
棒グラフをプロットする LaTeX コードを自動的に生成する Python スクリプトがあります。生成されたコードの例は次のようになります。
\documentclass[border=10pt]{standalone}
\usepackage{pgfplots}
\pgfplotsset{width=7cm,compat=1.8}
\usepackage{pgfplotstable}
\renewcommand*{\familydefault}{\sfdefault}
\usepackage{sfmath}
\begin{document}
\begin{tikzpicture}
\centering
\begin{axis}[
ybar, axis on top,
title={Performance charts},
height=8cm, width=15.5cm,
bar width=1.5cm,
ymajorgrids, tick align=inside,
major grid style={draw=white},
enlarge y limits={value=.1,upper},
ymin=0, ymax=0.01,
axis x line*=bottom,
axis y line*=right,
y axis line style={opacity=0},
tickwidth=0pt,
enlarge x limits=true,
legend style={
at={(0.5,-0.2)},
anchor=north,
legend columns=-1,
/tikz/every even column/.append style={column sep=0.5cm}
},
ylabel={Time (seconds)},
symbolic x coords={
10,
20,
},
xtick=data,
nodes near coords={
\pgfmathprintnumber[precision=3]{\pgfplotspointmeta}
}
]
\addplot+[ybar, fill=blue!50] plot coordinates {
(10, 0.001223850250244141)
(20, 0.001497483253479004)
};
\addplot+[ybar, fill=blue!25] plot coordinates {
(10, 0.00045402050018310557)
(20, 0.001987481117248536)
};
\addplot+[ybar, fill=red!50] plot coordinates {
(10, 0.0008006999999999999)
(20, 0.0010588)
};
\addplot+[ybar, fill=red!25] plot coordinates {
(10, 0.0002661999999999997)
(20, 0.0012075)
};
\legend{Real Time (Loading), Real-Time (Querying), CPU Time (Loading), CPU Time (Querying)}
\end{axis}
\end{tikzpicture}
\end{document}
ただし、2 つのリアルタイム バーを積み重ねたいです。CPU 時間と同じです。つまり、x 座標ごとに 2 つのバーがあることになります。この LaTeX コードを生成した Python コードは次のとおりです。
def generate_latex_files(data, env_name, output_dir: Path) -> None:
for key, values in data.items():
if key[0] == env_name:
# Sort values by graph size
values.sort(key=lambda x: x[0])
# Calculate maximum value for ymax
max_value = max(sum(val['loading'] + val['querying']) for _, val in values) * 1.1
file_name = f'{key[1]}_{key[2]}.tex'
full_file_name = output_dir / env_name / file_name
full_file_name.parent.mkdir(exist_ok=True, parents=True)
with open(full_file_name, 'w') as f:
f.write('\\documentclass[border=10pt]{standalone}\n')
f.write('\\usepackage{pgfplots}\n')
f.write('\\pgfplotsset{width=7cm,compat=1.8}\n')
f.write('\\usepackage{pgfplotstable}\n')
f.write('\\renewcommand*{\\familydefault}{\\sfdefault}\n')
f.write('\\usepackage{sfmath}\n')
f.write('\\begin{document}\n')
f.write('\\begin{tikzpicture}\n')
f.write(' \\centering\n')
f.write(' \\begin{axis}[\n')
f.write(' ybar, axis on top,\n')
f.write(f' title={{Performance charts}},\n')
f.write(' height=8cm, width=15.5cm,\n')
f.write(' bar width=1.5cm,\n')
f.write(' ymajorgrids, tick align=inside,\n')
f.write(' major grid style={draw=white},\n')
f.write(' enlarge y limits={value=.1,upper},\n')
f.write(f' ymin=0, ymax={max_value:.2f},\n')
f.write(' axis x line*=bottom,\n')
f.write(' axis y line*=right,\n')
f.write(' y axis line style={opacity=0},\n')
f.write(' tickwidth=0pt,\n')
f.write(' enlarge x limits=true,\n')
f.write(' legend style={\n')
f.write(' at={(0.5,-0.2)},\n')
f.write(' anchor=north,\n')
f.write(' legend columns=-1,\n')
f.write(' /tikz/every even column/.append style={column sep=0.5cm}\n')
f.write(' },\n')
f.write(' ylabel={Time (seconds)},\n')
f.write(' symbolic x coords={\n')
for value in values:
f.write(f' {value[0]},\n')
f.write(' },\n')
f.write(' xtick=data,\n')
f.write(' nodes near coords={\n')
f.write(' \\pgfmathprintnumber[precision=3]{\\pgfplotspointmeta}\n')
f.write(' }\n')
f.write(' ]\n')
# Real time plots
f.write(' \\addplot+[ybar, fill=blue!50] plot coordinates {\n')
for value in values:
f.write(f' ({value[0]}, {value[1]["loading"][0]})\n')
f.write(' };\n')
f.write(' \\addplot+[ybar, fill=blue!25] plot coordinates {\n')
for value in values:
f.write(f' ({value[0]}, {value[1]["querying"][0]})\n')
f.write(' };\n')
# CPU time plots
f.write(' \\addplot+[ybar, fill=red!50] plot coordinates {\n')
for value in values:
f.write(f' ({value[0]}, {value[1]["loading"][1]})\n')
f.write(' };\n')
f.write(' \\addplot+[ybar, fill=red!25] plot coordinates {\n')
for value in values:
f.write(f' ({value[0]}, {value[1]["querying"][1]})\n')
f.write(' };\n')
f.write(' \\legend{Real-Time (Loading), Real-Time (Querying), CPU Time (Loading), CPU Time (Querying)}\n')
f.write(' \\end{axis}\n')
f.write('\\end{tikzpicture}\n')
f.write('\\end{document}\n')
処理されるデータの構造は次のとおりです。
{
(<env_name>, <graph_type>, <mode>): [(<graph_size>, {'loading': (<real_time>, <cpu_time>), 'querying': (<real_time>, <cpu_time>)}),...]
}
これを実現する方法はありますか? これまでは 1 本のバーですべての時間を積み重ねることしかできませんでした。
アップデート:リアルタイム データを積み重ねたい (一番下に読み込み、一番上にクエリ)。このスケッチに示されているように、CPU 時間についても同じことが当てはまります。
答え1
積み上げ棒グラフを2つ並べて表示するのは、かなり手間がかかるようです。例えば、ジェイクによるこのソリューションまたはトム・ボンバディルから。
したがって、デバッグにこの労力と時間を費やしたくない場合は、同じデータ ソースから 2 つの図を描くことをお勧めします。興味のある方のために説明すると、この概念の変更は、少なくとも「少しだけ減らして、コピーを作る」という発明原理のパターンに従っています。
いくつかのコメント。
データファイル
次のようなデータ構造を想定します。
\begin{filecontents}{data2.dat}
time lrt lct qrt qct
10 5 4 3 3
20 7 5 4 3
30 4 7 5 2
\end{filecontents}
ここでは、データは .tex ファイルに含まれているだけですが、data3.datディレクトリに etc だけを置いてそれをロードすることもできます (以下を参照)。
最初の 2 つの列は、最後の 2 つの列と同様に、一緒に属していると想定しています。それが間違っている場合は、y=以下の割り当てを変更してください。
\addplot-s
列ごとにプロットします。たとえば、ここでは 2 番目の列の名前は ですlrt。ファイル名を自分のものに置き換えます。プログラムに、データにヘッダーが含まれていることを伝えます。
\addplot table[header=true,x=time,y=lrt]{data2.dat};% i.e. your data file
軸
デモ用ですが、タイトルにカンマが含まれている場合は、すべてを の中に入れます{ }。2 つの bar ステートメントが必要です。便利なラベルを付けます。凡例エントリは単なるダミーです。適切な名前を使用してください。
\begin{axis}[
title={Real-time data, Load},
ybar stacked,
stack plots=y,
xmin=0, xmax=50,
xlabel=time (s),
ylabel=percent,
legend entries={lrt, lct},% replace by better names
]
今後の改善案
- データファイル名を に移動し
\newcommand、 を置き換えて\addplot、1か所だけ変更します。 - 両方のプロットの配色を変更する(マニュアルを参照)
- 凡例を外側などに移動します(マニュアルを参照)
- 必要に応じて図の幅と高さを調整します
- 必要に応じて、クラスなどに入れてください
article。スタンドアロンでは、2 つのイメージを作成するだけです (マニュアルを参照してください)。 - 検索エンジンで検索語句を入力して、ctan でマニュアルを検索します。
ctan pgfplots - データの視覚化を誤らないように、時間間隔が変わらないように注意してください。
\documentclass[10pt,border=3mm,tikz]{standalone}
\usepackage{pgfplots}
\begin{document}
% ~~~ pretending you have said file in your directory
% assuming lrt= load real timeetc.
% assuming, this is your data structure
\begin{filecontents}{data2.dat}
time lrt lct qrt qct
10 5 4 3 3
20 7 5 4 3
30 4 7 5 2
\end{filecontents}
% ~~~ Concept: Draw two diagrams
\begin{tikzpicture} % LOAD
\begin{axis}[
title={Real-time data, Load},
ybar stacked,
stack plots=y,
xmin=0, xmax=50,
xlabel=time (s),
ylabel=percent,
legend entries={lrt, lct},% replace by better names
]
\addplot table[header=true,x=time,y=lrt]{data2.dat};% i.e. your data file
\addplot table[header=true,x=time,y=lct]{data2.dat};
\end{axis}
\end{tikzpicture}
% ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
\begin{tikzpicture} % CPU
\begin{axis}[
title={Real-time data, CPU},
ybar stacked,
stack plots=y,
xmin=0, xmax=50,
xlabel=time (s),
ylabel=percent,
legend entries={qrt,qct},
]
\addplot table[header=true,x=time,y=qrt]{data2.dat};
\addplot table[header=true,x=time,y=qct]{data2.dat};
\end{axis}
\end{tikzpicture}
\end{document}
答え2
MS-SPOの回答私に指摘したジェイクの解決策これは次の LaTeX コードを生成するために使用されました:
\documentclass[border=10pt]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.18}
\makeatletter
\newcommand\resetstackedplots{
\pgfplots@stacked@isfirstplottrue
\addplot [forget plot,draw=none] coordinates{(10,0) (20,0)};
}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
ybar stacked,
title={Performance charts},
height=0.019\textheight, width=1.5\textwidth,
bar width=0.8cm,
ymajorgrids, tick align=inside,
major grid style={draw=gray!20},
xtick=data,
ymin=0,
axis x line*=bottom,
axis y line*=left,
enlarge x limits=0.4,
legend entries={
Real Time (Loading),
Real Time (Querying),
CPU Time (Loading),
CPU Time (Querying),
},
legend style={
at={(0.5,-0.2)},
anchor=north,
legend columns=-1,
},
ylabel={Time (seconds)},
xlabel={Graph Size},
symbolic x coords={
10,
20,
},
]
\addplot +[bar shift=-.5cm] coordinates {
(10, 0.001223850250244141)
(20, 0.001497483253479004)
};
\addplot +[bar shift=-.5cm] coordinates {
(10, 0.00045402050018310557)
(20, 0.001987481117248536)
};
\resetstackedplots
\addplot +[bar shift=.5cm] coordinates {
(10, 0.0008006999999999999)
(20, 0.0010588)
};
\addplot +[bar shift=.5cm] coordinates {
(10, 0.0002661999999999997)
(20, 0.0012075)
};
\end{axis}
\end{tikzpicture}
\end{document}
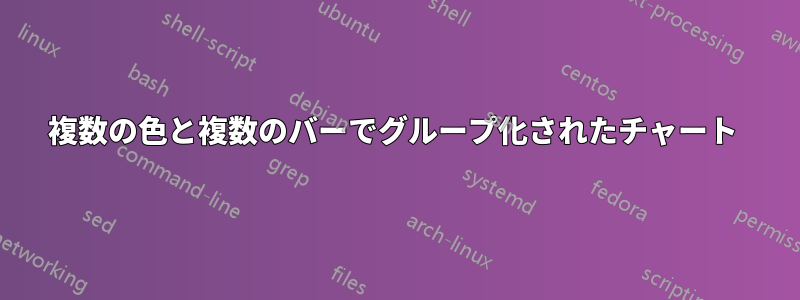
コードによって次のグラフが生成されました:
これは動的に生成されたものですPython関数。






