
次のコードがあります。edgeコマンドを削除すると、すべて正常になります。問題はノードの内容が同じであることだと思われますが、明らかにこれを避けることはできません。
不正なコード:
\documentclass[tikz,margin=10pt]{standalone}
\usetikzlibrary{positioning,shapes,arrows}
\begin{document}
\tikzset{
treenode/.style = {align=center, inner sep=0pt, text centered,
font=\sffamily},
}
\begin{tikzpicture}[->,>=stealth',level/.style={sibling distance = 5cm/#1, level distance = 1.5cm}]
\node (n) { 0 }
child { node (n0) { 0 }
edge from parent node[left] { 0 }
child { node (n00) { 0 }
edge from parent node[left] { 0 }
}
child { node (n01) { 1 }
edge from parent node[left] { 1 }
}
}
child { node (n1) { 1 }
edge from parent node[left] { 1 }
child { node (n10) { 0 }
edge from parent node[left] { 0 }
}
child { node (n11) { 1 }
edge from parent node[left] { 1 }
}
}
;
\end{tikzpicture}
\end{document}
\end{document}
良いコード(ただしラベルなし):
\documentclass[tikz,margin=10pt]{standalone}
\usetikzlibrary{positioning,shapes,arrows}
\begin{document}
\tikzset{
treenode/.style = {align=center, inner sep=0pt, text centered,
font=\sffamily},
}
\begin{tikzpicture}[->,>=stealth',level/.style={sibling distance = 5cm/#1, level distance = 1.5cm}]
\node (n) { 0 }
child { node (n0) { 0 }
child { node (n00) { 0 }
}
child { node (n01) { 1 }
}
}
child { node (n1) { 1 }
child { node (n10) { 0 }
}
child { node (n11) { 1 }
}
}
;
\end{tikzpicture}
\end{document}
\end{document}
答え1
次のコードを見てください。エッジを正しい位置に配置すれば、うまく機能します。エッジは、すべての子ノードの後に貼り付ける必要があります。前に挿入すると、(おそらく) 後続のすべての子のルート ノードとして取得される新しいノードが作成されます。
コード内で最下位のノードに子を追加しようとすると、問題が発生します。
\documentclass[tikz,margin=5mm]{standalone}
\begin{document}
\begin{tikzpicture}[->, %
>=stealth, %
level distance=1.5cm, %
level 1/.style={sibling distance=2.5cm}, %
level 2/.style={sibling distance=1.5cm}]
\node (n) {0}
child { node (n0) {0} {
child { node (n00) {0} edge from parent node [left] {0} }
child { node (n01) {1} edge from parent node [left] {1} }
} edge from parent node [left] {0}
}
child { node (n1) {1} {
child { node (n10) {0} edge from parent node [left] {0} }
child { node (n11) {1} edge from parent node [left] {1} }
} edge from parent node [left] {1}
}
;
\end{tikzpicture}
\end{document}
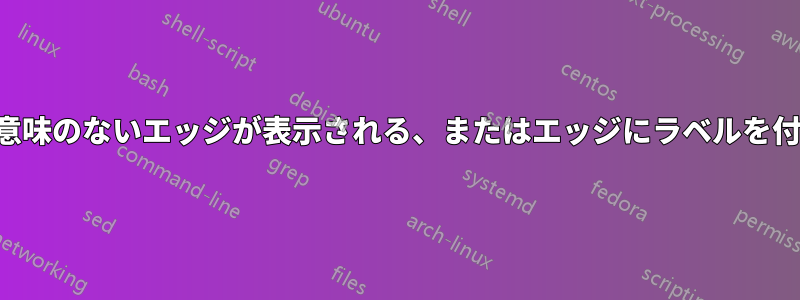
レンダリング画像:

答え2
pgfmanual より:
\path . . . edge from parent[<Options>] . . . ;このパス操作は 内でのみ使用でき<child paths>、最後に指定する必要があります。その後に の<node specifications>ような操作が続く場合もあります。 にこの操作が含まれていない場合は、 の最後に自動的に追加されます。 \documentclass[tikz,margin=10pt]{standalone} \usetikzlibrary{arrows}node {a}<child path><child path>
\begin{document}
\begin{tikzpicture}[
->,
>=stealth',
level/.style={sibling distance = 5cm/#1, level distance = 1.5cm}
]
\node (n) { 0 }
child { node (n0) { 0 }
child { node (n00) { 0 }
edge from parent node[left] {0}
}
child { node (n01) { 1 }
edge from parent node[right] {1}
}
edge from parent node[above left, inner sep=1pt,red] {0}% <-
}
child { node (n0) { 1 }
child { node (n00) { 0 }
edge from parent node[left] {0}
}
child { node (n01) { 1 }
edge from parent node[right] {1}
}
edge from parent node[above right, inner sep=1pt,red] {1}% <-
}
;
\end{tikzpicture}
\end{document}



