
表があり、その下に凡例を 2 つ配置したいと考えています。これらはミニページですが (これを実現する他の方法は見つかりませんでした)、ページの中央に同じ高さで配置するのが困難です。vspace と hspace は、問題のミニページを上下 (または左右) に移動させるのではなく、ページ内で予期せずジャンプさせます。適切に配置するにはどうすればよいですか。
\documentclass{article}
\usepackage[table]{xcolor}
\def\hbar#1#2{%%
{\color{#2}\rule{4mm}{#1mm}}}
\def\legbox#1#2{%%
{\color{#1}\rule{4mm}{4mm}} \hspace{0.4mm}#2 \hspace{3mm}\\}
\begin{document}
\begin{figure}[h!]
\vspace*{-4.0cm}
\hspace*{-4.2cm}
\centering
{\setlength{\extrarowheight}{50pt}%
\begin{tabular}{lllccl}
\arrayrulecolor{gray}\hline
\hline
Item Description Name & Most Recent Update & State District & Governmental Body & Bars & More bars \\
\hline
Item 1 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 2 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 3 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 4 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 5 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
\end{tabular}
}
\caption{Here goes a table caption to describe the table}
\hspace{-10cm}
\begin{minipage}[t]{5cm}
\vspace{1cm}
\textbf{Legend 1} \\
\legbox{black}{Long Label 1}
\legbox{blue}{Label 2}
\legbox{black}{Long Label 3}
\legbox{blue}{Label 4}
\legbox{black}{Long Label 5}
\legbox{blue}{Label 6}
\legbox{black}{Long Label 7}
\end{minipage}
\begin{minipage}{6cm}
\hspace{8cm}
\vspace{-4.7cm}
\\\textbf{Legend 2} \\
\legbox{blue}{Another label}
\legbox{black}{Mini}
\legbox{green}{A pretty long label}
\legbox{green}{A label}
\end{minipage}
\end{figure}
\end{document}
それは次のようになります:

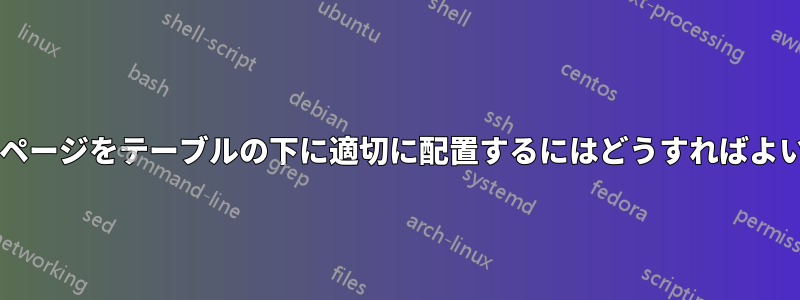
そして、これが私が望む見た目です(線は説明目的のみです):

答え1
おそらく、これがあなたが望んでいることです:
\documentclass{article}
\usepackage[table]{xcolor}
\def\hbar#1#2{%%
{\color{#2}\rule{4mm}{#1mm}}}
\def\legbox#1#2{%%
{\color{#1}\rule{4mm}{4mm}} \hspace{0.4mm}#2 \hspace{3mm}\\}
\begin{document}
\begin{figure}[h!]
\centering
\makebox[0pt]
{%%
\setlength{\extrarowheight}{50pt}%
\begin{tabular}{lllccl}
\arrayrulecolor{gray}\hline
\hline
Item Description Name & Most Recent Update & State District & Governmental Body & Bars & More bars \\
\hline
Item 1 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 2 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 3 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 4 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
Item 5 & Jan 1, 2010 & District 1 & GB 3 &
\hbar{14}{green} \hbar{20}{green} \hbar{10}{green} \hbar{15}{red}
\hbar{19}{red} \hbar{6}{red} \hbar{10}{red} &
\hbar{15}{red} \hbar{19}{red} \hbar{6}{red} \\
\end{tabular}
}
\caption{Here goes a table caption to describe the table}
\vspace{2ex}\par
\begin{minipage}[t]{5cm}
{\centering\textbf{Legend 1}}%%
\legbox{black}{Long Label 1}
\legbox{blue}{Label 2}
\legbox{black}{Long Label 3}
\legbox{blue}{Label 4}
\legbox{black}{Long Label 5}
\legbox{blue}{Label 6}
\legbox{black}{Long Label 7}
\end{minipage}%%
\hspace{\fill}
\begin{minipage}[t]{6cm}
{\centering\textbf{Legend 2}}%%
\legbox{blue}{Another label}
\legbox{black}{Mini}
\legbox{green}{A pretty long label}
\legbox{green}{A label}
\end{minipage}%%
\end{figure}
\end{document}

\hspace私はあなたのコマンドのほとんどを排除することができます\vspace。
テーブルがページのジオメトリに収まらないほど大きいです。幅の枠内にテーブル本体を配置することで、テーブルをページの中央に配置することができます\makebox。0pt基本的に、コードを次のように置き換えます。
\begin{figure}[h!]
\vspace*{-4.0cm}
\hspace*{-4.2cm}
\centering
{\setlength{\extrarowheight}{50pt}%
次のコードを使用します:
\begin{figure}[h!]
\centering
\makebox[0pt]
{%%
\setlength{\extrarowheight}{50pt}%
また、凡例で と を不必要に多用しています。私が行った調整は次のとおりです\hspace。\vspace
- s 内に垂直スペースを追加する代わり
\captionに、キャプションと凡例の間のスペースをより適切に制御するために垂直スペースを追加しましたminipage。 - 凡例の s内で、 コマンドとコマンド
minipageで何を達成しようとしているのかが少しわかりません。凡例のタイトルと本文の間に段落区切りを入れ、タイトルを中央に配置することで、これらを完全に回避できるようです。\hspace\vspace
答え2
現状の表は適切なページ幅に収まらないため、縮小しました。
凡例には、 をいくつか使用しますtabular。
また、既存のコマンドと競合しないように、を\defに変更しました。\newcommand\hbar\HBarとても注意してください\def。
\documentclass{article}
\usepackage{booktabs,makecell}
\usepackage[table]{xcolor}
\newcommand\HBar[2]{%%
{\color{#2}\rule{3mm}{#1mm}}%
}
\newcommand\legbox[2]{%%
{\color{#1}\rule{4mm}{4mm}}\hspace{0.4mm}#2\hspace{3mm}%
}
\begin{document}
\begin{figure}[htp]
\centering
\begingroup\small
\addtolength{\tabcolsep}{-2.8pt}
\begin{tabular}{@{}lllccc@{}}
\toprule
\makecell{Item \\ Description \\ Name} &
\makecell{Most Recent \\ Update} &
\makecell{State \\ District} &
\makecell{Governmental \\ Body} &
Bars &
More bars \\
\midrule
\addlinespace
Item 1 & Jan 1, 2010 & District 1 & GB 3 &
\HBar{14}{green} \HBar{20}{green} \HBar{10}{green} \HBar{15}{red}
\HBar{19}{red} \HBar{6}{red} \HBar{10}{red} &
\HBar{15}{red} \HBar{19}{red} \HBar{6}{red} \\
\addlinespace
Item 2 & Jan 1, 2010 & District 1 & GB 3 &
\HBar{14}{green} \HBar{20}{green} \HBar{10}{green} \HBar{15}{red}
\HBar{19}{red} \HBar{6}{red} \HBar{10}{red} &
\HBar{15}{red} \HBar{19}{red} \HBar{6}{red} \\
\addlinespace
Item 3 & Jan 1, 2010 & District 1 & GB 3 &
\HBar{14}{green} \HBar{20}{green} \HBar{10}{green} \HBar{15}{red}
\HBar{19}{red} \HBar{6}{red} \HBar{10}{red} &
\HBar{15}{red} \HBar{19}{red} \HBar{6}{red} \\
\addlinespace
Item 4 & Jan 1, 2010 & District 1 & GB 3 &
\HBar{14}{green} \HBar{20}{green} \HBar{10}{green} \HBar{15}{red}
\HBar{19}{red} \HBar{6}{red} \HBar{10}{red} &
\HBar{15}{red} \HBar{19}{red} \HBar{6}{red} \\
\addlinespace
Item 5 & Jan 1, 2010 & District 1 & GB 3 &
\HBar{14}{green} \HBar{20}{green} \HBar{10}{green} \HBar{15}{red}
\HBar{19}{red} \HBar{6}{red} \HBar{10}{red} &
\HBar{15}{red} \HBar{19}{red} \HBar{6}{red} \\
\bottomrule
\end{tabular}
\endgroup
\caption{Here goes a table caption to describe the table}
\bigskip
\begin{tabular}[t]{@{}l@{}}
\multicolumn{1}{c}{\textbf{Legend 1}} \\
\legbox{black}{Long Label 1} \\
\legbox{blue}{Label 2} \\
\legbox{black}{Long Label 3} \\
\legbox{blue}{Label 4} \\
\legbox{black}{Long Label 5} \\
\legbox{blue}{Label 6} \\
\legbox{black}{Long Label 7} \\
\end{tabular}%
\hspace{1cm}
\begin{tabular}[t]{@{}l@{}}
\multicolumn{1}{c}{\textbf{Legend 2}} \\
\legbox{blue}{Another label} \\
\legbox{black}{Mini} \\
\legbox{green}{A pretty long label} \\
\legbox{green}{A label} \\
\end{tabular}
\end{figure}
\end{document}



