
次のコード
\begin{tikzpicture}[auto,node distance=2cm,>=latex]
% Posizionamento manuale dei vertici
\node[circle,draw] (A) at (1,2) {A};
\node[circle,draw] (B) at (3,2) {B};
\node[circle,draw] (C) at (5,2) {C};
\node[circle,draw] (D) at (4,0) {D};
\node[circle,draw] (E) at (0,-1) {E};
\node[circle,draw] (F) at (2,0) {F};
\node[circle,draw] (S) at (-0.5,1) {S};
% Disegno degli archi con pesi
\draw (A) -- node {$2$} (B);
\draw (A) -- node {$2$} (S);
\draw (S) to[out=90,in=120] node[above] {$3$} (B);
\draw (S) -- node {$1$} (F);
\draw (S) -- node {$4$} (E);
\draw (E) -- node {$5$} (F);
\draw (E) to[out=0,in=220] node[above] {$2$} (D);
\draw (F) -- node {$3$} (D);
\draw (C) -- node {$3$} (D);
\draw (C) -- node {$3$} (B);
\draw (B) -- node {$6$} (D);
\draw (B) to[out=90,in=120] node[above] {$1$} (E);
\end{tikzpicture}
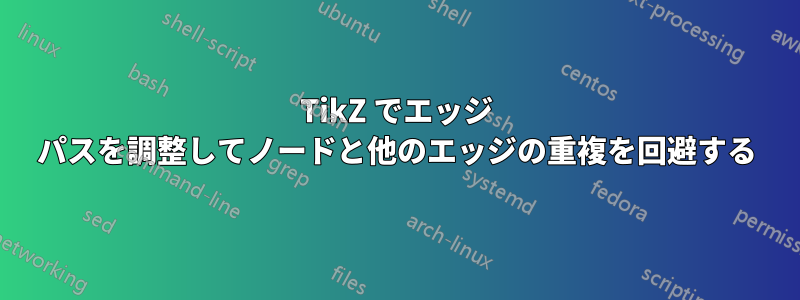
次のグラフが生成されます。
よく調べてみると、B から E へのエッジが他のエッジやノード A と重なっていることがわかります。この特定のエッジをノード S と A の左側に再ルーティングして、他のエッジやノードとの重なりを防ぐ方法についてアドバイスを求めています。これを実現するための支援があれば、ぜひお願いします。
答え1
解決策としては、コマンドlooseness=2にキーを使用することです\draw。また、キーoutとが変更されます。境界ボックスが大きくなりすぎないようにinオプションが追加されます。overlay
\documentclass[border=6pt]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[auto,node distance=2cm,>=latex]
% Posizionamento manuale dei vertici
\node[circle,draw] (A) at (1,2) {A};
\node[circle,draw] (B) at (3,2) {B};
\node[circle,draw] (C) at (5,2) {C};
\node[circle,draw] (D) at (4,0) {D};
\node[circle,draw] (E) at (0,-1) {E};
\node[circle,draw] (F) at (2,0) {F};
\node[circle,draw] (S) at (-0.5,1) {S};
% Disegno degli archi con pesi
\draw (A) -- node {$2$} (B);
\draw (A) -- node {$2$} (S);
\draw (S) to[out=90,in=120] node[above] {$3$} (B);
\draw (S) -- node {$1$} (F);
\draw (S) -- node {$4$} (E);
\draw (E) -- node {$5$} (F);
\draw (E) to[out=0,in=220] node[above] {$2$} (D);
\draw (F) -- node {$3$} (D);
\draw (C) -- node {$3$} (D);
\draw (C) -- node {$3$} (B);
\draw (B) -- node {$6$} (D);
\draw[looseness=2,overlay] (B) to[out=110,in=130] node[above] {$1$} (E);
\end{tikzpicture}
\end{document}
答え2
bboxおよびライブラリを使用すると、quotes画像コードが少し短くなり、より明確になり、結果として得られる画像もはるかにきれいになります (周囲に余分な空白がありません)。
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{bbox,
quotes}
\begin{document}
\begin{tikzpicture}[bezier bounding box,
C/.style = {circle, draw, inner sep=2pt},
every edge quotes/.style = {auto, font=\footnotesize, inner sep=2pt},
]
% Posizionamento manuale dei vertici
\begin{scope}[nodes=C]
\node (A) at (1, 2) {A};
\node (B) at (3, 2) {B};
\node (C) at (5, 2) {C};
\node (D) at (4, 0) {D};
\node (E) at (0,-1) {E};
\node (F) at (2, 0) {F};
\node (S) at (-.5,1){S};
\end{scope}
% Disegno degli archi con pesi
\draw (A) edge["$2$"] (S)
(A) edge["$2$"] (B)
(S) edge[bend left=60,"$3$"] (B)
(S) edge["$1$"] (F)
(S) edge["$4$"] (E)
(E) edge["$5$"] (F)
(E) edge[bend right,"$2$"] (D)
(E) edge[bend left=90, looseness=2, "$1$"] (B)
(F) edge["$3$"] (D)
(C) edge["$3$"] (D)
(C) edge["$3$"] (B)
(B) edge["$6$"] (D);
\end{tikzpicture}
\end{document}
ところで、コード フラグメントでは矢印の先端を定義していますが、これは図では使用されていません。そのため、グラフが有向グラフ (エッジに矢印の先端がある) かどうかが少し不明瞭です。私の MWE では後者のケースを考慮します。





