
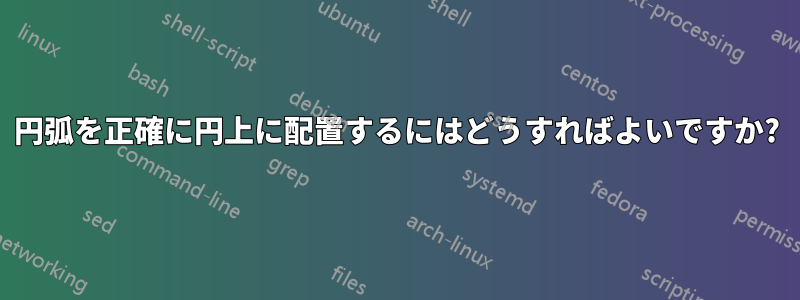
次の図を作成しました。

このセグメントでは:
\documentclass[a4paper,12pt]{article}
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
\end{tikzpicture}
\end{center}
\end{document}
ここで、円 R_2 について考えてみましょう。紫色の領域内の部分をマークしたいと思います。
円の周囲が色の領域の端と交差する点を計算し、(2.91,2.5) であることがわかりました。そこで、円弧を追加しようとしました。しかし、うまくいきませんでした...
追加内容は次のとおりです:
\documentclass[a4paper,12pt]{article}
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
% addition here!
\draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start angle= 0, end angle= -140];
\end{tikzpicture}
\end{center}
\end{document}
この追加により、円弧は円 R_2 上に正確に描画されませんでした。

どのような値を使用しても、この円弧を円周上に正確に配置することはできませんでした...
私は英語が話せないので、私の投稿が十分に明確であることを願っています。
よろしくお願いします。
答え1
弧を描くには適切な角度を選ぶ必要があります。しかし最も簡単なのはクリップすることです
% addition here!
\begin{scope}
\clip (-5,1.5) rectangle (6,2.5);
\draw[thick, color=purple] (1.5,3) circle (1.5cm);
\end{scope}
コード:
\documentclass[a4paper,12pt]{article}
%% why so many packages for a MWE?
\usepackage{parskip}
\usepackage{amssymb}
\usepackage[fleqn]{amsmath}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\setlength{\mathindent}{0pt}
\usepackage{color}
\usepackage{fixltx2e}
\usepackage{pgfplots}
\usepackage{graphicx}
\newcommand{\func}[1]{\operatorname{#1}}
\newcommand{\var}[1]{\mathit{#1}}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5) rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5) rectangle (-5,2.5);
% addition here!
\begin{scope}
\clip (-5,1.5) rectangle (6,2.5);
\draw[thick, color=purple] (1.5,3) circle (1.5cm);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}

アークの場合、次のようなもの
% addition here!
\draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start angle= -20, end angle= -160];
円弧を描くはずです。
答え2
注釈付きの直角三角形を使用すると、角度を簡単に計算できます。
\documentclass[a4paper,12pt]{article}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usetikzlibrary{fadings}
\usetikzlibrary{decorations, decorations.pathreplacing}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.9]
\draw[->] (-6,0) -- (5,0) node[right] {$x$};
\draw[->] (-5,-1) -- (-5,5) node[above] {$y$};
\draw (-2.5,1.5) circle (1cm) node[xshift=30, yshift=20] {$R_1$};
\draw (1.5,3) circle (1.5cm) node[xshift=40, yshift=30] {$R_2$};
\draw [decorate,decoration={brace}]
(-5.2,1.5) -- (-5.2,2.5) node [black,midway, xshift=-0.4cm]
{\footnotesize \rotatebox{90}{$\exists x R_1\cap \exists x R_2$}};
\draw[thick,purple] (-5,1.5) -- (-5,2.5);
\fill[opacity=0.5, color=purple, path fading=east] (-5,1.5)
rectangle (6,2.5);
\fill[opacity=0.5, color=purple, path fading=west] (-5.3,1.5)
rectangle (-5,2.5);
% addition here!
% \draw[thick, color=purple] (2.91,2.5) arc[radius = 1.5cm, start
% angle= 0, end angle= -140];
\pgfmathsetmacro\angle{acos(1/3)}
\draw[thick, color=purple, radius=1.5cm]
(1.5, 3) ++(270-\angle:1.5cm) coordinate (start)
arc[start angle=270-\angle, end angle=270+\angle];
\draw[thin, node font=\scriptsize]
(1.5, 3) node[above] {acos(0.5/1.5)}
-- node[right] {0.5} (1.5, 2.5)
-- (start) -- node[above left] {1.5} cycle;
\end{tikzpicture}
\end{center}
\end{document}
答え3
Metapost でより一般的でシンプルなクリッピング アプローチを実行する方法は次のとおりです。

(フェードとブレースは省略しましたが、もう少し手間をかければ追加できます。)
prologues := 3;
outputtemplate := "%j%c.eps";
beginfig(1);
color purple; purple = 3/4 red + 1/4 blue;
path xx, yy, r[], band;
u = 1cm;
xx = (left -- 10 right) scaled u;
yy = (down -- 5 up) scaled u;
r1 = fullcircle scaled 2u shifted (2.5u,1.5u);
r2 = fullcircle scaled 3u shifted (6.5u,3u);
band = unitsquare xscaled 10u yscaled (ypart point 2 of r1 - ypart point 6 of r2)
shifted (-1/4u, ypart point 6 of r2);
fill band withcolor .85[purple,white];
label.lft(btex $\exists x R_1 \cap \exists x R_2$ etex rotated 90, point 3.5 of band);
draw r1; label.lrt(btex $R_1$ etex, point 7 of r1);
draw r2; label.urt(btex $R_2$ etex, point 1 of r2);
drawarrow xx; label.rt (btex $x$ etex, point 1 of xx);
drawarrow yy; label.top(btex $y$ etex, point 1 of yy);
picture overlay;
overlay = image(
drawoptions(withcolor purple);
% draw r1; <--- you could add this one too if you wanted
draw r2;
draw yy;
drawoptions();
);
clip overlay to band; draw overlay;
endfig;
end.
このアプローチの利点は、どちらかの円を移動しても赤い円弧が自動的に正しく描画され、計算が不要になることです。
単純な MP では直線は点 0 から始まって点 1 まで進み、単純な MP では点 0 が 3 時の方向にある円上に 8 つの「点」があることを知っておくと役に立ちます。




