[h8]{h8:wieder}\mybox[h9]{(h9)} \\[4ex]
\mybox[h1]{h1:every(x, \mybox[h2]{h2}, \mybox[h3]{h3})} & & \mybox[h6]{h6:CAUSE(max, \mybox[h7]{h7})}\\[8ex]
\mybox[h4]{h4:window(x)} & & \\[6ex]
& \mybox[h5]{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture,draw=gray,dashed,shorten <=2pt,shorten >=2pt]
\draw(h0.south)--(h8.north);
\draw(h0.south)--(h6.north);
\draw(h9.south)--(h1.north);
\draw(h2.south)--(h4.north);
\draw(h3.south)--(h5.north);
\draw(h7.south)--(h5.north);
\end{tikzpicture}
\end{figure}
\end{document}

只是為了完整起見,另一張類似第二張圖片的圖片:
\draw(h3.south) .. controls +(0,-1) and +(-1,1).. (h6.north);

編輯:總結評論中的討論,以下程式碼不使用 key empty(在 TeX Live 2013 中不可用),而是使用bottom和top在框的上方和下方添加更多空間。
\documentclass{article}
\usepackage{tcolorbox}
\tcbuselibrary{skins}
\newtcbox{\mybox}[1][]{enhanced,boxrule=0pt,colframe=white,colback=white,shrink tight,nobeforeafter,on line,before upper=\vphantom{gM},remember as=#1,top=3pt,bottom=3pt}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \mybox[h0]{h0} & \\[4ex]
\mybox[h8]{h8:wieder}\mybox[h9]{(h9)} \\[4ex]
\mybox[h1]{h1:every(x, \mybox[h2]{h2}, \mybox[h3]{h3})} & & \mybox[h6]{h6:CAUSE(max, \mybox[h7]{h7})}\\[8ex]
\mybox[h4]{h4:window(x)} & & \\[6ex]
& \mybox[h5]{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture,draw=gray,dashed,shorten <=2pt,shorten >=2pt]
\draw(h0.south)--(h8.north);
\draw(h0.south)--(h6.north);
\draw(h9.south)--(h1.north);
\draw(h2.south)--(h4.north);
\draw(h3.south)--(h5.north);
\draw(h7.south)--(h5.north);
\end{tikzpicture}
\end{figure}
\end{document}
答案2
tikzmark您可以定義自己的\tikzmark常規包,而不是使用該包node。沒有必要使用tcolorbox包。
\documentclass{article}
\usepackage{tikz}
\newcommand{\tikzmark}[2]%
{\tikz[baseline=(#1.base), remember picture]\node[outer sep=0pt, inner sep=0pt] (#1) {#2};}
\begin{document}
\begin{figure}
\centering
\begin{tabular}{@{}ccc@{}}
& \tikzmark{h0}{h0} & \\[4ex]
\tikzmark{h8}{h8:wieder}\tikzmark{h8h9}{(h9)}\\[4ex]
\tikzmark{h1}{h1:every}(x, \tikzmark{h1h2}{h2}, \tikzmark{h1h3}{h3}) & & \tikzmark{h6}{h6:CAUSE}(max, \tikzmark{h6h7}{h7})\\[8ex]
\tikzmark{h4}{h4:window(x)} & & \\[6ex]
& \tikzmark{h5}{h5:open(x)}\\
\end{tabular}
\begin{tikzpicture}[overlay,remember picture,draw=gray,dashed,shorten <=2pt,shorten >=2pt]
\draw(h0.south)--(h8.north);
\draw(h0.south)--(h6.north);
\draw(h8h9.south)--(h1.north);
\draw(h1h2.south)--(h4.north);
\draw(h1h3.south)--(h5.north);
\draw(h6h7.south)--(h5.north);
\end{tikzpicture}
\end{figure}
\end{document}



