
Metropolis Beamer テーマでは、適切な内部ブロック パディングがありません。これは、ブロック内のリストに特に関係しているようです。例となるソース:
\documentclass{beamer}
\usetheme{metropolis}
\metroset{block=fill}
\begin{document}
\begin{frame}{Frame title}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea dictumst. In hac habitasse platea dictumst. Quisque fringilla faucibus leo, quis aliquam augue porta vel. Nullam sit amet mauris aliquam, sodales eros a, pharetra neque. Aenean in quam eu metus fringilla porta. Ut at dolor massa.
\end{itemize}
\end{block}
\end{frame}
\end{document}
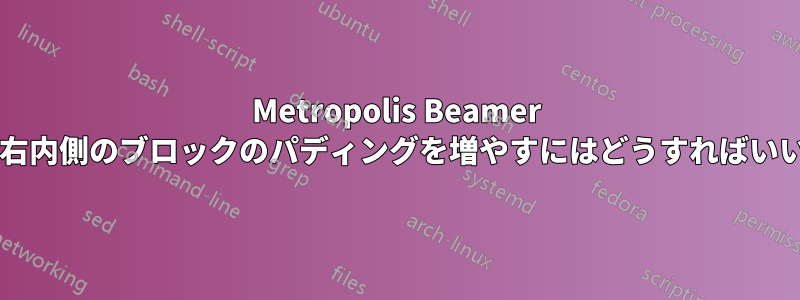
このソースでは、次のような結果が生成されます。この場合、「In」という単語は、ほぼ右のブロック余白に接します。
ライブデモ:https://www.overleaf.com/7135396712dmpdvdwdbbtk#dcc769
このようなケースを避けるために、右ブロックのパディングを増やす方法はありますか? 箇条書きの前の水平方向のスペースが第 1 レベルの項目としては不必要に大きいように思われるので、リスト全体を少し左にシフトしてもかまいません。
答え1
代わりに moloch テーマを使用することもできます。これは metropolis テーマの現代化されたフォークであり、この問題を自動的に回避します。
% !TeX TS-program = lualatex
\documentclass{beamer}
\usetheme{moloch}% modern fork of the metropolis theme
\molochset{block=fill}
\usepackage{fontspec}
\setsansfont{Fira Sans Light}
\begin{document}
\begin{frame}
\frametitle{Frame title}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea dictumst. In hac habitasse platea dictumst. Quisque fringilla faucibus leo, quis aliquam augue porta vel. Nullam sit amet mauris aliquam, sodales eros a, pharetra neque. Aenean in quam eu metus fringilla porta. Ut at dolor massa.
\end{itemize}
\end{block}
\end{frame}
\end{document}
どうしても古いメトロポリス テーマを使用する必要がある場合は、それをtcolorbox内部テーマと組み合わせることができます。これにより、メトロポリスのブロックが tcolorboxes に置き換えられます。これにより、問題が回避され、さらにパディングを簡単に変更できるようになります。
% !TeX TS-program = lualatex
\documentclass{beamer}
\usetheme{metropolis}
\metroset{block=fill}
\useinnertheme{tcolorbox}
\begin{document}
\begin{frame}
\frametitle{Frame title}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea \end{itemize}
\end{block}
\tcbsetforeverylayer{
right=0.3cm
}
\begin{block}{Block title}
\begin{itemize}
\item Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet posuere enim, a feugiat risus. In hac habitasse platea \end{itemize}
\end{block}
\end{frame}
\end{document}





