
\drawHoshis私は、x 座標と y 座標の変数を作成し、さらに括弧内にマイナス記号を含む計算を実行することで、マクロの可読性を改善しようとしています(例x * (y - 1))。理由はわかりませんが、TeX で動作させることができないようです。これは、TikZ/PGF の配列に関連するものだと思います\foreach。
\foreach \sloc in {{3, 3}, {3, 7}, {7, 3}, {7, 7}, {5, 5}}{
% This is what I'm tryig to improve:
\filldraw (#3 * {\sloc}[0] - #3, #3 * {\sloc}[1] - #3)
circle [radius=#3 / 10];
}
これを次のように見せようとしています:
\newlength{\hoshiCoordX}
\newlength{\hoshiCoordY}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
% 3: step
%
% Example: A 19x19 board with size 10cm x 10cm: `\drawHoshis{10}{19}{\step}'
\newcommand{\drawHoshis}[3]{
\ifthenelse{#2 = 9} {
\foreach \sloc in {{3, 3}, {3, 7}, {7, 3}, {7, 7}, {5, 5}}{
\setlength{\hoshiCoordX}{\dimexpr #3 * ({\sloc}[0] - 1) \relax}
\setlength{\hoshiCoordY}{\dimexpr #3 * ({\sloc}[1] - 1) \relax}
\filldraw (\hoshiCoordX, \hoshiCoordY)
circle [radius=#3 / 10];
}
}{}
}
完全な働く例:
\documentclass{article}
\newlength{\step}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
%
% Example: A 19x19 board with size 10cm x 10cm: `\gogrid{10}{19}'
\newcommand{\goGrid}[2]{
\setlength{\step}{\dimexpr #1cm / (#2 - 1) \relax} % chktex 1
\draw[step=\step] (0, 0) grid (#1, #1);
\drawHoshis{#1}{#2}{\step}
}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
% 3: step
%
% Example: A 19x19 board with size 10cm x 10cm: `\drawHoshis{10}{19}{\step}'
\newcommand{\drawHoshis}[3]{
\ifthenelse{#2 = 9} {
\foreach \sloc in {{3, 3}, {3, 7}, {7, 3}, {7, 7}, {5, 5}}{
% This is what I'm tryig to improve:
\filldraw (#3 * {\sloc}[0] - #3, #3 * {\sloc}[1] - #3)
circle [radius=#3 / 10];
}
}{}
}
\usepackage{tikz}
\begin{document}
\begin{figure}[ht]
\begin{center}
\begin{tikzpicture}
\goGrid{10}{9}
\end{tikzpicture}
\caption{Goban 1}\label{my_goban_1}
\end{center}
\end{figure}
\end{document}
私はこれをさまざまなバリエーションで試しましたが、今のところどれもうまくいきませんでした (試さずに試したこと\dimexprもありました)。私が見逃しているものを誰か見つけられますか?
答え1
コードで何を生成したいのかわかりませんが、の\pgfmathsetmacro代わりにを使用すると\setlength、計算が自動的に行われるので、作業がはるかに簡単になります。長さの単位を追加する必要はありません。Tiの基本単位はけ\ifthenelseZ はいずれにしても 1 cm です。また、何らかのパッケージを必要とするコマンドを に置き換えます\ifnum。
座標内で括弧の使用を必要とする計算を行う場合は、中括弧で囲む必要があります。次の 2 行はどちらも同じ座標を表しています。
(#3 * {\sloc}[0] - #3, #3 * {\sloc}[1] - #3)
({#3 * ({\sloc}[0] - 1}, {#3 * ({\sloc}[1] - 1)})
いずれにせよ、コード内の配列から項目を選択するためのインデックスが、少なくとも示されているコード スニペットの 1 つでは間違っているようです。これらが正しいことを確認してください。
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
%
% Example: A 19x19 board with size 10cm x 10cm: `\gogrid{10}{19}'
\newcommand{\goGrid}[2]{
\pgfmathsetmacro{\step}{#1 / (#2 - 1)} % chktex 1
\draw[step=\step] (0, 0) grid (#1, #1);
\drawHoshis{#1}{#2}{\step}
}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
% 3: step
%
% Example: A 19x19 board with size 10cm x 10cm: `\drawHoshis{10}{19}{\step}'
\newcommand{\drawHoshis}[3]{
\ifnum#2=9\relax
\foreach \sloc in {{3, 3}, {3, 7}, {7, 3}, {7, 7}, {5, 5}}{
% This is what I'm trying to improve:
%\filldraw (#3 * {\sloc}[0] - #3, #3 * {\sloc}[1] - #3)
\filldraw ({#3 * ({\sloc}[0] - 1}, {#3 * ({\sloc}[1] - 1)})
circle[radius={#3 / 10}];
}
\fi
}
\begin{document}
\begin{tikzpicture}
\goGrid{10}{9}
\end{tikzpicture}
\end{document}
あるいは:
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
%
% Example: A 19x19 board with size 10cm x 10cm: `\gogrid{10}{19}'
\newcommand{\goGrid}[2]{
\pgfmathsetmacro{\step}{#1 / (#2 - 1)} % chktex 1
\draw[step=\step] (0, 0) grid (#1, #1);
\drawHoshis{#1}{#2}{\step}
}
% Parameters
%
% 1: dimension (in cm)
% 2: board size (square)
% 3: step
%
% Example: A 19x19 board with size 10cm x 10cm: `\drawHoshis{10}{19}{\step}'
\newcommand{\drawHoshis}[3]{
\ifnum#2=9\relax
\foreach \sloc in {{3, 3}, {3, 7}, {7, 3}, {7, 7}, {5, 5}}{
\pgfmathsetmacro{\hoshiCoordX}{#3 * ({\sloc}[0] - 1)}
\pgfmathsetmacro{\hoshiCoordY}{#3 * ({\sloc}[1] - 1)}
\filldraw (\hoshiCoordX, \hoshiCoordY)
circle[radius={#3 / 10}];
}
\fi
}
\begin{document}
\begin{tikzpicture}
\goGrid{10}{9}
\end{tikzpicture}
\end{document}
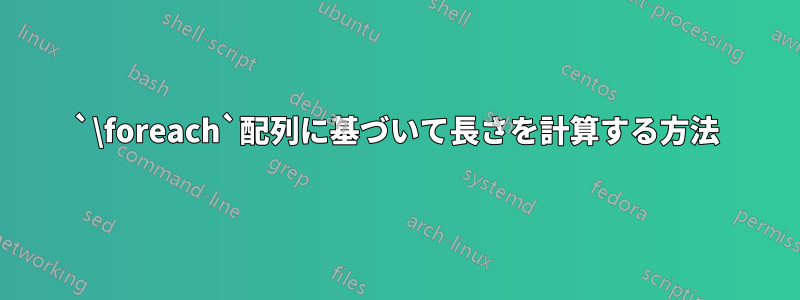
両方のコード スニペットの出力:



